yii에서 부트스트랩 페이징 스타일을 사용하는 예
- 高洛峰원래의
- 2017-01-20 13:42:182030검색
Bootstrap은 Twitter에서 출시한 프런트엔드 개발용 오픈소스 툴킷입니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다.
Yii에서 부트스트랩 페이징 스타일을 사용하는 방법을 소개하는 글입니다. 관심 있는 학생들은 참고하세요.
yii에는 페이징 클래스와 페이지 스타일이 함께 제공되는데 yii+bootstrap에서 개발한 프로젝트인 경우 yii를 수정하지 않고 부트스트랩 페이징 스타일을 어떻게 사용할 수 있나요?
이 글에서는 매우 간단한 방법을 소개합니다. yii 페이징에 부트스트랩 스타일을 적용하려면 주로 yii CLinkPager
컨트롤러 샘플 코드의 htmlOptions 및 selectedPageCssClass 두 가지 속성을 사용합니다.
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}위 코드는 yii 페이징을 구현하고 $pager 페이징 객체를 뷰에 전달합니다. 뷰 코드
뷰 코드
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>위 뷰를 살펴보겠습니다. 코드에서는 다음 사항에 주의해야 합니다.
1. 페이지 매김은
에 있어야 합니다. yii에서 생성된 페이징 div의 클래스 이름을 지정해야 합니다. . 여기서는 부트스트랩의 클래스 이름
을 사용합니다. selectedPageCssClass 옵션은 현재 선택된 페이지 수를 지정합니다. 여기서는 부트스트랩의 활성
을 사용합니다. 또한 cssFile을 false로 설정해야 합니다. 페이징 CSS 스타일 파일
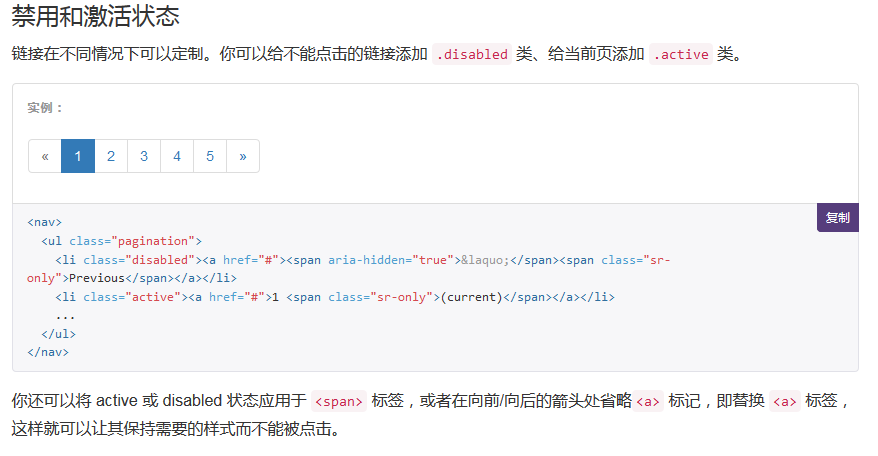
은 아래와 같이 부트스트랩 공식 홈페이지에서 제공하는 페이징 코드를 의미합니다.

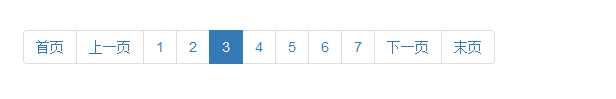
최종 렌더링

위 내용은 모든 사람의 학습에 도움이 되기를 바랍니다. 또한 PHP 중국어 웹사이트를 지원해 주시기 바랍니다.
부트스트랩 페이징 스타일을 사용한 yii 예제에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

