Android 쓰기 파일 브라우저의 간단한 구현
- 高洛峰원래의
- 2017-01-17 15:04:281489검색
때때로 우리는 파일을 저장하기 위해 항상 파일 브라우저 기능을 사용합니다. 그래서 오늘 블로거는 파일 브라우저 기능을 만드는 방법을 보여드리겠습니다.
파일 탐색을 시작하려면 파일 도구 클래스를 작성해야 합니다.
import java.io.File;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.util.Log;
public class FileUtils {
/**
* 获取当前目录下的所有文件或文件夹
* @param path 路径
* @return
*/
public static List<Map<String,Object>> GetPathFilsList(String path) {
List<Map<String,Object>> list = new ArrayList<Map<String,Object>>();
List<Map<String,Object>> filelist = new ArrayList<Map<String,Object>>();
try {
String[] Files = new File(path).list();
for(String file : Files){
Map<String, Object> map = new HashMap<String, Object>();
if(new File(path+file).isDirectory()){
map.put("isDirectory",2);
map.put("fileName", file);
list.add(map);
}else {
map.put("isDirectory", 1);
map.put("fileName", file);
filelist.add(map);
}
}
list.addAll(filelist);
return list;
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
return null;
}
}
}여기서 파일과 폴더는 쉽게 표시하고 구분할 수 있도록 구분됩니다.
그런 다음 이러한 데이터를 표시하기 위해 어댑터인 ListView를 사용해야 합니다
private class FileBrowserAdapter extends BaseAdapter{
private List<Map<String, Object>> fileList;
private Context context;
public FileBrowserAdapter(Context Context,
List<Map<String, Object>> fileList) {
this.fileList = fileList;
this.context = context;
}
@Override
public int getCount() {
return fileList == null ? 0 : fileList.size();
}
@Override
public Object getItem(int position) {
return fileList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressLint("InflateParams")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater mInflater = LayoutInflater
.from(getApplicationContext());
View view = null;
view = mInflater.inflate(R.layout.file_list_item, null);
ImageView image = (ImageView) view
.findViewById(R.id.file_list_item_image);
if (Integer
.parseInt(fileList.get(position).get("isDirectory") + "") == 2)
image.setImageResource(R.drawable.folder);
else if (Integer.parseInt(fileList.get(position).get("isDirectory")
+ "") == 1)
image.setImageResource(R.drawable.documents);
TextView textView = (TextView) view
.findViewById(R.id.file_list_item_testview);
textView.setTextColor(Color.BLACK);
textView.setText(fileList.get(position).get("fileName") + "");
return view;
}
}마지막으로 다음
dir = Environment.getExternalStorageDirectory()
.getAbsolutePath() + "/";
fileListView = (ListView) findViewById(R.id.file_listview);
listItemClickListener = new FileListItemClickListener();
// //设置点击事件
fileListView.setOnItemClickListener(listItemClickListener);
fileList = FileUtils.GetPathFilsList(dir);
if (new File(dir).getParent() != null) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("isDirectory", 0);
map.put("fileName", new File(dir).getParent());
fileList.add(0, map);
}
FileBrowserAdapter phoneFileBrowserAdapter = new FileBrowserAdapter(
getApplicationContext(), fileList);
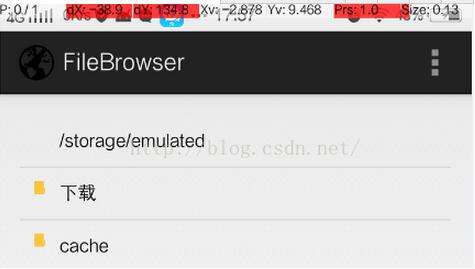
fileListView.setAdapter(phoneFileBrowserAdapter);렌더링을 구현해야 합니다.

위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다.
Android 쓰기 파일 브라우저의 간단한 구현과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Java의 UUID 소개다음 기사:Java의 UUID 소개

