집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 Page() 기능에 대한 자세한 설명
WeChat 애플릿 Page() 기능에 대한 자세한 설명
- 黄舟원래의
- 2017-01-16 15:32:112807검색
WeChat 미니 프로그램—Page():
WeChat 미니 프로그램을 개발할 때 이해되지 않는 기능이나 내용이 있으면 공식 웹사이트에 가서 해당 내용을 확인하는 것이 가장 좋습니다. 지식이 있으면 여기 편집기가 page() 함수의 사용법을 정리하는 데 도움이 될 것입니다.
Page() 함수는 페이지를 등록하는데 사용됩니다. 페이지의 초기 데이터, 수명 주기 기능, 이벤트 처리 기능 등을 지정하는 개체 매개변수를 허용합니다.
객체 매개변수 설명:
속성 유형 설명
data 객체 페이지의 초기 데이터
onLoad 함수 라이프사이클 함수- - 페이지 로딩 모니터링
onReady 함수 라이프사이클 기능--페이지의 초기 렌더링 완료 모니터링
onShow 함수 라이프사이클 기능--페이지 표시 모니터링
onHide 기능 라이프 사이클 기능-- 페이지 숨기기 수신
onUnload 함수 라이프 사이클 기능--페이지 언로드 수신
onPullDownRefreash 함수 페이지 관련 이벤트 처리 기능--사용자 풀다운 동작 수신
기타 모든 개발자가 추가할 수 있음 개체 매개변수의 모든 기능이나 데이터는 다음
샘플 코드:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})초기화 데이터
를 사용하여 액세스할 수 있습니다. 페이지의 첫 번째 렌더링으로 사용됩니다. 데이터는 JSON 형식으로 논리 레이어에서 렌더링 레이어로 전송되므로 데이터는 JSON으로 변환할 수 있는 형식(문자열, 숫자, 부울 값, 개체, 배열)이어야 합니다.
렌더링 레이어는 WXML을 통해 데이터를 바인딩할 수 있습니다.
샘플 코드:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})라이프 사이클 함수
onLoad: 페이지 로딩
페이지는 한 번만 호출됩니다.
매개변수는 wx.navigateTo, wx.redirectTo 및
onShow: 페이지 표시
는 페이지가 열릴 때마다 호출됩니다.
onReady: 페이지의 초기 렌더링이 완료되었습니다
페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다.
onReady 이후 wx.setNavigationBarTitle 등 인터페이스 설정을 해주세요. 자세한 내용은 라이프 사이클
onHide: Page Hide
를 참조하세요. NavigationTo 또는 하단 탭이 전환될 때 호출됩니다.
onUnload: 페이지 언로드
RedirectTo 또는 NavigationBack 시 호출됩니다.
페이지 관련 이벤트 처리 기능
onPullDownRefresh: 풀다운하여 새로고침
사용자 풀다운을 듣고 이벤트를 새로고침.
구성의 창 옵션에서 활성화PullDownRefresh를 활성화해야 합니다.
데이터 새로 고침을 처리한 후 wx.stopPullDownRefresh는 현재 페이지의 풀다운 새로 고침을 중지할 수 있습니다.
이벤트 처리 기능
초기화 데이터 및 수명 주기 기능 외에도 페이지에서는 이벤트 처리 기능이라는 몇 가지 특수 기능을 정의할 수도 있습니다. 렌더링 레이어에서는 컴포넌트에 이벤트 바인딩을 추가할 수 있으며, 트리거 이벤트에 도달하면 페이지에 정의된 이벤트 처리 함수가 실행됩니다.
샘플 코드:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData 함수는 로직 레이어에서 뷰 레이어로 데이터를 전송하는 동시에 this.data의 해당 값을 변경하는 데 사용됩니다.
참고:
this.data를 직접 수정하는 것은 유효하지 않으며 페이지 상태를 변경할 수 없습니다. 또한 데이터 불일치가 발생할 수 있습니다.
한 번에 설정하는 데이터는 1024kB를 초과할 수 없습니다. 한 번에 너무 많은 데이터를 설정하지 않도록 하세요.
setData() 매개변수 형식
은 this.data의 키에 해당하는 값을 value로 변경하기 위해 키와 값의 형태로 객체를 받아들입니다.
키는 array[2].message, a.b.c.d와 같은 데이터 경로 형태로 제공되므로 매우 유연할 수 있으며 this.data에 미리 정의할 필요가 없습니다.
샘플 코드:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})다음 내용을 바로 이해할 필요는 없지만 나중에 이해하면 도움이 됩니다.
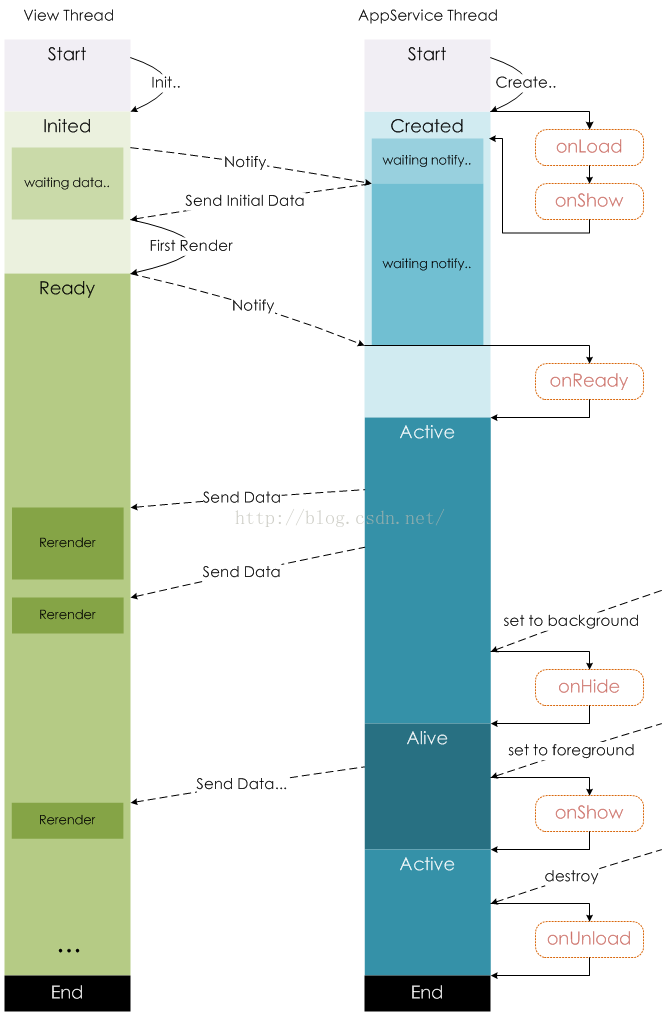
라이프 사이클
다음 그림은 페이지 인스턴스의 라이프 사이클을 보여줍니다.

페이지 라우팅
미니 프로그램에서는 모든 페이지의 라우팅을 프레임워크에서 관리하며, 라우팅 트리거 방식과 페이지 수명은 Cycle 기능은 다음과 같습니다.
라우팅 방법
트리거 타이밍 포스트 라우팅 페이지 프리 라우팅 페이지
트리거 timing 라우팅 전 페이지
초기화 애플릿 onLoad, onShow
에 의해 열리는 첫 번째 페이지새 페이지 열기 wx.navigateTo API 호출 또는
페이지 리디렉션 API wx.redirectTo 호출 또는
페이지 반환 호출 API wx.navigateBack 또는 사용자가 왼쪽 상단에 있는 반환 버튼을 누릅니다. onShow onUnload
탭 전환 사용자 스위치 다중 탭 모드의 탭 탭 onLoad 열기 처음으로, onshow; 그렇지 않으면 onShow onHide
위는 WeChat 애플릿의 Page() 기능에 대한 자세한 설명입니다. 자세한 내용은 PHP 중국어 웹사이트를 참고하세요. (www.php.cn)!

