WeChat 미니 프로그램 튜토리얼 미니 프로그램 구성
- 黄舟원래의
- 2017-01-16 15:25:442242검색
위챗 미니 프로그램 - 구성
다음은 에디터가 미니 프로그램의 구성 정보를 체계적으로 정리한 내용입니다. 개발자들에게 도움이 되길 바랍니다.
app.json 파일을 사용하여 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일의 경로, 창 성능을 결정하고, 네트워크 시간 초과를 설정하고, 여러 탭을 설정하는 등의 작업을 수행합니다.
다음은 모든 구성 옵션이 포함된 간단한 구성 app.json입니다.
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 구성 항목 목록
속성
유형
필수
설명
pages Array Yes 페이지 경로 설정
window Object No 기본 페이지의 창 성능 설정
tabBar Object No 하단 탭의 성능 설정
networkTimeout 개체 아니요 네트워크 시간 초과 설정
debug Boolean 아니요 디버그 모드 활성화 여부 설정
pages
배열을 허용하며 각 항목은 문자열로 지정합니다. 어떤 페이지로 구성되어 있는지에 따라 애플릿이 표시됩니다. 각 항목은 해당 페이지의 [경로+파일명] 정보를 나타내며, 배열의 첫 번째 항목은 미니 프로그램의 초기 페이지를 나타냅니다. 미니 프로그램에서 페이지를 추가/줄이려면 페이지 배열을 수정해야 합니다.
프레임워크가 통합을 위해 .json, .js, .wxml 및 .wxss 경로에서 4개 파일을 자동으로 찾기 때문에 파일 이름에 파일 접미사를 쓸 필요가 없습니다.
개발 디렉터리가
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
인 경우 app.json에
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
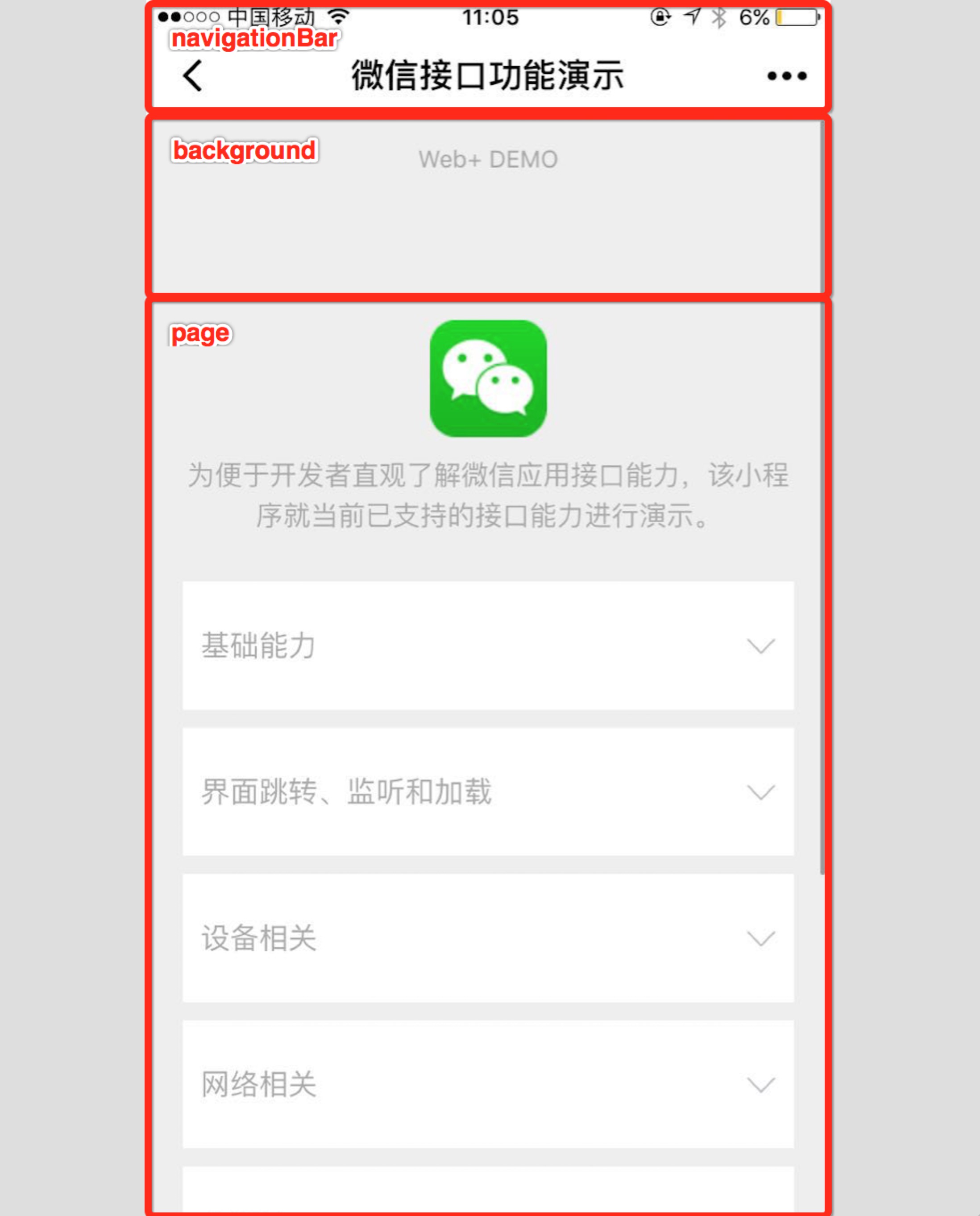
}window
를 작성하여 미니의 상태 표시줄을 설정해야 합니다. 프로그램, 탐색 표시줄, 제목, 창 배경색.
속성
유형
기본값
설명
navigationBarBackgroundColor HexColor #000000 탐색 모음 배경 색상(예: "#000000")
navigationBarTextStyle 문자열 흰색 탐색 모음 title Color, 검정색/흰색만 지원
navigationBarTitleText String 탐색 표시줄 제목 텍스트 내용
backgroundColor HexColor #ffffff 창의 배경색
backgroundTextStyle String dark 드롭다운 배경 글꼴 , 이미지 스타일 로딩, 어두운/밝은 것만 지원
참고: HexColor(16진수 색상 값), 예: "#ff00ff"
예: app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
} 
tabBar
애플릿이 다중 탭 애플리케이션인 경우(클라이언트 창 하단에 페이지 전환을 위한 탭 표시줄이 있음) 성능을 지정할 수 있습니다. tabBar 구성 항목을 통해 탭 표시줄을 표시하고, 탭 전환 시 해당 페이지가 표시됩니다.
tabBar는 배열이며, 탭은 최소 2개, 최대 5개까지만 구성할 수 있으며 배열 순서대로 탭이 정렬됩니다.
속성 설명:
속성
유형
필수
기본값
설명
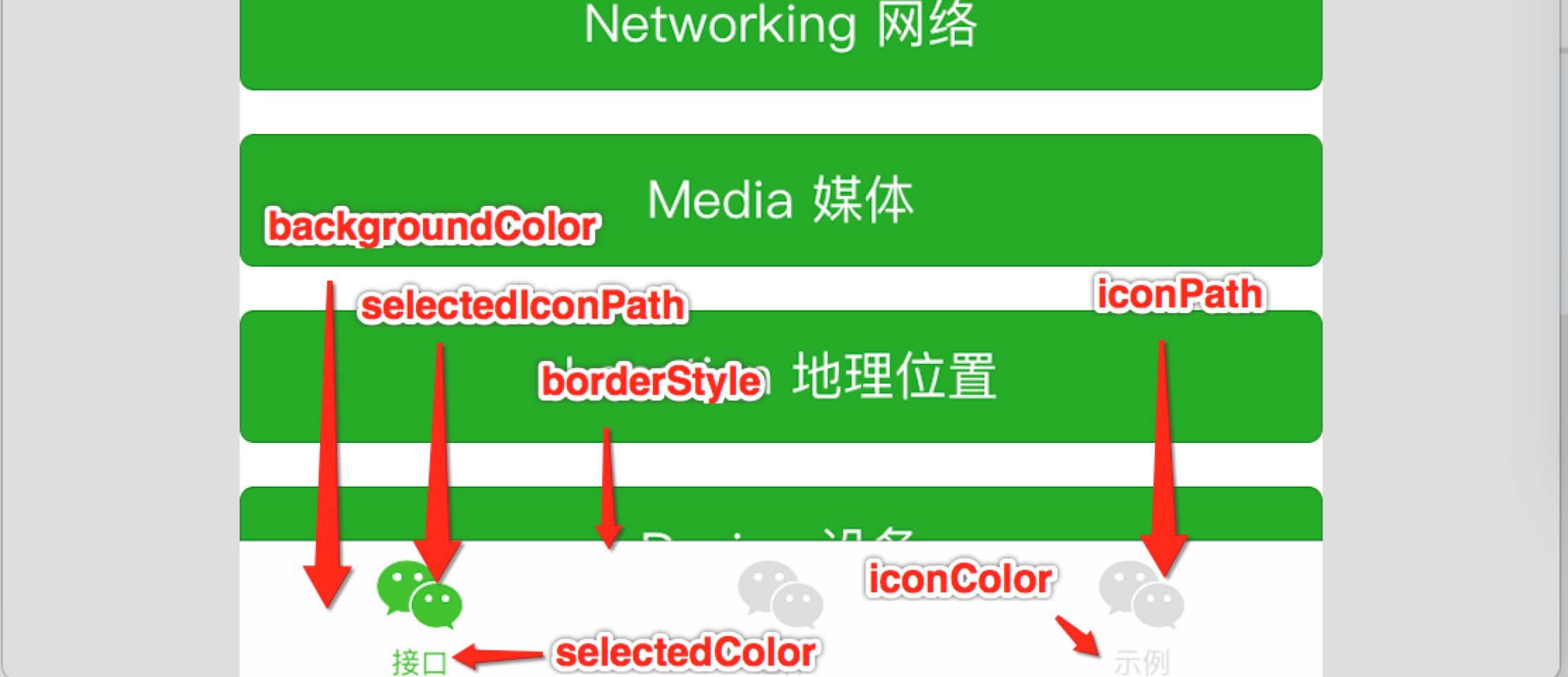
색상 HexColor는 텍스트의 기본 색상입니다. 탭
selectedColor HexColor 예 탭이 선택되었을 때 탭의 텍스트 색상
backgroundColor HexColor 예 탭의 배경 색상
borderStyle 문자열 아니요 검정 탭 The 막대 위쪽 테두리 색상, 검정/흰색만 지원
목록 배열은 탭 목록입니다. 자세한 내용은 목록 속성 설명을 참조하세요. 탭은 최소 2개에서 최대 5개입니다.
여기서 목록은 배열을 허용하고 배열의 각 항목은 객체이며 해당 속성 값은 다음과 같습니다.
속성
유형
필수
설명
pagePath 문자열 예 페이지 경로, 페이지에서 먼저 정의해야 함
text String 예 탭에 있는 버튼의 텍스트
iconPath 문자열 예 이미지 경로, 아이콘 크기는 40kb로 제한됩니다.
selectedIconPath 문자열 예 선택 시 이미지 경로는 40kb로 제한됩니다.

networkTimeout
설정할 수 있습니다. 다양한 네트워크 요청에 대한 시간 초과.
속성 설명:
속성
유형
필수
설명
요청 번호 아니요 wx.request의 시간 초과(밀리초)
connectSocket Number 否 wx.connectSocket的超时时间,单位毫秒
uploadFile Number 否 wx.uploadFile的超时时间,单位毫秒
downloadFile Number 否 wx.downloadFile的超时时间,单位毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是微信小程序 教程之小程序配置的内容,更多相关内容请关注PHP中文网(www.php.cn)!

