집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 튜토리얼 등록 페이지
WeChat Mini 프로그램 튜토리얼 등록 페이지
- 黄舟원래의
- 2017-01-16 15:18:252752검색
WeChat 애플릿 - 페이지
Page() 함수를 사용하여 페이지를 등록합니다. 페이지의 초기 데이터, 수명주기 기능, 이벤트 처리 기능 등을 지정하는 개체 매개변수를 허용합니다.
객체 매개변수 설명:
속성 유형 설명
data 객체 페이지의 초기 데이터
onLoad 함수 라이프 사이클 함수--listen to 페이지 로딩
onReady 함수 라이프 사이클 함수--페이지 렌더링 완료 수신
onShow 함수 라이프 사이클 함수--페이지 표시 수신
onHide 함수 라이프 사이클 함수- -페이지 숨기기 수신
onUnload 함수 수명 주기 함수--페이지 언로드 수신
기타 모든 개발자는 이
샘플 코드://index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})초기화 데이터
초기화 데이터는 페이지의 첫 번째 렌더링으로 사용됩니다. 데이터는 JSON 형식으로 논리 레이어에서 렌더링 레이어로 전송되므로 데이터는 JSON으로 변환할 수 있는 형식(문자열, 숫자, 부울 값, 개체, 배열)이어야 합니다.
렌더링 레이어는 WXML을 통해 데이터를 바인딩할 수 있습니다.
샘플 코드:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})이벤트 처리 기능
페이지는 초기화 데이터 및 수명 주기 기능 외에도 몇 가지 특수 기능, 즉 이벤트 처리 기능을 정의할 수도 있습니다. 렌더링 레이어에서는 트리거 이벤트에 도달하면 페이지에 정의된 이벤트 처리 기능이 실행되는 이벤트 바인딩을 추가할 수 있습니다.
샘플 코드:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData 함수는 로직 레이어에서 뷰 레이어로 데이터를 전송하는 동시에 this.data의 해당 값을 변경하는 데 사용됩니다.
참고:
this.data를 직접 수정하는 것은 유효하지 않으며 페이지 상태를 변경할 수 없습니다. 또한 데이터 불일치가 발생합니다.
한 번에 설정하는 데이터는 1024kB를 초과할 수 없습니다. 한 번에 너무 많은 데이터를 설정하지 않도록 하세요.
setData() 매개변수 형식
은 this.data의 키에 해당하는 값을 value로 변경하기 위해 키와 값의 형태로 객체를 허용합니다.
키는 매우 유연하며 array[2].message, a.b.c.d와 같은 데이터 경로 형태로 제공될 수 있으며 this.data에 미리 정의할 필요가 없습니다.
샘플 코드:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}다음 내용을 바로 이해할 필요는 없지만 나중에 이해하면 도움이 됩니다.
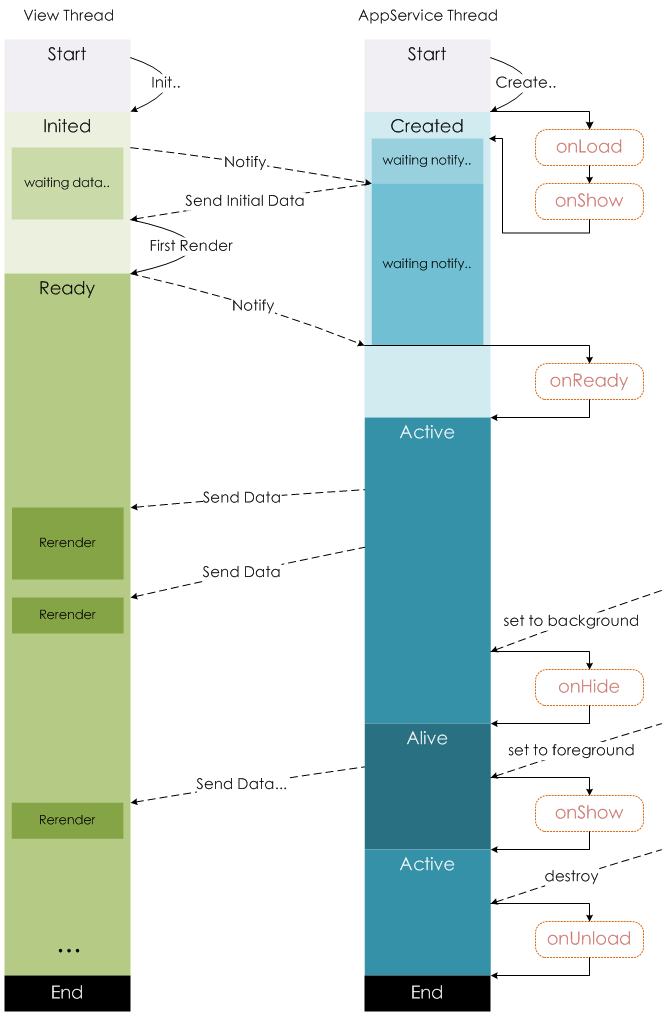
라이프 사이클 기능
다음 그림은 페이지 인스턴스의 라이프 사이클을 보여줍니다.

미니 프로그램에서 모든 페이지의 라우팅은 프레임워크에 의해 관리되며, 라우팅 트리거 방식과 페이지 라이프사이클 기능은 다음과 같습니다. 다음:
타이밍 경로를 트리거하는 라우팅 방법 페이지 라우팅 후 이전 페이지
🎜>
새 페이지를 엽니다. 페이지 wx.navigateTo 호출 또는
페이지 리디렉션 API wx.redirectTo 호출 또는
페이지 반환 wx.navigateBack API를 호출하거나 사용자가 왼쪽 상단 onShow onUnload에 있는 반환 버튼을 누릅니다.
탭 전환 사용자는 다중 탭 모드에서 탭을 전환합니다. 그렇지 않으면 처음으로 onLoad, onshow를 엽니다. onShow onHide
위는 위챗 미니 프로그램 튜토리얼 등록 페이지의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요. !

