前言
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
组件开发的基础
组件可以扩展 HTML 元素,封装可重用的代码。我理解为功能模块的模板吧。
对于vue来说,组件是这个样子的,我们在html里面写
<div id="example"> <my-component></my-component> </div>edx
然后就出来
<div id="example"> <div>A custom component!</div> </div>
代码
所以我们需要定义它,把 my-component的标签和代码关联起来,所以我们要定义它
// 定义
var MyComponent = Vue.extend({
template: '<div>A custom component!</div>'
})
定义了之后,我们要让页面能够渲染它,让Vue知道它的存在
// 注册
Vue.component('my-component', MyComponent)
// 创建根实例
new Vue({
el: '#example'
})
以上,是官网一个非常简单的例子 ,其实觉得和一个function的封装也差不多,定义,引入,然后执行。
然后一个组件可以引用别的组件的东西,有点像函数的互相调用啊。
var Child = Vue.extend({ /* ... */ })
var Parent = Vue.extend({
template: '...',
components: {
// <my-component> 只能用在父组件模板内
'my-component': Child
}
})
一个表格组件的实例
这是官网的例子

这个是一个可以排序的表格的例子。我们从头开始来制作一个可以排序的表格。
基本结构
首先分成两个部分,一个是搜索框,一个是表格本身,我们可以得到这样的结构
<div id="demo"> <form id="search"> Search <input name="query"> </form> <table> <thead> <tr> <th>name</th> <th>power</th> </tr> </thead> <tbody> <tr> <td>Jack Chan</td> <td>7000</td> </tr> </tbody> </table> </div>
显示效果

加上基本的css
body {
font-family: Helvetica Neue, Arial, sans-serif;
font-size: 14px;
color: #444;
}
table {
border: 2px solid #42b983;
border-radius: 3px;
background-color: #fff;
}
th {
background-color: #42b983;
color: rgba(255,255,255,0.66);
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-user-select: none;
}
td {
background-color: #f9f9f9;
}
th, td {
min-width: 120px;
padding: 10px 20px;
}
#search {
margin-bottom: 10px;
}
显示效果如下,

提取组件
我们是想要让表格成为单独的组件,所以我们定义一个叫做 demo-grid的组件,用它来生成表格
<div id="demo"> <form id="search"> Search <input name="query" > </form> <demo-grid> </demo-grid> </div>
代码里面关于表格的那部分给放到组件模板里面,我们定义组件。也就是用script来定义,
<script type="text/x-template" id="grid-template"> <table> <thead> <tr> <th>name</th> <th>power</th> </tr> </thead> <tbody> <tr> <td>Jack Chan</td> <td>7000</td> </tr> </tbody> </table> </script>
定义完了之后我们要在给Vue注册组件模块,然后进行Vue的渲染
Vue.component('demo-grid',{
template:"#grid-template",
});
var demo = new Vue({
el:'#demo'
})
然后最后的效果是一样的,这个时候并没有数据流。
组件数据流
我们要让表格知道表格的头部和表格的内容,也就是有一个gridColumns和gridData,这个数据最开始放在Vue的Data里面
// bootstrap the demo
var demo = new Vue({
el: '#demo',
data: {
gridColumns: ['name', 'power'],
gridData: [
{ name: 'Chuck Norris', power: Infinity },
{ name: 'Bruce Lee', power: 9000 },
{ name: 'Jackie Chan', power: 7000 },
{ name: 'Jet Li', power: 8000 }
]
}
})
然后我们的组件也要接受这个数据,这里我们通过类似属性的形式给组件模板传入数据,
<demo-grid :data="gridData" :columns="gridColumns"> </demo-grid>
然后我们在组件里面把相应的数据继承下来。
Vue.component('demo-grid',{
template:"#grid-template",
props: {
data: Array,
columns: Array
}
});
然后在模板里面替换掉
<script type="text/x-template" id="grid-template">
<table>
<thead>
<tr>
<th v-for="key in columns">{{key}}</th>
</tr>
</thead>
<tbody>
<tr v-for="entry in data">
<td v-for="key in columns">{{entry[key]}}</td>
</tr>
</tbody>
</table>
</script>
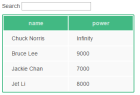
效果如下

搜索功能增加
这个时候,我们想加入一个交互,也就是在搜索框增加关键词的时候,表格能够相应地变化。
首先我们要绑定搜索框的模型,也就是用searchQuery来绑定Input
<form id="search"> Search <input name="query" v-model="searchQuery"> </form>
在Vue里面增加data的初始化
var demo = new Vue({
el: '#demo',
data: {
searchQuery: '',
...
})
同时,在组件模板里面也进行参数传入
<demo-grid :data="gridData" :columns="gridColumns" :filter-key="searchQuery"> </demo-grid>
组件的定义里面要继承模板的数据,也就是在模板里面是filter-key,注意要转化驼峰写法
Vue.component('demo-grid', {
template: '#grid-template',
props: {
data: Array,
columns: Array,
filterKey: String
}
})
这个时候,我们的模板里面要过滤符合filterKey的数据,这里就用到了过滤器,vue提供了一个叫做filterBy的过滤器。|与过滤器,第一个为过滤器的名字,后面的是参数,| filterBy filterKey使用的就是filterBy的过滤器,参数是filterKey
<tr v-for="
entry in data
| filterBy filterKey>
<td v-for="key in columns">
{{entry[key]}}
</td>
</tr>
效果如下,我们这样就有了一个 能够过滤的表格

表格排序
这部分逻辑比前面稍微复杂一点点。首先我们给表格加一个三角形,三角形有两种,一种是正序的,一种是逆序的,我们用span来作为三角形的容器
<th v-for="key in columns"
@click="sortBy(key)"
:class="{active: sortKey == key}">
{{key | capitalize}}
<span class="arrow">
</span>
</th>
三角形的样式有两种,上升的和下降的
.arrow {
display: inline-block;
vertical-align: middle;
width: 0;
height: 0;
margin-left: 5px;
opacity: 0.66;
}
.arrow.asc {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-bottom: 4px solid #fff;
}
.arrow.dsc {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #fff;
}
dsc的效果如下

我们希望能够在不同的状态里面切换,所以我们选择在组件里面有数据存储排序的状态信息,用一个sortOrders的对象来存储排序信息 ,同时用一个sortKey来表示当前用来排序的键,我们设置为name
// register the grid component
Vue.component('demo-grid', {
template: '#grid-template',
...
data: function () {
var sortOrders = {}
this.columns.forEach(function (key) {
sortOrders[key] = 1
})
return {
sortKey: 'name',
sortOrders: sortOrders
}
}
然后使用orderBy来排序
<tbody>
<tr v-for="
entry in data
| filterBy filterKey
| orderBy sortKey sortOrders[sortKey]">
<td v-for="key in columns">
{{entry[key]}}
</td>
</tr>
</tbody>

增加交互
我们希望能够通过点击表格头部来自动升序降序,所以添加鼠标事件,另外把span的样式和sortOrders[key]的值相关联,增加active的样式
<th v-for="key in columns"
@click="sortBy(key)"
:class="{active: sortKey == key}">
{{key | capitalize}}
<span class="arrow"
:class="sortOrders[key] > 0 ? 'asc' : 'dsc'">
</span>
</th>
相关active的样式如下
th.active .arrow {
opacity: 1;
}
对于鼠标事件,我们定义在表格内部,也就是把sortKey定位当前活跃的元素,同时改变sortOrders[key]的值
// register the grid component
Vue.component('demo-grid', {
template: '#grid-template',
props: {
...
},
data: function () {
...
},
methods: {
sortBy: function (key) {
this.sortKey = key
this.sortOrders[key] = this.sortOrders[key] * -1
}
}
});
总结
以上就是关于vue.js组件开发的全部内容了,希望这篇文章对大家学习或者使用vue.js能有一定的帮助,如果有疑问大家可以留言交流。
更多vue.js 테이블 컴포넌트 개발 예시에 대한 자세한 설명相关文章请关注PHP中文网!
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






