JavaScript를 사용하여 이미지를 흐리게 하는 방법의 예
- 高洛峰원래의
- 2017-01-16 09:36:031637검색
서문
우리 모두 알고 있듯이 완전한 이미지는 빨간색, 녹색, 파란색의 세 가지 채널로 구성됩니다. 빨간색, 녹색, 파란색 채널의 축소판은 모두 회색조로 표시됩니다. 다양한 회색조를 사용하여 이미지의 "빨간색, 녹색, 파란색" 비율을 나타냅니다. 채널의 순수한 흰색은 여기에서 이 색상 빛의 가장 높은 밝기를 나타내며 밝기 수준은 255입니다.
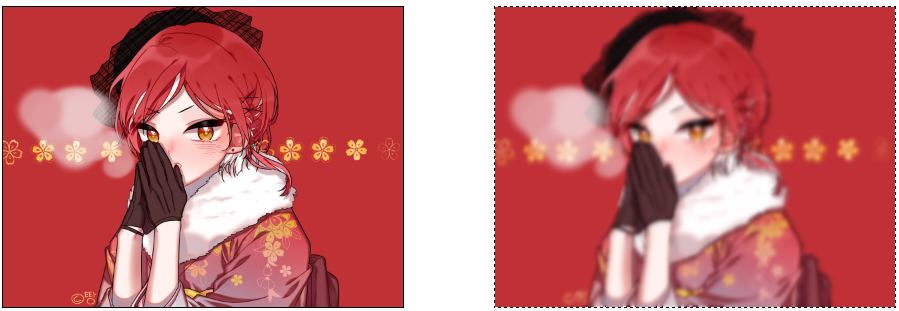
블러링 방법:
은 픽셀의 R(G, B)과 주변 픽셀의 R(G, B)을 꺼내서 평균을 내는 것입니다. 이 픽셀에 R(G, B)을 할당하면
예:
1 2 3

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ImgBase</title>
<style type="text/css">
.scream{
width:400px;
height:300px;
position: absolute;
top:60px;
border: 1px solid;
}
#canvas{
position: absolute;
top:60px;
left:500px;
border: 1px dashed;
}
</style>
</head>
<body>
<input type="file" onchange="loadImg()"/>
<input type="button" value="模糊化" onclick="Fuzzy()"/>
<br/><br/>
<div class="scream">
<img id="scream" width="400px" height="300px" alt="Image preview...">
</div>
<canvas id="canvas" width="400px;" height="300px;">
your browser does not support canvas!
</canvas>
<script>
function Fuzzy(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var imgData=ctx.getImageData(0,0,c.width,c.height);
var img_w = imgData.width;
var img_h = imgData.height;
for(var w=1;w<(img_w-1);w++){
for(var h=1;h<(img_h-1);h++){
//起始点
var i = (w+img_w*h)*4;
var R = imgData.data[i-1604]+imgData.data[i-1600]+imgData.data[i-1596]+imgData.data[i-4]+imgData.data[i]
+imgData.data[i+4]+imgData.data[i+1596]+imgData.data[i+1600]+imgData.data[i+1604]; //R(0-255)
var G = imgData.data[i-1603]+imgData.data[i-1599]+imgData.data[i-1595]+imgData.data[i-3]+imgData.data[i+1]
+imgData.data[i+5]+imgData.data[i+1597]+imgData.data[i+1601]+imgData.data[i+1605]; //G(0-255)
var B = imgData.data[i-1602]+imgData.data[i-1598]+imgData.data[i-1594]+imgData.data[i-2]+imgData.data[i+2]
+imgData.data[i+6]+imgData.data[i+1598]+imgData.data[i+1602]+imgData.data[i+1606];; //G(0-255)
var Alpha = imgData.data[i+3]; //Alpha(0-255)
imgData.data[i] = R/9;
imgData.data[i+1] = G/9;
imgData.data[i+2] = B/9;
imgData.data[i+3] = Alpha;
}
}
ctx.putImageData(imgData,0,0);
}
</script>
<script>
//canvas图像的宽高
var c_w = 400; var c_h = 300;
//加载img图像
function loadImg(){
var img = document.getElementById("scream");
var file = document.querySelector('input[type=file]').files[0];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.addEventListener("load", function () {
img.src = reader.result;
}, false);
if(file) {
reader.readAsDataURL(file);
loadCanvas();
}
}
//加载canvas图像
function loadCanvas(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img = document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,0,0,c_w,c_h);
}
}
</script>
</body>
</html>요약이 글의 내용이 모두에게 도움이 되셨으면 좋겠습니다. 질문이 있으면 메시지를 남겨서 소통할 수 있습니다. 이미지를 흐리게 하는 JavaScript 방법의 더 많은 예를 보려면 PHP 중국어 웹사이트를 주목하세요! 성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js 퍼지 쿼리 예제 공유다음 기사:js 퍼지 쿼리 예제 공유

