흐릿한 디스플레이에서 선명한 디스플레이로 이미지 로딩을 구현하는 Javascript 방법
- 高洛峰원래의
- 2017-01-16 09:31:292919검색
1. 배경 소개
온라인 사진 앨범 애플리케이션에서 사용자는 사진을 보는 것이 가장 간단합니다. 네트워크가 느리면 사진을 보기 위한 대기 시간이 상대적으로 길어지고 사용자 경험도 저하됩니다. 매우 가난합니다.
2. 현재 상황
사진을 로드하는 방법은 크게 두 가지가 있습니다.
(1) 가장 독창적인 방법은 img 태그를 사용하여 html 페이지에서 직접 사진을 로드하고 표시하는 것입니다. . 이 방법은 네트워크 속도가 느리거나 표시할 사진이 크면 공백 대기 프로세스가 발생하고 사용자가 사진의 일반적인 상황을 볼 수 없으며 사용자 경험이 좋지 않습니다
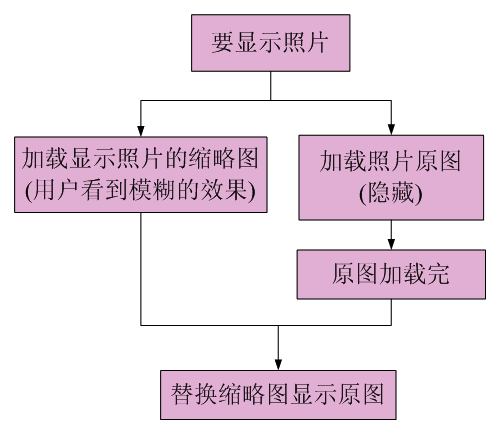
(2) HTML 페이지에서 먼저 img 태그를 사용하여 표시된 사진의 썸네일을 로드하고, 자바스크립트를 사용하여 사진의 원본 이미지를 숨깁니다. 사진의 전체 이미지가 로드된 후 원본 이미지가 페이지에 표시됩니다. 흐름도는 다음과 같습니다.

3. 당사의 솔루션
최근 QQ 포토앨범에서 수행한 일부 최적화 방법은 두 가지 방법의 단점과 만족감을 해결합니다. 사진의 전반적인 상황을 최대한 빨리 확인하고 선명한 원본 이미지를 빠르게 확인하는 등 사진 보기에 대한 사용자의 요구를 충족합니다. 이 방법은 썸네일과 원본 이미지를 동시에 로드하여 표시하는 방식입니다. 썸네일을 먼저 로드하여 확대 표시하고, 큰 이미지를 썸네일 위에 겹쳐서 동시에 로드하는 방식입니다. 썸네일이 매우 작은 경우 사용자는 일반적으로 큰 이미지를 로드하는 동안 사진의 흐릿한 효과를 빠르게 확인할 수 있습니다. 로딩 과정.
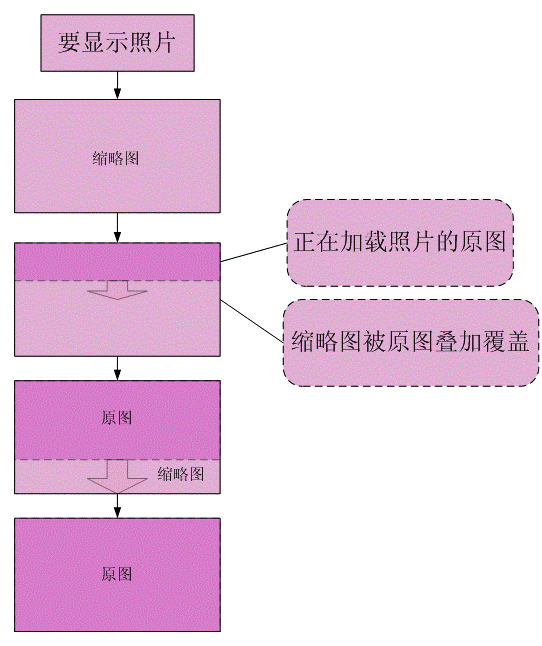
(1) 예시 이미지

위에 표시된 대로 이 방법의 처리 단계는 다음과 같습니다.
1) 사진 썸네일과 원본을 가져옵니다. 사진의 URL, 사진의 길이와 너비를 가져옵니다.
2) 사진 축소판을 로드하고 표시하면 사진의 길이와 너비에 따라 축소판이 늘어납니다.
3) 사진의 원본 이미지를 로드하여 표시하고, 원본 이미지를 썸네일에 겹쳐서 표시합니다. 로드되지 않은 경우에도 썸네일은 그대로 표시됩니다. 썸네일은 점차적으로 덮어쓰여집니다. 원본 이미지는 로딩 과정 중입니다. 사용자가 보는 것은 사진의 흐릿함에서 선명함까지입니다.
4) 원본 이미지가 로드된 후 원본 이미지가 썸네일을 완전히 덮은 상태에서 사용자는 실제 원본 이미지를 보게 됩니다. 이때, PNG나 GIF 등 투명 효과가 적용된 사진 표시에 썸네일이 방해가 되는 것을 방지하기 위해 썸네일을 숨길 수 있습니다.
(2) 샘플 코드
<!--设置照片的大小-->
<div style="width:400px;height:300px;">
<!--小图拉大显示-->
<img src="/static/imghwm/default1.png" data-src="small_url" class="lazy" style="max-width:90%"/ alt="흐릿한 디스플레이에서 선명한 디스플레이로 이미지 로딩을 구현하는 Javascript 방법" >
<!--原图叠加在小图上面-->
<img src="/static/imghwm/default1.png" data-src="big_url" class="lazy" style="max-width:90%"/ alt="흐릿한 디스플레이에서 선명한 디스플레이로 이미지 로딩을 구현하는 Javascript 방법" >
</div>
흐릿한 표시에서 선명한 표시로 이미지 로딩을 구현하는 더 많은 Javascript 방법을 보려면 PHP 중국어 웹사이트에서 관련 기사를 참고하세요!

