Json 데이터의 Jquery Ajax 비동기 처리에 대한 자세한 설명입니다.
- 高洛峰원래의
- 2017-01-12 10:14:191244검색
소위 Ajax라는 두 가지 방법에 대해 이야기합니다.
방법 1: (Microsoft에는 자체 Ajax 프레임워크가 있습니다.)
Asp.net에는 Microsoft에 자체 Ajax 프레임워크가 있습니다. .cs 파일 System.Web.Services 사용 공간을 도입하고 정적 메서드를 정의합니다(메서드 앞에 [WebMethod] 추가)
[WebMethod]
public static string ABC(string ABC)
{
return ABC;
}
자, 이제 프론트엔드 J가 백그라운드에서 반환된 데이터를 처리하는 방법에 대해 이야기하겠습니다. 여기서는 반환된 순수 html, json, Xml 및 기타 데이터를 처리할 수 있습니다. 반환된 데이터에 문자열, 컬렉션(List< ;>), 클래스가 포함되어 있음을 보여줍니다.
그러나 모두 Json 형식을 반환합니다(Json은 XML보다 가볍고 처리하기 쉽습니다).
코드는 다음과 같습니다.
프런트 페이지:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.hover
{
cursor: pointer; /*小手*/
background: #ffc; /*背景*/
}
</style>
<script type="text/javascript" src="js/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
//无参数调用
$(document).ready(function() {
$('#btn1').click(function() {
$.ajax({
type: "POST", //访问WebService使用Post方式请求
contentType: "application/json",
url: "Default2.aspx/HelloWorld", //调用WebService的地址和方法名称组合 ---- WsURL/方法名
data: "{}", //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到
dataType: 'json', //WebService 会返回Json类型
success: function(result) { //回调函数,result,返回值
alert(result.d);
}
});
});
});
//有参数调用
$(document).ready(function() {
$("#btn2").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetWish",
data: "{value1:'心想事成',value2:'万事如意',value3:'牛牛牛',value4:2009}",
dataType: 'json',
success: function(result) {
alert(result.d);
}
});
});
});
//返回集合(引用自网络,很说明问题)
$(document).ready(function() {
$("#btn3").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetArray",
data: "{i:10}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
alert(this);
$('#dictionary').append(this.toString() + " ");
//alert(result.d.join(" | "));
});
}
});
});
});
//返回复合类型
$(document).ready(function() {
$('#btn4').click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetClass",
data: "{}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
//alert(this);
$('#dictionary').append(this['ID'] + " " + this['Value']);
//alert(result.d.join(" | "));
});
}
});
});
});
//Ajax 为用户提供反馈,他们两个方法可以添加给jQuery对象在Ajax前后回调
//但对与Ajax的监控,本身是全局性的
$(document).ready(function() {
$('#loading').ajaxStart(function() {
$(this).show();
}).ajaxStop(function() {
$(this).hide();
});
});
// 鼠标移入移出效果,多个元素的时候,可以使用“,”隔开
$(document).ready(function() {
$('btn').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="btn1" value="HelloWorld"/>
<input type="button" id="btn2" value="传入参数"/>
<input type="button" id="btn3" value="返回集合"/>
<input type="button" id="btn4" value=" 返回复合类型"/>
</div>
<div id="dictionary">dictionary
</div>
</form>
</body>
</html>백엔드 .cs 파일
using System;
using System.Collections;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.Services;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string HelloWorld()
{
return "123--->456";
}
[WebMethod]
public static string ABC(string ABC)
{
return ABC;
}
[WebMethod]
public static string GetWish(string value1, string value2, string value3, int value4)
{
return string.Format("祝您在{3}年里 {0}、{1}、{2}", value1, value2, value3, value4);
}
/// <summary>
/// 返回集合
/// </summary>
/// <param name="i"></param>
/// <returns></returns>
[WebMethod]
public static List<int> GetArray(int i)
{
List<int> list = new List<int>();
while (i >= 0)
{
list.Add(i--);
}
return list;
}
/// <summary>
/// 返回一个复合类型
/// </summary>
/// <returns></returns>
[WebMethod]
public static Class1 GetClass()
{
return new Class1 { ID = "1", Value = "牛年大吉" };
}
public class Class1
{
public string ID { get; set; }
public string Value { get; set; }
}
}Jquery를 사용하여 다양한 유형의 데이터(문자열, 컬렉션(List), 클래스)를 Json 데이터 형식으로 사용하는 이유는 무엇인가요?
여기서는 Json에 대해 설명하겠습니다.
Json은 단순히 Javascript 객체 또는 배열입니다.
Json 형식 1: javascript 객체 { "firstName": "Brett", "lastName":"McLaughlin ", "email": "aaaa" }
Json 양식 2: 자바스크립트 배열 [{ "firstName": "Brett", "lastName":"McLaughlin ", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunterwang", "email": "bbbb"}]
물론, 자바스크립트 배열과 객체 예를 들어 양식 1의 "Brett"은 하나의 Js 배열 또는 Js 개체로 대체될 수 있습니다. Microsoft의 Ajax는 어떤 형식을 반환합니까?
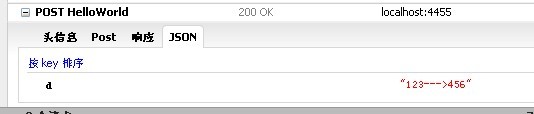
Microsoft 프레임워크는 { "d"를 반환합니다. : "Data received by the background" } 기본적으로 여기서는 위의 예를 사용합니다. 테스트 결과는 다음과 같습니다.
위의 예와 같이 반환된 유형이 문자열인 경우 Firefox 디버깅은 다음과 같습니다

반환되는 유형이 List인 경우 Firefox 디버깅은 다음과 같습니다.

반환된 데이터도 다음 위치에 배치됩니다. Js 개체의 d 속성이 있으므로 Microsoft 프레임워크에서 반환된 데이터를 가져오기 위해 항상 result.d를 사용합니다.
방법 2는 일반적으로 더 자주 사용되지 않습니다. 🎜>방법 2: (일반 처리 프로그램, 즉 .ashx 파일 생성)
이 방법을 사용하면 보통 ashx 파일에 수동으로 작성해야 합니다. 반환된 Json 형식 데이터는
을 사용하여 프론트 데스크로 반환됩니다. ashx.Json 형식 1 또는 Json 형식 2와 일치시킬 수 있습니다.
Default.aspx 페이지 Js 코드는
$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data){
alert(data.name); //返回的为 Json格式一(Js对象)
/* 返回的为 Json格式二(Js对象)
$(data).each(function(i) {
alert(data[i].name);
});
*/
}
});Handler.ashx 코드는 다음과 같습니다. >위의 방법은 기본적으로 두 번째 방법입니다. 어떤 사람들은 문자열 철자를 좋아하지 않을 수도 있습니다. 그렇다면 좋은 방법은 무엇일까요?
위의 예를 보면 알 수 있습니다. Handler.ashx만 변경하면 됩니다.<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
// 返回的为Json格式一 Js对象
string data = "{\"name\":\"wang\",\"age\":25}";
// 返回的为Json格式二 Js数组
//string data = "[{\"name\":\"wang\",\"age\":25},{\"name\":\"zhang\",\"age\":22}]";
context.Response.Write(data);
}
public bool IsReusable {
get {
return false;
}
}
}Handler.ashx 코드는 다음과 같습니다
ASP.Net의 JavaScriptSerializer는 좋은 방법을 제공합니다
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic; // Dictionary<,> 键值对集合所需
using System.Web.Script.Serialization; //JavaScriptSerializer 类所需
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
context.Response.Write(jss.Serialize(drow));
}
public bool IsReusable {
get {
return false;
}
}
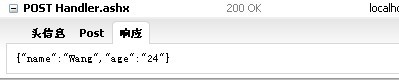
}jss.Serialize(drow) drow의 Dictionary
디버깅 결과는 아래와 같습니다(위의 예에서는 키 값을 출력합니다. 다중 집합은 Js입니다. Json 형식의 개체 1)
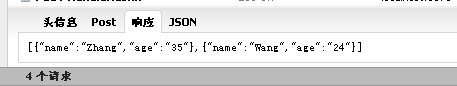
Json 형식 2(Js 배열)를 출력하려면 일부만 변경하면 되나요? 
디버깅 결과는 아래와 같습니다(위 예시는 Json form 2를 출력하는 Js 배열입니다)
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
List<Dictionary<string, string>> _list = new List<Dictionary<string, string>>();
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
Dictionary<string, string> drow1 = new Dictionary<string, string>();
drow1.Add("name", "Zhang");
drow1.Add("age", "35");
_list.Add(drow);
_list.Add(drow1);
context.Response.Write(jss.Serialize(_list));
}
public bool IsReusable {
get {
return false;
}
}
}
기본 개념은 거의 다 다루었습니다. 다음은 자주 접하는 또 다른 예입니다. DataTabel을 첫 페이지에서 호출할 수 있도록 Json 형식으로 변환하는 방법은 
실제로 Json 형식을 DataTabel 형식으로 변환하는 것도 가능합니다. 방법은 다음과 같습니다.
/// <summary>
/// DataTable转Json
/// </summary>
/// <param name="dtb"></param>
/// <returns></returns>
private string Dtb2Json(DataTable dtb)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = new ArrayList();
foreach (DataRow row in dtb.Rows)
{
Dictionary<string, object> drow = new Dictionary<string, object>();
foreach (DataColumn col in dtb.Columns)
{
drow.Add(col.ColumnName, row[col.ColumnName]);
}
dic.Add(drow);
}
return jss.Serialize(dic);
}반환된 Json을 다음과 같은 형식으로 표시하도록 하겠습니다. a table
그러면 JS 첫 페이지는 다음과 같습니다/// <summary>
/// Json转DataTable
/// </summary>
/// <param name="json"></param>
/// <returns></returns>
private DataTable Json2Dtb(string json)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = jss.Deserialize<ArrayList>(json);
DataTable dtb = new DataTable();
if (dic.Count > 0)
{
foreach (Dictionary<string, object> drow in dic)
{
if (dtb.Columns.Count == 0)
{
foreach (string key in drow.Keys)
{
dtb.Columns.Add(key, drow[key].GetType());
}
}
DataRow row = dtb.NewRow();
foreach (string key in drow.Keys)
{
row[key] = drow[key];
}
dtb.Rows.Add(row);
}
}
return dtb;
}
위의 예를 바탕으로 Js 지식 포인트 두 가지를 더 이야기해보겠습니다
$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data){
var table = $("<table border='1'></table>");
for (var i = 0; i < data.length; i++) {
o1 = data[i];
var row = $("<tr></tr>");
for (key in o1)
{
var td = $("<td></td>");
td.text(o1[key].toString());
td.appendTo(row);}
row.appendTo(table);
}
table.appendTo($("#back"));
}
});으로 표현할 수도 있는 data[i].name을 사용했습니다. Js 객체의 모든 속성에 액세스하려면 Js를 순회하세요.
프런트엔드 Json 데이터를 백엔드에 전달하고 이를 DataTabel로 구문 분석하는 방법도 있습니다.
success: function(data){
$(data).each(function(i) {
for(key in this) // 遍历Js对象的所有属性
alert(data[i][key]);
//这里就不能换成 data[i].key 否则key成了属性而不是上面的key变量
});
}Jquery Ajax 비동기 처리에 대한 자세한 내용은 Json 데이터 관련 기사는 PHP 중국어 웹사이트를 참고하세요! 
