집 >백엔드 개발 >C#.Net 튜토리얼 >asp.net 인쇄 제어를 사용하는 방법
asp.net 인쇄 제어를 사용하는 방법
- 高洛峰원래의
- 2017-01-11 10:26:152047검색
인쇄 효과나 제어성은 그다지 좋지는 않지만 무난하게 사용할 수 있고 일반 인쇄도 가능합니다.
코드는 다음과 같습니다.
코드
//调用PrintControl.ExecWB(?,?)实现直接打印和打印预览功能。(直接用系统提供的print()方法打印无法隐藏某些区域)
//preview:是否显示预览。null/false:不显示,true:显示
function printPage(preview)
{
try
{
var content=window.document.body.innerHTML;
var oricontent=content;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}
function printConten(preview, html)
{
try
{
var content=html;
var oricontent=window.document.body.innerHTML;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}위 두 함수는 Js 파일에 담겨 있으며, 스크립트 파일을 적용하고 추가 호출을 통해 페이지 콘텐츠에 출력할 수 있습니다. 캡슐화된 기능 해당 부분의 내용을 지정합니다:
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
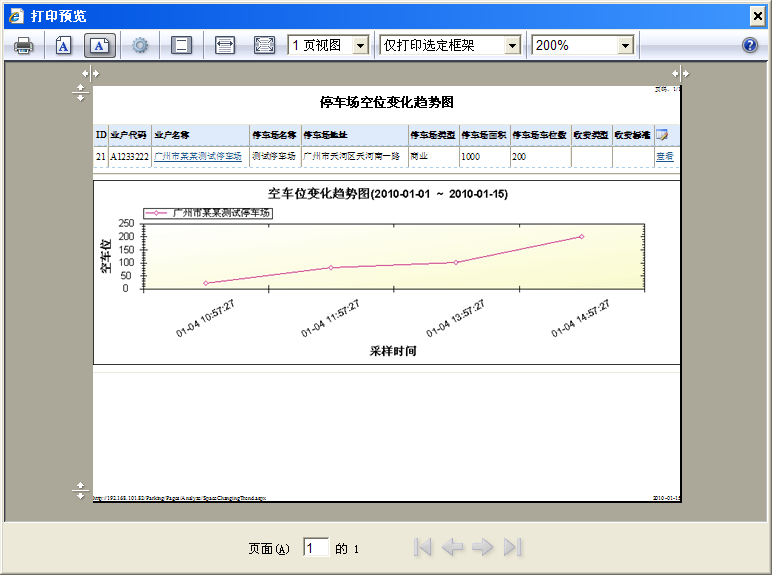
}인쇄 효과는 대략 아래 그림과 같습니다. 인쇄된 페이지가 프레임 페이지에 있는 경우 "선택한 프레임만 인쇄"를 선택해야 합니다. " 옵션.

이 방법을 사용하면 컨트롤을 설치할 필요도 없고 호환성도 좋은 장점이 있지만, 특히 보고서 내용을 컨트롤하기가 더 까다로운 것 같습니다. 일부 보고서를 인쇄하려면 복잡한 내용의 출력이 필요하며 이는 특정 단점도 있지만 전반적으로 더 나은 선택이기도 합니다.
나중에 문서 인쇄 작업을 해야 할 때 이 컨트롤로는 할 수 없어서 인쇄를 더 잘 처리할 수 있는 방법이나 컨트롤이 필요했습니다.
무심코 다양한 형식의 인쇄를 지원하는 더 나은 인쇄 제어 장치를 발견했습니다. 또한 제가 아끼는 ID 인쇄 기능도 있고 강력하고 사용하기 쉽습니다.
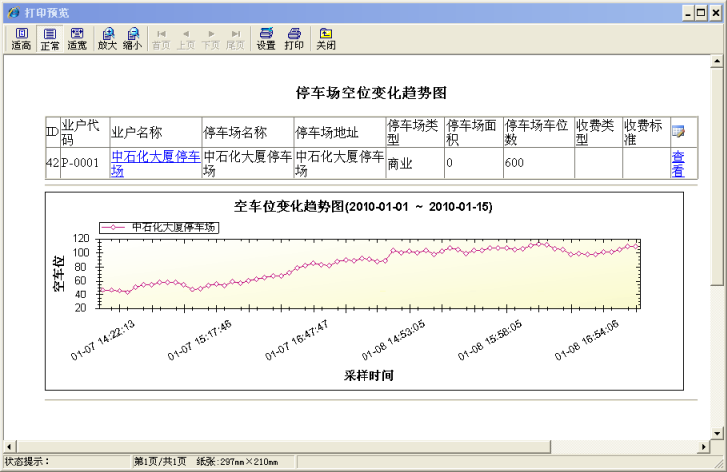
이 컨트롤을 사용하면 일반 보고서의 인쇄 효과는 다음과 같습니다.

위 두 보고서의 인쇄는 실제로 유사하며 둘 다 인쇄 부분입니다. HTML 콘텐츠에 비해 후자가 더 보기 좋고 매우 완벽한 보고서 기능 설정을 제공합니다.
코드는 대략 다음과 같습니다.
코드
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
}
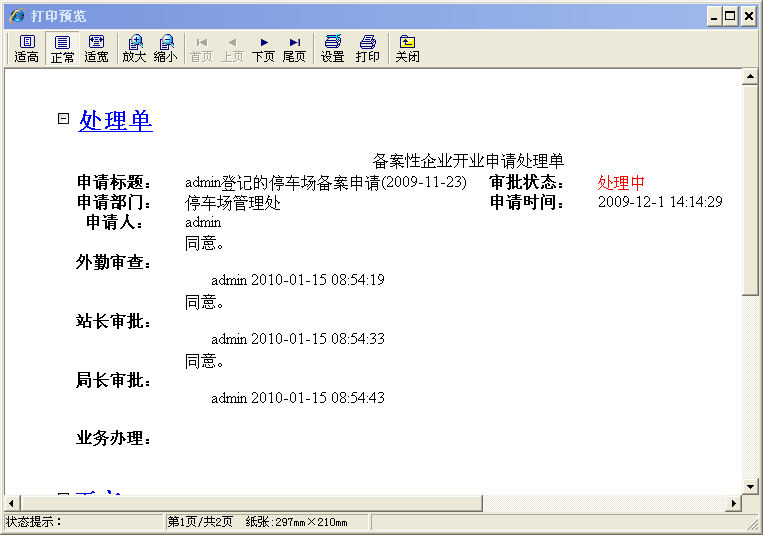
많은 경우 CSS에 의해 제어되는 콘텐츠가 있으므로 이러한 스타일이 없으면 HTML의 일부가 인쇄됩니다. 글꼴이 모두 변경되어 보기에 좋지 않을 수 있습니다. 그런 다음 HTML 스타일을 설정해야 합니다.

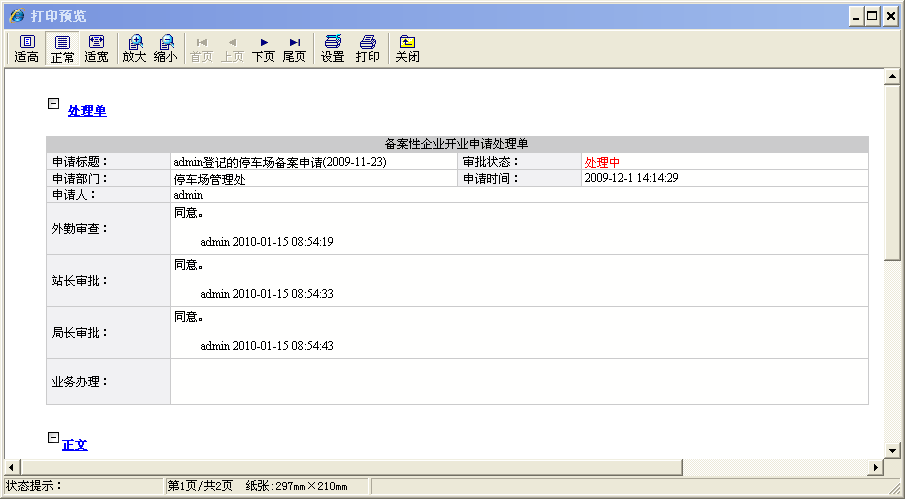
인쇄된 콘텐츠에 스타일을 설정하면 인터페이스 효과가 훨씬 좋아집니다.

스타일을 설정하는 코드는 다음과 같습니다.
코드
<script language="javascript" type="text/javascript">
function Preview() {//打印预览
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("申请处理单");
var strBodyStyle = "<link type='text/css' rel='stylesheet' href='http://www.cnblogs.com/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + document.getElementById("content").innerHTML + "</body>";
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, strFormHtml);
LODOP.PREVIEW();
}
</script>asp.net 인쇄 제어 사용 방법과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

