AngularJS는 트리 구조(ztree) 메뉴 샘플 코드를 구현합니다.
- 高洛峰원래의
- 2017-01-10 12:54:562006검색
트리 구조
트리 구조에는 다양한 형태와 구현 방법이 있습니다. zTree는 비교적 간단하고 아름다운 구조라고 할 수 있으며 구현도 비교적 간단합니다. zTree는 jQuery로 구현된 다기능 "트리 플러그인"입니다. 가장 큰 장점은 유연한 구성이다. id와 pid의 값만 같으면 간단한 부모-자식 구조를 구성할 수 있다. 무료 오픈 소스와 결합하여 점점 더 많은 사람들이 zTree를 사용하고 있습니다.
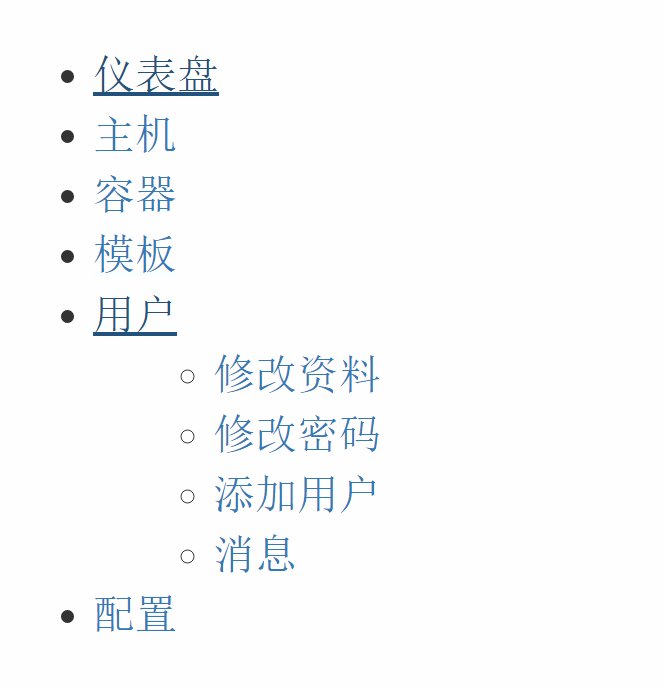
렌더링은 다음과 같습니다

먼저 AngularJS의 양방향 데이터 바인딩이 무엇인지 알아야 다음 코드를 더 잘 이해할 수 있습니다. . 오랫동안 고민하다가 왼쪽 메뉴 트리 구조를 구현하기 위해 다음과 같은 코드를 생각해냈습니다.
위 기능을 구현하려면 다음 단계를 수행해야 합니다.
HTML 태그에 ng-app을 추가하면 AngularJS가 전체 HTML 문서를 관리하게 됩니다.
<html lang="en" ng-app="myApp">
myApp은 제가 직접 만든 모듈입니다
전체 메뉴는 다음과 같습니다
<div id="left-menu" ng-controller="Left-navigation" class="col-sm-2" style="margin-top: 50px">
<ul>
<!-- 仪表盘 -->
<li>
<!-- 让每一个一级菜单绑定一个函数navFunc,并且传入一个指定的字符串 -->
<a href="" ng-click="navFunc('dashboard')">仪表盘</a>
</li>
<!-- 主机 -->
<li>
<span><a ng-click="navFunc('hosts')" href="">主机</a></span>
<!-- 如果要显示二级菜单,则navAction必须等于制定的字符串,这个是自己定义的,navAction是在controller中创建的 -->
<ul ng-show="navAction === 'hosts'">
<li><a href="">主机</a></li>
<li><a href="">分组</a></li>
</ul>
</li>
<!-- 容器 -->
<li>
<a href="" ng-click="navFunc('container')">容器</a>
</li>
<!-- 模板 -->
<li>
<span><a href="" ng-click="navFunc('template')">模板</a></span>
<ul ng-show="navAction === 'template'">
<li><a href="">监控</a></li>
<li><a href="">装机</a></li>
</ul>
</li>
<!-- 用户 -->
<li>
<span><a href="" ng-click="navFunc('users')">用户</a></span>
<ul ng-show="navAction === 'users'">
<li><a href="">修改资料</a></li>
<li><a href="">修改密码</a></li>
<li><a href="">添加用户</a></li>
<li><a href="">消息</a></li>
</ul>
</li>
<!-- 配置 -->
<li>
<a href="" ng-click="navFunc('configuration')">配置</a>
</li>
</ul>
</div>JS 코드는 다음과 같습니다
// 创建myApp模块
var myApp = angular.module('myApp', [])
// 创建一个controller,名为Left-navigation
myApp.controller('Left-navigation', ['$scope', function ($scope) {
// 定义一个函数navFunc, 接受一个参数
$scope.navFunc = function (arg) {
// 让navAction变量等于函数传入过来的值arg
$scope.navAction = arg;
};
}]);요약
전체적인 아이디어는 1단계 네비게이션이 실행될 때 기능을 실행하는 것입니다. 를 클릭하고 첫 번째 수준 탐색의 이름을 함수에 전송하면 두 번째 수준 탐색의 navAction 변수가 해당 상위 항목과 동일해 탐색 중에 표시되고 그렇지 않으면 숨겨집니다. 이상이 이 글의 전체 내용입니다. 모든 분들의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다. 궁금한 점이 있으시면 메시지를 남겨주세요.
더 많은 AngularJS 트리 구조 구현(ztree) 메뉴 샘플 코드 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

