jsp 페이지에는 데이터베이스의 데이터 정보 테이블이 표시됩니다.
- 高洛峰원래의
- 2017-01-10 11:32:483021검색
일상적인 jsp 개발에서 가장 기본적인 작업 중 하나는 이전에 데이터베이스에 추가된 정보를 jsp 페이지에 표시하는 것입니다. 이는 추가, 삭제, 수정 및 검색의 일부입니다. 아래는 위 부분의 개발단계와 분석이다.
1. jsp 페이지에서:
<thead>
<tr>
<th>用户名称</th>
<th>用户性别</th>
<th>用户年龄</th>
</tr>
</thead>
<tbody>
<% AccountDAO accountdao=new AccountDAO(); List list=accountdao.select();//从数据库中查询所有的用户,得到的是一个集合(数组)
for(int i=0;i<list.size();i++) { Account account=list.get(i); out.write(""); out.write(""+account.getAname()+"");
out.write(""+(account.getSex().equals("m")?"男":"女")+"");
out.write(""+account.getAge()+"");
out.write("");
}
%>
</tbody>
2. html 페이지에서:
><thead> <tr> <th>用户名称</th> <th>用户性别</th> <th>用户年龄</th> </tr> </thead> <tbody> <tr> <td>王五</td> <td>男</td> <td>20</td> </tr> <tr> <td>里斯</td> <td>男</td> <td>22</td> </tr> </tbody>jsp 페이지 및 html 페이지:
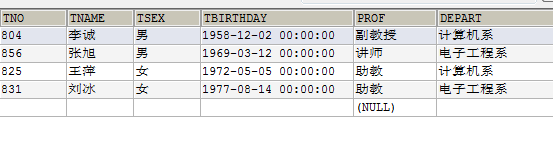
데이터베이스의 데이터: 
하나는 동적 웹 페이지이고 다른 하나는 정적 웹 페이지라는 점을 제외하면 둘 다의 표시 효과는 동일합니다. 
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이라도 도움이 되었으면 좋겠습니다. 또한 더 많은 사람들이 PHP 중국어를 지원하기를 바랍니다.
TeacherDao teacherDao = new TeacherDao();
List<Teacher> teachers = teacherDao.findAllTeacher();
for(int i=0;i<teachers.size();i++){
Teacher teacher = teachers.get(i);
%>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td><%=teacher.getTno() %></td>
<td><%=teacher.getTname() %></td>
<td><%=teacher.getTsex() %></td>
<td><%=teacher.getProf() %></td>
<td><%=teacher.getDepart() %></td>
<td><%=teacher.getTbirthday() %></td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink"> 删除</a></td>
</tr>
<%
}
%>데이터베이스의 데이터 정보 테이블을 표시하는 jsp 페이지와 관련된 더 많은 기사를 보려면 PHP 중국어 사이트를 주목하세요! 성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

