이벤트 이벤트에 대해 잘 모른다면 "JavaScript의 DOM 이벤트 이해" 기사부터 시작하는 것이 좋습니다.
먼저 Worker 개체를 인스턴스화해야 합니다. 브라우저는 새로 생성된 작업자 개체를 기반으로 새 인터페이스를 엽니다. 이 인터페이스는 클라이언트와 indexedDB 데이터베이스 간의 통신을 처리합니다. 여기서 데이터베이스는 브라우저 데이터베이스를 의미합니다. 브라우저가 작업자 개체를 지원하는지 확인해야 하는 경우 자세한 내용은 다음 코드를 참조하세요. 또는 브라우저가 indexedDB 데이터베이스를 지원하는지 여부에 대한 자세한 내용은 아래를 참조하세요. 둘 중 전자를 선택하는 것이 가장 좋습니다. IE는 indexedDB를 지원하지 않기 때문입니다.
if(window.Worker){ dosomething }
// Worker
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB;
if(!window.indexedDB){ dosomething }
// indexedDB
이후 작업자 개체는 postMessage 스레드를 통해 indexedDB 데이터베이스에 데이터를 보냅니다. indexedDB 데이터베이스는 클라이언트가 보낸 데이터를 받으면 먼저 해당 데이터의 키 값을 indexedDB 데이터베이스 테이블에 저장하고 기록합니다. 실제로 이는 완전한 테이블 구조로 데이터를 저장하는 것과 같습니다.
결과적으로 indexedDB 데이터베이스는 처리를 위해 수신된 데이터 값을 새 인터페이스에 전달합니다. 새 인터페이스가 데이터를 가져와서 구문 분석하면 postMessage를 통해 데이터베이스에 데이터 조각이 다시 전달됩니다. 반환된 데이터를 수신하고 위와 동일한 방식으로 처리합니다. 이때 indexedDB 데이터베이스는 반환된 데이터를 기본 스레드 뒤의 onmessage 스레드에 주로 전달합니다.
var txt1 = document.querySelector("#txt1");
var txt2 = document.querySelector("#txt2");
var result = document.querySelector("#result");
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
if(!window.indexedDB)
{
console.log("你的浏览器不支持IndexedDB");
}
if(window.Worker){
var _this = new Worker("../../js/build/scroll_ten1.js");
txt1.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
txt2.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
_this.onmessage = function(s){ //接收到的数据 e
result.textContent = s.data;
}
}
onmessage = function(e){ //e接收Worker.postmessage传的参数
var s = (e.data[2]*e.data[1]);
var workerResult = "result : " + s;
postMessage(workerResult); //Worker.onmessage进行回调workerResult参数
}
위의 분석을 읽고 나면 Worker로 무엇을 할 수 있는지 생각해 보시겠습니까? 이 문제와 관련하여 스레드의 비차단 문제는 현재 해결될 수 있습니다. 즉, 사용자가 브라우저의 크기를 변경하고 브라우저를 드래그하면 기본 스레드가 백그라운드 데이터에 액세스할 때 데이터 간의 프로세스가 진행되지 않습니다. 방해를 받다.
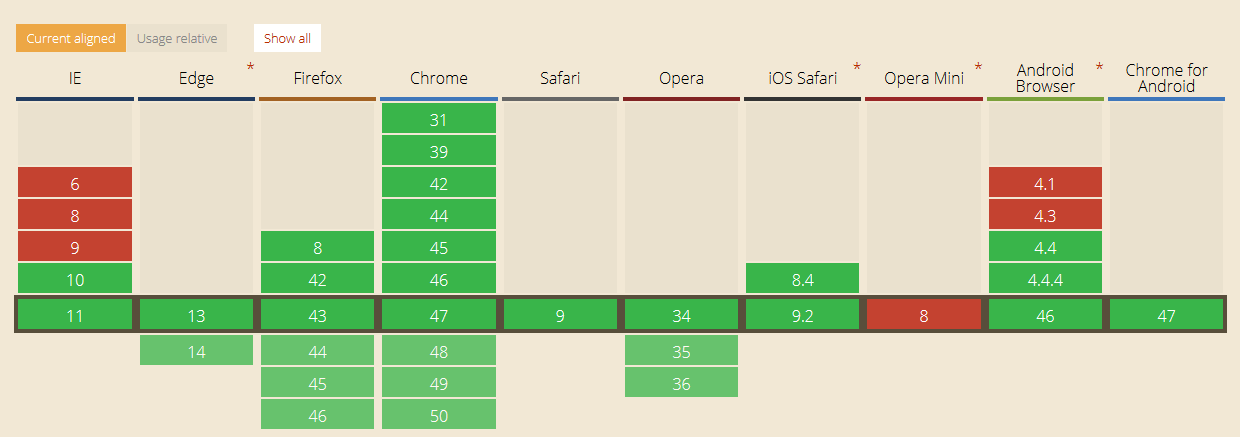
Worker를 지원하는 브라우저는 무엇인가요?

caniuse에 대한 링크를 공유하면 이 도구를 통해 각 브라우저의 (핵)을 더 포괄적으로 볼 수 있습니다.
// *Worker의 첫 글자는 대문자여야 합니다.
// *Worker 스크립트 디렉터리는 HTML이 액세스할 수 있는 디렉터리여야 합니다.
위 내용은 이 글의 전체 내용입니다. JavaScript의 작업자 이벤트 API를 모두가 더 깊이 이해하는 데 도움이 되기를 바랍니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






