집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET에서 달력 컨트롤 및 JS 버전의 달력 컨트롤을 사용하는 방법
ASP.NET에서 달력 컨트롤 및 JS 버전의 달력 컨트롤을 사용하는 방법
- 高洛峰원래의
- 2017-01-04 16:06:492258검색
오늘 편집자는 ASP.NET에서 달력 컨트롤을 작업 형식으로 사용하는 방법을 보여줍니다. 주요 작업 내용:
1. 달력을 추가하고 날짜를 파란색으로 설정합니다. 전체 이름, 주말은 노란색으로 표시됩니다. 배경 텍스트는 빨간색으로 표시되고, 현재 날짜는 녹색 배경으로 표시됩니다. 사용자는 일, 주 또는 전체 월을 선택할 수 있으며, 선택한 일/주/월은 다음과 같습니다. 회색 배경색으로 표시됩니다. 날짜를 선택하면 아래 텍스트 상자에 시간이 표시됩니다. 효과는 그림과 같습니다.
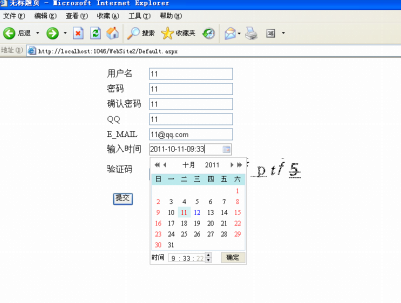
2. 등록 페이지를 디자인하고 js 달력 컨트롤을 사용하여 사용자가 날짜를 입력할 수 있도록 돕습니다. 출생의. 효과는 그림과 같습니다.


프로젝트 1 달력 달력 제어 학습
1. 사이트, 페이지에 TextBox 컨트롤을 드래그 앤 드롭하여 날짜를 입력하고, Calendar1 달력 컨트롤의 속성을 설정하고, 날짜는 파란색 바탕에 전체 이름으로 표시되도록, 주말은 노란색 바탕에 빨간색 텍스트로 표시되도록 설정합니다. 배경은 녹색으로 표시되며, 사용자는 일, 주, 월 전체를 선택할 수 있습니다. 선택한 일/주/월은 회색 배경으로 표시됩니다.
2. 페이지가 실행 중일 때 사용자가 Calendar1 컨트롤에서 날짜를 선택하면 SelectionChanged 이벤트가 트리거됩니다. Calendar.aspx.cs 파일에 다음 코드를 작성합니다.
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}Project 2 JS 버전 Calendar Control 학습
(1) 사이트 아래에 JSCalendar.aspx 페이지 파일을 만들고 TextBox 컨트롤을 추가합니다. , JSCalendar.aspx에 다음 코드를 작성합니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
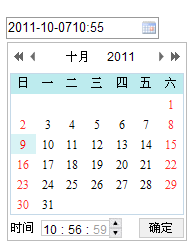
(2) 실행 시 커서를 TextBox 컨트롤로 이동하면 활성화되고 달력이 표시됩니다.
렌더링 실행 :


위 내용은 이 글의 전체 내용입니다. ASP.NET에서 달력 컨트롤을 사용합니다.
ASP.NET에서 캘린더 컨트롤을 사용하는 방법과 JS 버전의 캘린더 컨트롤에 대한 자세한 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

