집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 데이터 액세스 예시 상세 설명
WeChat Mini 프로그램 데이터 액세스 예시 상세 설명
- 高洛峰원래의
- 2017-01-09 10:57:071866검색
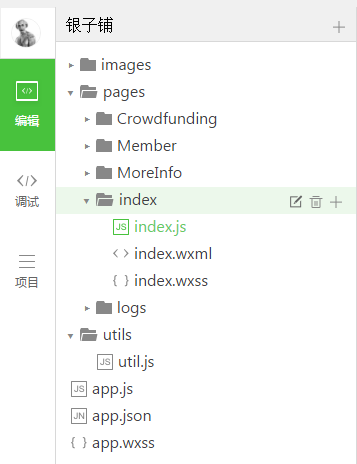
미니프로그램의 구성에 대해 간단히 말씀드리겠습니다.

그림과 같이
1. 각 보기(.wxml)에는 해당 이름의 스크립트(.js)와 스타일(.wxss)만 추가하면 됩니다. 참조는 필요하지 않습니다. 페이지 아래의 스크립트와 스타일은 가장 바깥쪽 app.js에서 상속됩니다. app.wxcss
2. 스크립트는 .js 파일로, 데이터를 얻는 데 사용되는 고정된 형식인 페이지를 갖습니다.
3. Utils는 데이터 인터페이스를 배치하는 데 사용됩니다.
데이터접근, ajax에 대해서 조금 알면 문제될건 없고 할말도 없음
WeChat 애플릿은 IDE가 너무 열악하기 때문에 코드를 읽기 어렵게 작성하면 전체 프로젝트를 유지 관리하기가 어렵습니다.
저는 앱을 작성한 적이 없기 때문에 데이터 액세스가 앱에 어떻게 캡슐화되어 있는지 모릅니다.
3일의 작업 경험이 있는 소규모 프로그램 코더로서, 데이터 인터페이스를 통해 각 페이지의 데이터에 직접 액세스하면 매우 비OOP가 될 것이라고 생각합니다.
그러다가 linq to sql이 생각나서 그 중 2개만 사용하게 되었습니다. 원래는 singelordefault와 firstordefault를 사용하려고 했는데 생각하기 귀찮아서 getbyparams와 getbyid를 사용하여 조건에 따라 모든 데이터를 찾거나, ID를 기반으로 데이터 조각을 가져옵니다.
방법을 살펴보겠습니다. 조금 장황합니다.
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}
module.exports = {}는 메서드를 하나씩 작성하고 각 메서드를 ,로 구분하는 고정된 쓰기 방법입니다.
모든 인터페이스를 컨트롤러에 넣는 것이 불가능하기 때문에 URL 매개변수를 설정했습니다. 따라서 URL 형식은 "conntroller/action"입니다.
밤나무 호출을 보면 어떻게 사용하는지 이해하게 될 것입니다.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})
이는 배너 이미지 req.GetByParams('home/homebanner')를 가져오는 인덱스 방법입니다. 여기에 매개변수를 가져오거나 비워 둘 수도 있습니다.
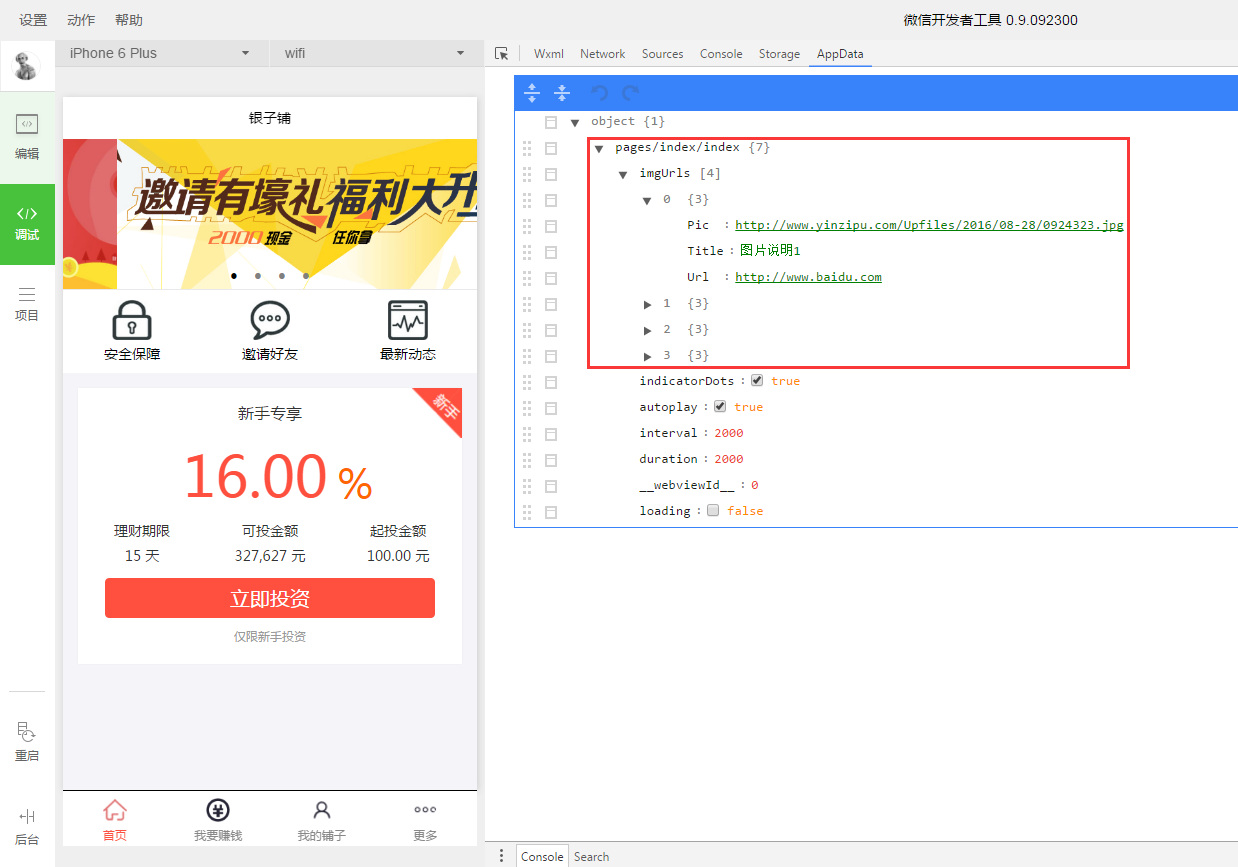
마지막 페이지는 이렇습니다

오른쪽의 빨간색 상자에서는 요청에 의해 반환된 데이터를 볼 수 있으며, 이에 따라 인터페이스도 변경될 수 있습니다. 이에 대해서는 나중에 설명하겠습니다.
읽어 주셔서 감사합니다. 이 내용이 모든 사람에게 도움이 되기를 바라며 이 사이트를 지원해 주셔서 감사합니다!
WeChat 애플릿 데이터 액세스 예제 및 관련 기사에 대한 자세한 설명을 보려면 PHP 중국어 웹사이트를 주목하세요!

