JS 테이블 구성요소 아티팩트 부트스트랩 테이블에 대한 자세한 설명(향상된 버전)
- 高洛峰원래의
- 2017-01-04 11:52:172086검색
1. 부트스트랩 테이블 소개
부트스트랩 테이블 도입은 일반적으로 두 가지 방법이 있습니다.
1. 소스 코드를 직접 다운로드하여 프로젝트에 추가합니다. .
Bootstrap Table은 Bootstrap의 구성 요소이므로 Bootstrap에 대한 참조를 먼저 추가해야 합니다.
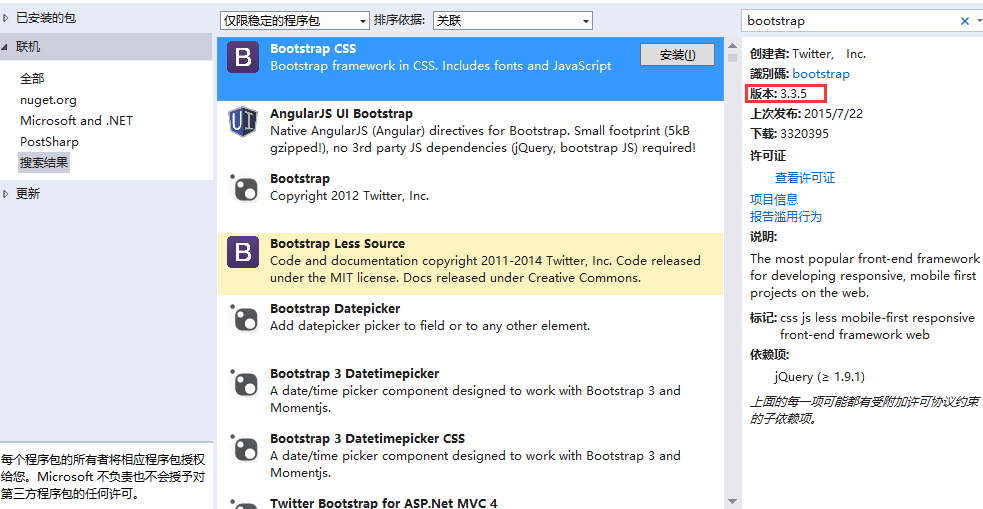
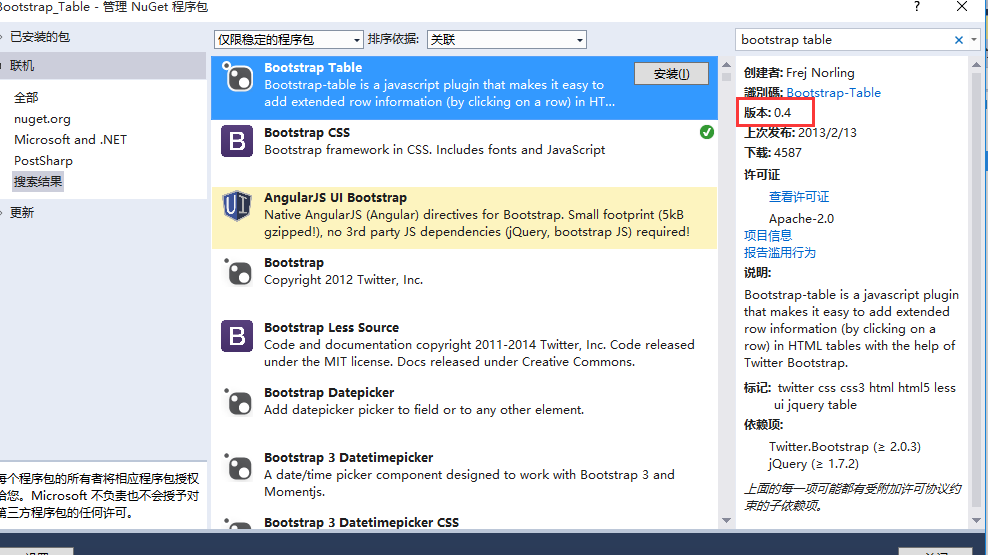
2. 마법의 Nuget
을 사용하여 Nuget을 열고 이 두 패키지를 검색합니다.

Bootstrap은 이미 최신 3.3.5입니다. 직접 설치하세요.

Bootstrap Table의 버전은 실제로 0.4로 너무 부정 행위가 많습니다. 따라서 블로거는 Bootstrap Table 패키지를 소스 코드에서 직접 다운로드해야 한다고 제안합니다. Bootstrap Table의 최신 버전은 1.9.0인 것 같습니다.
이 기사의 배경 소개:
최근 고객들의 요구가 높아져 휴대폰을 통해 잘 표시될 수 있도록 원래의 관리 시스템을 최적화하고 싶어합니다. 두 가지 솔루션이 떠오릅니다. :
계획: 원본 페이지를 유지하고, 휴대폰에 적합한 새로운 페이지를 디자인하세요. 휴대폰 접속 시 m.zhy.com(모바일 페이지), PC 접속 시 , www.zhy.com(PC 페이지) 입력 )
계획 b: 부트스트랩 프레임워크를 사용하여 원본 페이지를 대체하고 자동으로 휴대폰, 태블릿 및 PC 장치에 적용합니다.
플랜 a를 사용하려면 인터페이스를 디자인하고 적절한 페이지를 다시 작성해야 합니다. 시간과 비용 문제를 고려하여 프로젝트에서는 플랜 b를 채택했습니다
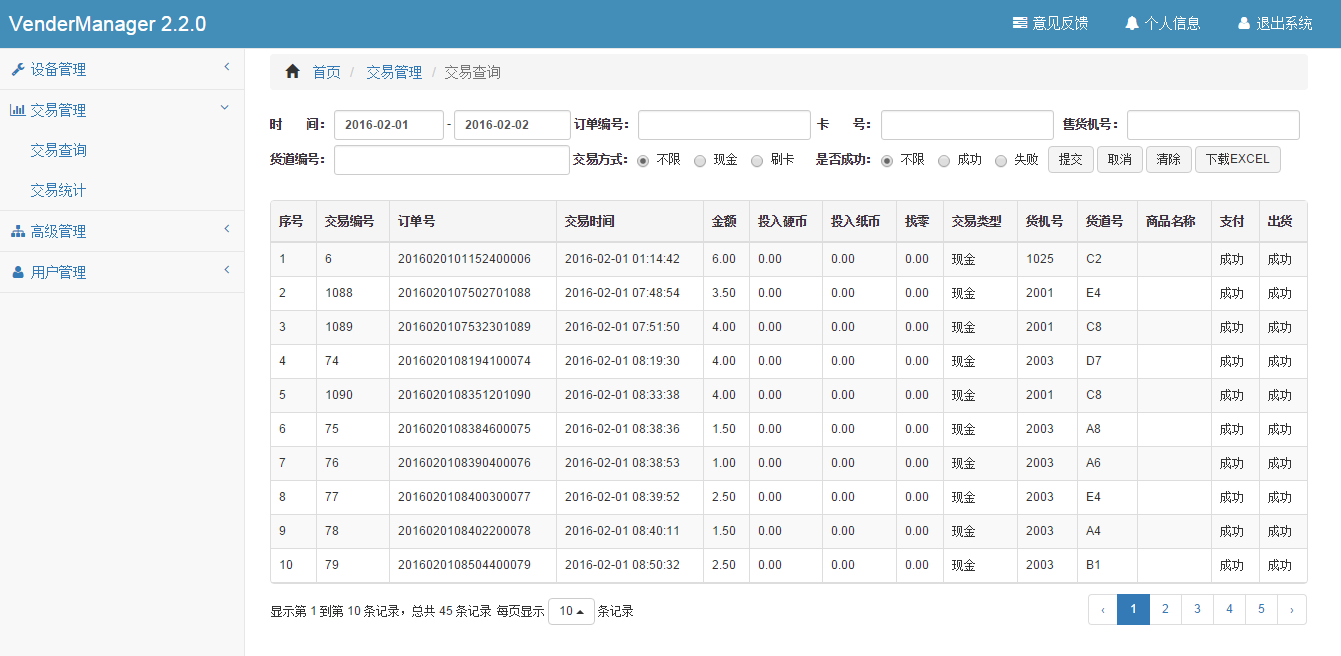
2. 효과 표시

2. BootStrap 테이블에 대한 간략한 소개
bootStrap 테이블은 AJAX를 사용하여 JSON 형식의 데이터를 얻는 경량 테이블 플러그인입니다. 페이징 및 데이터 채우기가 매우 편리하고 국제화를 지원합니다.
3. 사용방법
1. js와 css 소개
<!--css样式--> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap/bootstrap-table.css" rel="stylesheet"> <!--js--> <script src="js/bootstrap/jquery-1.12.0.min.js" type="text/javascript"></script> <script src="js/bootstrap/bootstrap.min.js"></script> <script src="js/bootstrap/bootstrap-table.js"></script> <script src="js/bootstrap/bootstrap-table-zh-CN.js"></script>
2. 테이블 데이터 채우기
bootStrap 테이블에서 하나는 테이블의 data-url 속성을 통해 데이터 소스를 지정하는 것이고, 두 번째는 JavaScript
<table data-toggle="table"> <thead> ... </thead> </table> ...
$('#table').bootstrapTable({
url: 'data.json'
});를 통해 테이블을 초기화할 때 url을 지정하여 데이터를 얻는 것입니다. 복잡한 데이터를 처리할 때는 일반적으로 두 번째 방법이 첫 번째 방법보다 유연합니다.
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
/* var oButtonInit = new ButtonInit();
oButtonInit.Init(); */
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tradeList').bootstrapTable({
url: '/VenderManager/TradeList', //请求后台的URL(*)
method: 'post', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 50, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
strictSearch: true,
clickToSelect: true, //是否启用点击选中行
height: 460, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
field: 'id',
title: '序号'
}, {
field: 'liushuiid',
title: '交易编号'
}, {
field: 'orderid',
title: '订单号'
}, {
field: 'receivetime',
title: '交易时间'
}, {
field: 'price',
title: '金额'
}, {
field: 'coin_credit',
title: '投入硬币'
}, {
field: 'bill_credit',
title: '投入纸币'
}, {
field: 'changes',
title: '找零'
}, {
field: 'tradetype',
title: '交易类型'
},{
field: 'goodmachineid',
title: '货机号'
},{
field: 'inneridname',
title: '货道号'
},{
field: 'goodsName',
title: '商品名称'
}, {
field: 'changestatus',
title: '支付'
},{
field: 'sendstatus',
title: '出货'
},]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
sdate: $("#stratTime").val(),
edate: $("#endTime").val(),
sellerid: $("#sellerid").val(),
orderid: $("#orderid").val(),
CardNumber: $("#CardNumber").val(),
maxrows: params.limit,
pageindex:params.pageNumber,
portid: $("#portid").val(),
CardNumber: $("#CardNumber").val(),
tradetype:$('input:radio[name="tradetype"]:checked').val(),
success:$('input:radio[name="success"]:checked').val(),
};
return temp;
};
return oTableInit;
};필드 필드는 데이터를 표시하기 위해 서버에서 반환한 필드와 일치해야 합니다.
3. 백그라운드에서 데이터 가져오기
a. 서블릿으로 데이터 가져오기
BufferedReader bufr = new BufferedReader(
new InputStreamReader(request.getInputStream(),"UTF-8"));
StringBuilder sBuilder = new StringBuilder("");
String temp = "";
while((temp = bufr.readLine()) != null){
sBuilder.append(temp);
}
bufr.close();
String json = sBuilder.toString();
JSONObject json1 = JSONObject.fromObject(json);
String sdate= json1.getString("sdate");//通过此方法获取前端数据
...b. springMvc 컨트롤러에서 해당 메서드로 데이터 가져오기
public JsonResult GetDepartment(int limit, int offset, string orderId, string SellerId,PortId,CardNumber,Success,maxrows,tradetype)
{
...
}4. 페이징(가장 문제가 되는 것)
페이징을 사용할 때 서버에서 반환하는 데이터에는 행과 합계가 포함되어야 합니다. 코드는 다음과 같습니다.
...<br>gblst = SqlADO.getTradeList(sql,pageindex,maxrows);
JSONArray jsonData=new JSONArray();
JSONObject jo=null;
for (int i=0,len=gblst.size();i<len;i++)
{
TradeBean tb = gblst.get(i);
if(tb==null)
{
continue;
}
jo=new JSONObject();
jo.put("id", i+1);
jo.put("liushuiid", tb.getLiushuiid());
jo.put("price", String.format("%1.2f",tb.getPrice()/100.0));
jo.put("mobilephone", tb.getMobilephone());
jo.put("receivetime", ToolBox.getYMDHMS(tb.getReceivetime()));
jo.put("tradetype", clsConst.TRADE_TYPE_DES[tb.getTradetype()]);
jo.put("changestatus", (tb.getChangestatus()!=0)?"成功":"失败");
jo.put("sendstatus", (tb.getSendstatus()!=0)?"成功":"失败");
jo.put("bill_credit", String.format("%1.2f",tb.getBill_credit()/100.0));
jo.put("changes",String.format("%1.2f",tb.getChanges()/100.0));
jo.put("goodroadid", tb.getGoodroadid());
jo.put("SmsContent", tb.getSmsContent());
jo.put("orderid", tb.getOrderid());
jo.put("goodsName", tb.getGoodsName());
jo.put("inneridname", tb.getInneridname());
jo.put("xmlstr", tb.getXmlstr());
jsonData.add(jo);
}
int TotalCount=SqlADO.getTradeRowsCount(sql);
JSONObject jsonObject=new JSONObject();
jsonObject.put("rows", jsonData);//JSONArray
jsonObject.put("total",TotalCount);//总记录数
out.print(jsonObject.toString()); <br>...5. 페이징 인터페이스 내용 소개
프런트 엔드는 페이징 데이터를 가져오고 코드는 다음과 같습니다.
...<br>oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //第几条记录
offset: params.offset, //显示一页多少记录
sdate: $("#stratTime").val(),
};
return temp;
};<br>...
백엔드에서 페이징 데이터를 가져오며 코드는 다음과 같습니다.
...<br>int pageindex=0;
int offset = ToolBox.filterInt(json1.getString("offset"));
int limit = ToolBox.filterInt(json1.getString("limit"));
if(offset !=0){
pageindex = offset/limit;
}
pageindex+= 1;//第几页<br>...위 내용은 모두가 JS 테이블 구성 요소 아티팩트 부트스트랩 테이블을 더 잘 배우는 데 도움이 되기를 바랍니다.
JS 테이블 컴포넌트 아티팩트 부트스트랩 테이블(향상된 버전)에 대한 자세한 설명은 PHP 중국어 홈페이지를 참고해주세요!

