Bootstrap+jQuery.validate를 기반으로 양식 유효성 검사 구현
- 高洛峰원래의
- 2017-01-03 17:36:321440검색
프론트엔드와 백엔드를 배울 때 가장 먼저 접하게 되는 업무는 아마도 사용자 등록과 로그인일 것입니다. 요즘 사회는 사람 중심의 개념을 고수하고 있으며 웹 사이트 개발 과정에서도 마찬가지입니다. 사용자는 우리가 가장 많이 직면하는 객체이자 가장 핵심적인 객체이기도 합니다. 초기 사용자 등록 및 로그인은 특히 중요합니다.
사용자 등록과 로그인이 생각보다 어려운 경우가 많습니다. 예를 들어, 양식 확인은 실제로 많은 내용을 다루고 있습니다.
1. 정규식에 대한 기본 이해
사실 정규식은 다음과 같습니다. 어렵지 않으며, 배우고 나면 큰 성취감을 느낄 수 있으며, 절반의 노력으로 두 배의 결과를 얻을 수 있는 효과를 누릴 수 있습니다.
2. Ajax 비동기 요청
사용자 이름이 존재하는지 확인하거나 사용자가 잘못된 계정이나 비밀번호로 로그인하는 경우 해당 프롬프트를 표시합니다.
3. jQuery.validate와 같은 몇 가지 편리한 유효성 검사 라이브러리
이러한 일반적인 요구 사항과 특정 복잡성으로 인해 부트스트랩 양식 및 jQuery.validate 양식 유효성 검사와 같은 몇 가지 우수한 클래스가 설계되었습니다. 사람들의 UI 및 양식 유효성 검사 문제를 해결합니다.
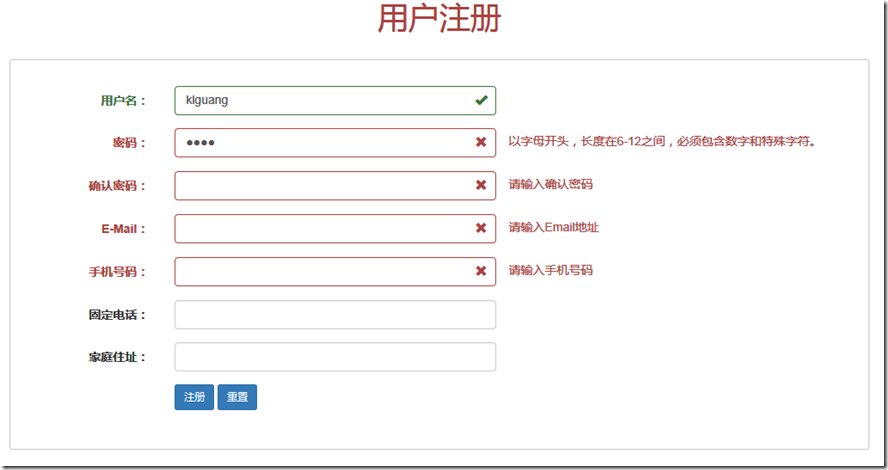
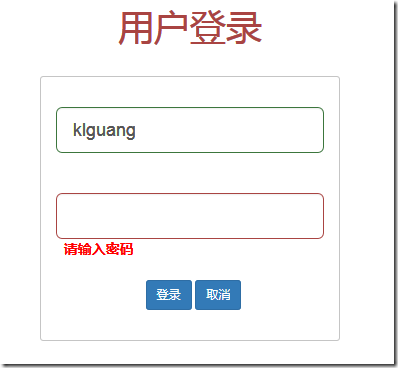
다음은 bootstrap+jQuery.validate를 사용하여 만든 인터페이스입니다.


1. 레벨 양식
1. 기본 양식
기본 양식 구조는 Bootstrap과 함께 제공됩니다. 기본 양식을 만드는 단계는 다음과 같습니다.
부모 요소
클래스 .form-group을 사용하여에 라벨과 컨트롤을 배치합니다. 이는 최적의 간격을 확보하는 데 필요합니다.
모든 텍스트 요소 ,
모든 텍스트 요소 ,
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue.js每天必学之组件与组件间的通信다음 기사:jQuery插件fullPage.js实现全屏滚动效果

