HTML 학습(8) - 양식 구성 요소: 입력 및 선택
- 黄舟원래의
- 2016-12-29 15:43:051302검색
양식 태그:
<form>
양식 태그 중 가장 일반적으로 사용되는 태그로, 서버 측과의 상호 작용에 사용됩니다.
[code]<input>:输入标签;用于接收用户输入信息。 其中的type属性指定输入标签的类型。
텍스트 상자 텍스트입니다. 입력한 텍스트 정보가 상자에 직접 표시됩니다.
비밀번호 상자 비밀번호입니다. 입력한 텍스트는 원점 또는 별표로 표시됩니다.
라디오 버튼 라디오. 예: 성별 선택.
체크박스. 예: 관심 분야 선택
숨겨진 필드가 숨겨졌습니다. 페이지에는 표시되지 않지만, 제출 시 다른 콘텐츠와 함께 제출되기도 합니다.
제출 버튼 제출. 양식에 콘텐츠를 제출하는 데 사용됩니다.
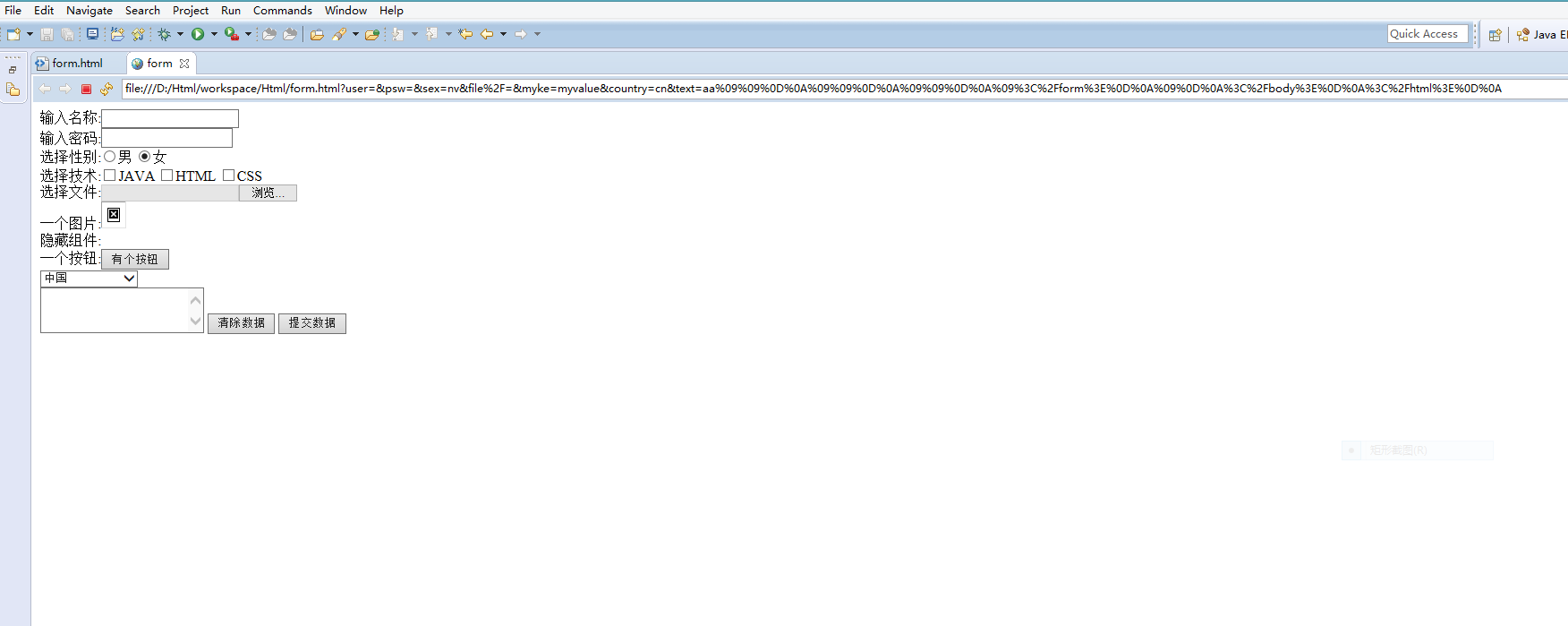
[code]form <form> 输入名称:
输入密码:
选择性别:男 女
选择技术:JAVA HTML CSS
选择文件:
一个图片:
隐藏组件:
一个按钮:

위는 Html 학습(8) - form 컴포넌트 : 내용 입력 및 선택, 관련 더 부탁드립니다. 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

