div+css 웹 레이아웃 디자인의 새로운 시작 (10)
- 黄舟원래의
- 2016-12-29 15:01:121556검색
상대 위치 지정에 대해 이야기해 보겠습니다
상대 위치 지정으로 설정된 요소 프레임은 일정 거리만큼 오프셋됩니다. 요소는 위치 지정되지 않은 모양을 유지하며 원래 차지했던 공간도 유지됩니다.
간단히 말하면 상대 위치 지정은 자체 위치 지정을 기준으로 하며 좌표 지점은 자체 div의 왼쪽 상단입니다.
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
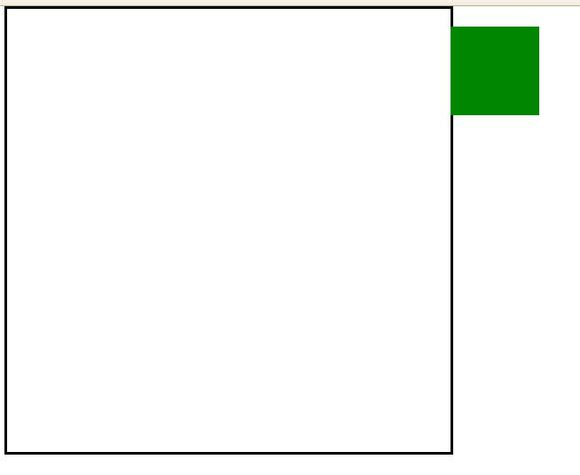
As 상대 위치 지정은 자체를 기반으로 하며 상위 div에 의해 제한되지 않는 것을 볼 수 있습니다.
누군가가 이전 위치가 어디에 있었는지 물을 수 있습니다. 위치를 제거하는 방법: 자체 위치
에 따라 이전 위치가 됩니다.
상위 레이어가 절대 위치 또는 상대 위치를 정의하면 어떻게 될까요? 그러나 상위 레이어의 변경은 원래 위치의 왼쪽 위 모서리를 따라 이동합니다. , 새로운 위치로 이동하므로 상위 레이어가 이동하면 그에 맞춰 이동합니다
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
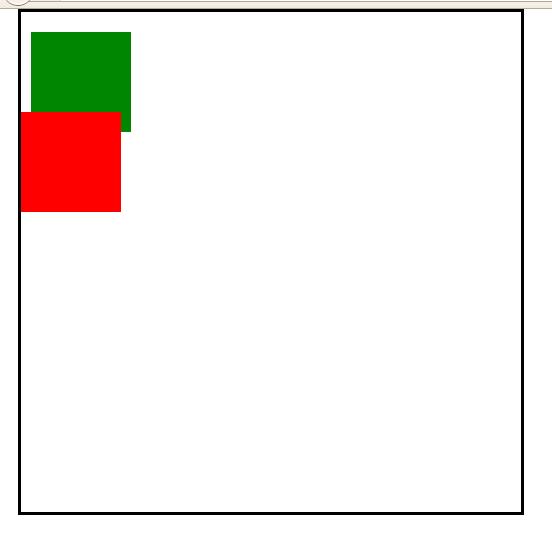
상대적으로 위치된 div가 일반 div에 닿을 때
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
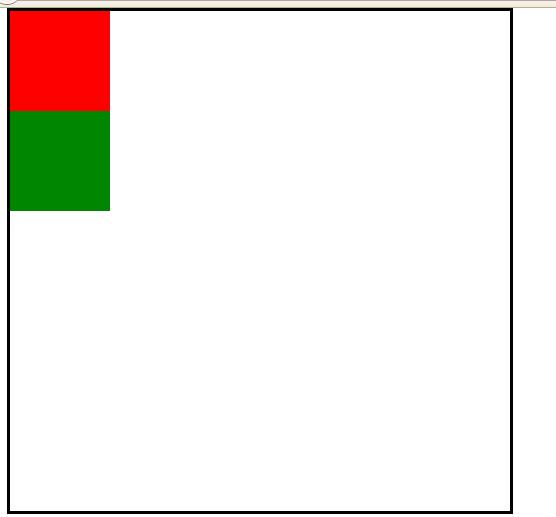
</html>녹색은 상대적으로 위치하는 div인데, 상대적으로 위치하는 div(즉, 위쪽, 왼쪽)에 대해 좌표를 정의하지 않으면 일반 div와 다르지 않다는 것을 알 수 있습니다. 빨간색이 Floating div인 경우 일반 div처럼 Floating div를 볼 수 없으므로 빨간색 영역에서 볼 수 있습니다. 좌표를 정의하면 
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
} 빨간색 영역을 덮을 수 있는데 이는 절대 위치 지정과 동일합니다 즉, 좌표 이전에 정의하면 일반 div처럼 이륙하지 않습니다  좌표를 정의한 후 이륙하면 비행선입니다
좌표를 정의한 후 이륙하면 비행선입니다
상대 위치 지정이 벗겨지고 절대 위치 지정은 동일합니다. 단지 흐름을 따르지 않고 공중에서 자유롭게 이동할 수 있습니다. 단지 좌표의 시작점이 다를 뿐입니다.
그러나 상대 위치 지정은 벗겨지지 않습니다. 그리고 일반 div가 지상의 영역을 점유하며 흐름을 따릅니다
이륙 후에도 원래의 영역(즉, 이륙 전 위치)은 유지되어야 하며 일반 div가 점유하지 않습니다. 플로팅 div
이륙 시 웹 페이지 알림: "이륙한 후 내 원래 위치가 비어 있음을 확인합니다. 다른 층이 가져가도록 하지 마세요!!" 🎜>
녹색은 상대적 위치 지정 div, 빨간색은 일반 div입니다. 여기서는 녹색이 적극적으로 아래로 이동하더라도 빨간색이 해당 영역을 차지하지 않음을 알 수 있습니다
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
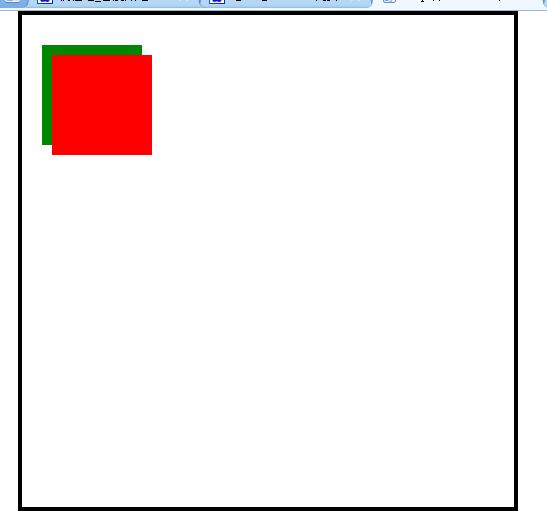
</html>상대 위치가 상대 위치를 만났을 때
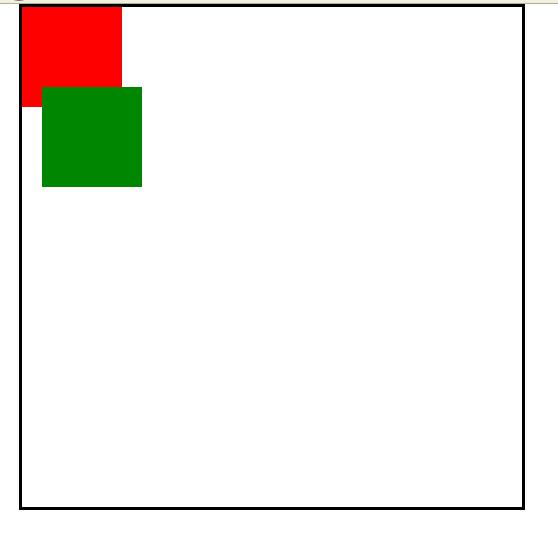
빨간색은 벗지 않았고, 녹색은 벗었지만 녹색은 아래에 있습니다. 빨간색은 정의된 좌표가 없는 상대 위치가 일반 div와 절대적으로 동일하지 않음을 나타냅니다. 두 개의 상대 위치가 함께 표시되면 녹색은 절대 위치와 동일합니다. 공기와 빨간색은 땅에 있기 때문에 녹색이 빨간색을 덮는 부분을 투명하게 만들어야 합니다
( 상대 위치는 항상 공중에 있고 그것이 차지하는 영역은 땅과 동기화된다는 또 다른 이해가 있습니다. 즉, 지상의 div는 그 아래에서 달릴 수 없지만, 어떤 해석을 사용할지는 이해하기 쉽다고 생각하는 방식에 따라 달라집니다. 여기가 좀 지저분하다는 건 인정합니다. . . )
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: relative;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:20px;
left:10px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>상대 위치 지정과 절대 위치 지정이 만나는 경우
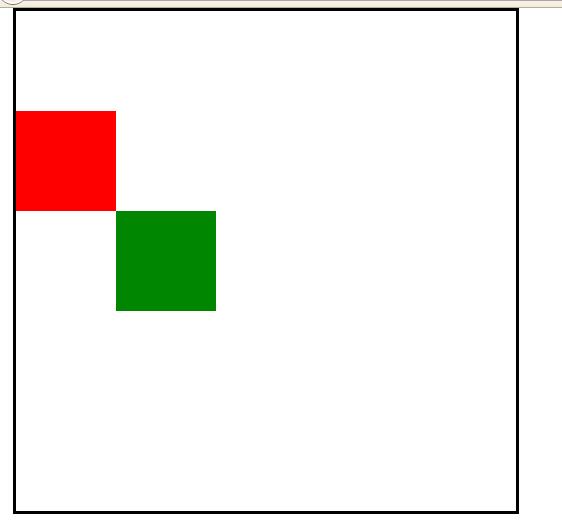
동일하게 위의 빨간색
은 상대 위치 지정과 절대 위치 지정에 차이가 없음을 의미합니다. 단지 좌표의 시작점이 다를 뿐입니다
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
top:40px;
left:30px;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:30px;
left:20px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>다음은 고정 위치에 관한 것입니다. 이 설정에 따르면 왼쪽 상단
Baidu Tieba 오른쪽 하단
위로 돌아가는 것은 고정 위치 지정을 사용하는 것입니다
위치 속성 값의 의미 :
static (기본값은 이것)
요소 상자가 정상적으로 생성됩니다. 블록 수준 요소는 문서 흐름의 일부로 직사각형 상자를 만드는 반면, 인라인 요소는 상위 요소 내에 배치되는 하나 이상의 선 상자를 만듭니다.
상대
요소 상자는 특정 거리만큼 오프셋됩니다. 요소는 위치가 지정되지 않은 모양과 원래 차지했던 공간을 유지합니다.
절대
요소 상자는 문서 흐름에서 완전히 제거되고 포함 블록을 기준으로 배치됩니다. 포함 블록은 문서의 다른 요소일 수도 있고 초기 포함 블록일 수도 있습니다. 일반적인 문서 흐름에서 해당 요소가 이전에 차지했던 공간은 해당 요소가 존재하지 않는 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
고정
요소 상자는 위치를 절대값으로 설정하는 것처럼 동작하지만 포함 블록은 뷰포트 자체입니다.
다음은 요약입니다
일반 div-지면은지면 흐름 패턴을 따릅니다
플로팅 div-공기는 공기 흐름 패턴을 따르며 둘 다 동일한 높이를 갖습니다
위치 div --공기는 플로팅보다 흐름 패턴을 따르지 않습니다. div의 높이는 모두 동일해서는 안됩니다
페이지 레이아웃에서 큰 프레임(대부분의 상위 레이어)은 일반적으로 상대 위치로 정의되지만 좌표는 없습니다. 가 주어져 있어 flow mode를 따를 수 있고 centering이 매우 편리하며, 대형 프레임에서는 절대 위치 지정을 사용하므로 대형 프레임의 움직임에 따라 움직일 수 있다
그러나 꼭 사용할 필요는 없다. 위치 지정은 원할 경우 여백을 사용할 수 있지만 절대 위치 지정 및 상대 위치 지정만큼 편리하지는 않습니다.
웹 페이지 레이아웃의 발전
테이블 위치 지정---마진 위치 지정---절대 및 상대 및 고정. 포지셔닝
자, 가장 중요한 이야기를 거의 마쳤으니 이제 참고용으로 사진 몇 장 찍으세요




위는 새로운 div+css 웹 레이아웃 디자인입니다. 시작 부분(10)의 내용, 더 많은 관련 내용을 보려면 다음을 주의하세요. PHP 중국어 홈페이지(www.php.cn)!

