div+css 웹 레이아웃 디자인의 새로운 시작 (6)
- 黄舟원래의
- 2016-12-29 14:32:392045검색

그런 다음 테스트
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
이 IE6는 Firefox와 동일합니다. 녹색 상단이 40px가 아니라 20px입니다.

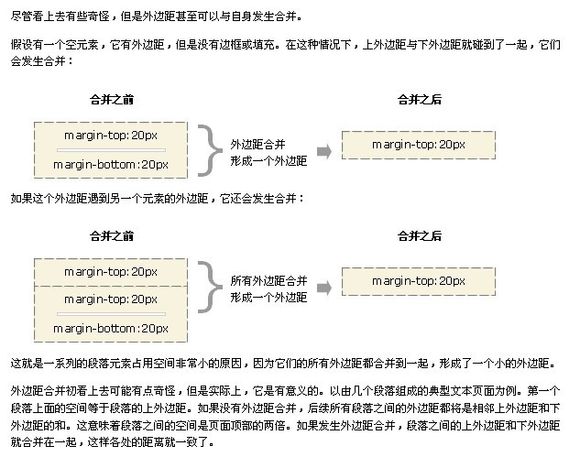
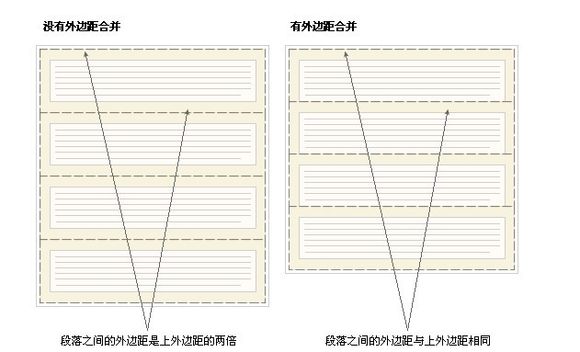
여백 병합은 일반적인 문서 흐름에서 블록 상자의 세로 여백에 대해서만 발생합니다. 인라인 상자, 부동 상자 또는 절대 위치 상자 사이의 여백은 병합되지 않습니다.
흐름은 마치 워드 문서처럼 위에서 아래로, 왼쪽에서 오른쪽으로 흐르는 물과 같습니다. 텍스트 중간에 텍스트를 삽입하면 다음 텍스트가 자동으로 압착됩니다. 웹 페이지의 일반 레이아웃도 마찬가지입니다
블록 우선 개념에 대해 이야기해 보겠습니다
div, h1 또는 p 요소를 종종 블록 수준 요소라고 합니다. 즉, 이러한 요소는 콘텐츠 블록, 즉 "블록 상자"로 나타납니다. 대조적으로, 스팬(span) 및 스트롱(strong)과 같은 요소는 해당 내용이 "인라인 상자"라는 한 줄 안에 나타나기 때문에 "인라인 요소"라고 합니다.
간단히 말하면, 블록 요소의 너비를 지정하지 않으면 기본 너비는 100%가 됩니다. 이는 브라우저와 동일한 너비이며 자동으로
끝에 두 개가 있으므로 div의 너비를 100px로 설정하더라도 첫 번째 div는 두 번째 div를 강제로 감싸고 두 번째 div는 세 번째 div를 강제로 적용합니다. 포장하다. . . .
인라인 요소에는 너비와 높이가 없습니다. CSS로 너비와 높이를 직접 지정하면 유효하지 않지만 너비와 높이는 콘텐츠에 따라 변경될 수 있습니다. 요소는 둘 다 서로 될 수 있습니다
float에 대해 이야기해 봅시다
먼저 큰 상자를 만드세요
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html>
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
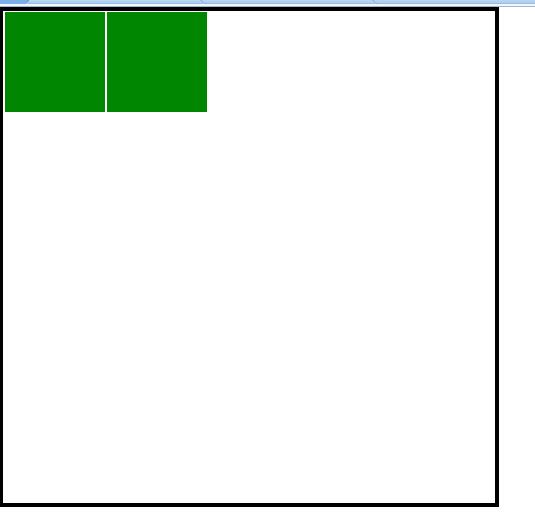
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
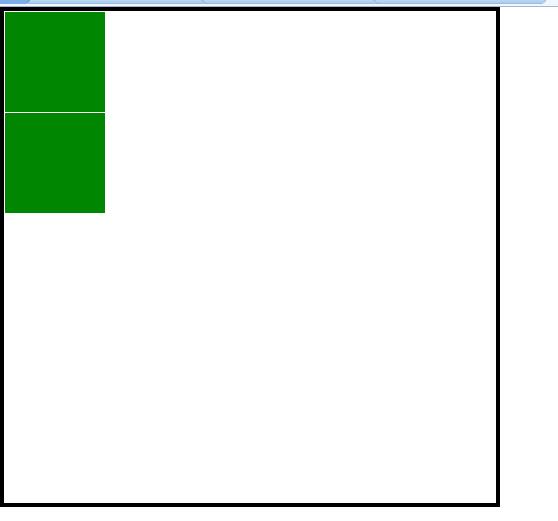
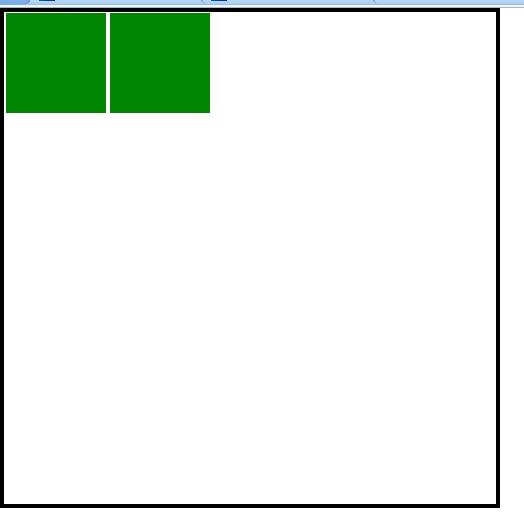
如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html> 세로로 되는지 확인이 필요합니다
이때 보고 있습니다. Firefox 브라우저
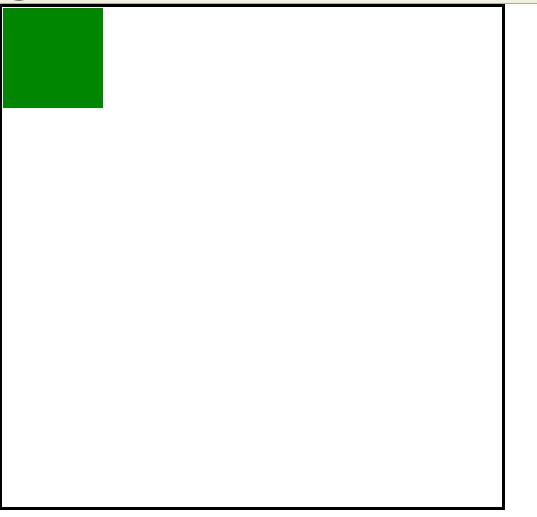
咋하나 남았나요? 실제로 두 개의 div가 겹칩니다.
 플로팅 상자는 바깥쪽 가장자리가 포함 상자 또는 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다. 또 다른 떠있는 상자. 플로트 상자가 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 상자는 플로트 상자가 존재하지 않는 것처럼 동작합니다.
플로팅 상자는 바깥쪽 가장자리가 포함 상자 또는 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다. 또 다른 떠있는 상자. 플로트 상자가 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 상자는 플로트 상자가 존재하지 않는 것처럼 동작합니다.
이 문장을 어떻게 이해해야 할까요?
이 큰 상자를 공항이라고 생각하시면 됩니다. div는 비행기입니다
float가 없는 div는 지상에 주차된 비행기이고, float가 있는 div는 공중에 떠 있는 비행기입니다
float가 있는 div는 점유되지 않습니다. 지상에 있는 div의 공간이 겹치므로 하나는 하늘에 있고 다른 하나는 땅에 있다고 말하는 것과 같습니다. 이것이 부동이라고 하는 이유입니다. in the air
위 내용은 div+css 웹 레이아웃 디자인의 새로운 시작입니다( 6). 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

