JS2Image_javascript 기술을 기반으로 크리스마스 트리 코드 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:23:411586검색
곧 크리스마스가 다가옵니다. 프로그래머로서 자신만의 고유한 휴가 스타일을 반영하고 자신의 축복을 담은 사진을 Moments에 게시하는 방법이 매우 필요하다고 생각합니다.
크리스마스 하면 프로그래머와 크리스마스의 관계에 대한 농담이 있습니다.
Q: 프로그래머들은 왜 항상 할로윈과 크리스마스를 혼동하나요?
답: 10월 31일==12월 25일이니까요!
그만, 그만, 그만...
아직 웃지 말고 일단 진정하자...
크리스마스에 야근을 해야 하는 열심히 일하는 프로그래머들을 마주하며, 우리의 지루한 기분을 풀고 우리만의 예술적 능력을 마음껏 발휘해 보세요...
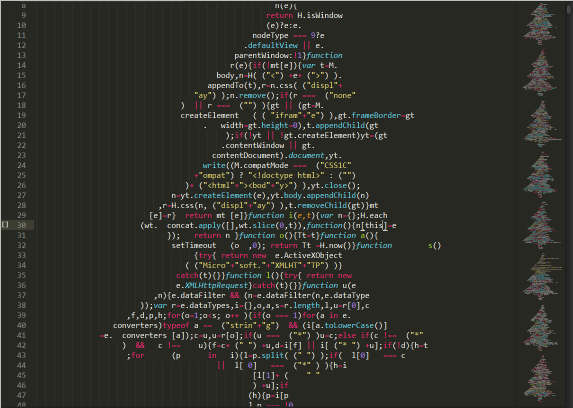
손에 있는 IDE 도구를 사용하여 크리스마스 트리를 표시해 보겠습니다. 산타클로스도, 크리스마스 선물도 없고, 크리스마스 트리만 있습니다.
보세요, 나무가 아니라 덩어리가 나왔어요.
↓↓↓↓↓↓↓↓↓↓

모든 js 코드는 트리에 쌓여있습니다....
자동으로 생성된다는 점이 핵심이에요!
무슨 일이에요? 무엇을 해야 할까요?
아래에서 공유하겠습니다.
우선, 이것은 편집기의 원래 생성이 아닙니다. 이전에 이 도구를 만든 것은 js2image입니다.
js2image는 js 소스 코드를 ASCII 문자 그리기 소스 코드로 압축할 수 있는 도구입니다. 이 도구의 특징은 압축된 코드를 단순히 최종 패턴으로 조합하는 대신 계속 실행할 수 있다는 것입니다.
node와 npm이 설치된 아동용 신발은 다음 명령을 사용하여 js2image를 직접 설치할 수 있습니다.

설치가 완료되면 다음 명령을 실행하세요.

./resource/jquery.js 경로는 압축하려는 js 파일의 경로입니다
명령어를 실행하면 xmas.js로 끝나는 파일이 생성됩니다. 파일을 열면 크리스마스 트리가 보입니다.
다른 설치 방법은 다음을 참조하세요.
github 주소: https://github.com/xinyu198736/js2image
온라인 변환 주소: http://f2e.souche.com/cheniu/js2image.html
압축 후 99%의 코드가 정상적으로 실행될 수 있다고 합니다.
ㅋㅋㅋㅋㅋㅋ 어린이 신발에 관심있으신 분들은 한번 신어보셔도 좋을 것 같아요
올해도 크리스마스는 크리스마스 트리와 함께 보내자(스틸코드)~
PS: js 새 이미지()
이미지 개체 만들기: var a=new Image(); 이미지 개체의 src를 정의합니다. a.src="xxx.gif"; 이렇게 하면 브라우저에 이미지를 캐싱하는 것과 같습니다.
이미지 개체:
이미지 개체 만들기: 이미지 개체 이름=new Image([너비],[높이])
이미지 개체의 속성: 테두리 전체 높이 hspace lowsrc 이름 src vspace 너비
이미지 객체의 이벤트: onabort onerror onkeydown onkeypress onkeyup onload
src 속성은 onload 후에 작성해야 합니다. 그렇지 않으면 IE에서 프로그램에 오류가 발생합니다.
참조 코드:
var img=new Image();
img.onload=function(){alert("img is loaded")};
img.onerror=function(){alert("error!")};
img.src="http://www.abaonet.com/img.gif";
function show(){alert("body is loaded");};
window.onload=show;
위 코드를 실행한 후 다양한 브라우저에서 테스트해본 결과 IE와 FF의 차이가 있음을 확인했습니다. FF에서는 img 객체의 로딩이 body에 포함되어 있습니다
로딩 과정에서 img가 로딩된 후 body가 로딩된 것으로 간주되어 window.onload 이벤트가 발생합니다.
IE에서는 body의 로딩 과정에 img 객체의 로딩이 포함되지 않고, window.onload 이벤트가 발생한 후 img
객체가 아직 로드되지 않았을 수 있으며, window.onload 이후 img.onload 이벤트가 트리거됩니다.
위 질문을 바탕으로 브라우저의 호환성과 웹 페이지의 로딩 시간을 고려하여 Image 개체에 너무 많은 그림을 넣지 않도록 하고, 그렇지 않으면 FF 아래에 넣으세요
웹페이지의 다운로드 속도에 영향을 미칩니다. 물론 window.onload 이후에 preloading 기능을 실행하면 FF에서는 문제가 없을 것이다.
Image 객체의 Complete 속성을 통해 이미지가 로딩되었는지 확인할 수 있습니다. (이미지가
에 있는 경우 각 Image 객체에는 완전한 속성이 있습니다.로딩 과정에서 속성 값이 false이면 onload, onerror, onabort 이벤트가 발생하면 이미지 로딩 과정이 끝났음을 의미합니다.
실패), 현재로서는 완전한 속성이 true입니다)
var img = new Image();
img.src = oImg[0].src = this.src.replace(/small/,"big");
oDiv.style.display = "block";
img.complete ? oDiv.style.display = "none" : (oImg[0].onload = function() {oDiv.style.display = "none"})
참고:
인터넷 Firefox 및 기타 널리 사용되는 브라우저는 이미지 개체의 onload 이벤트를 지원합니다.
IE8 이하, Opera에서는 onerror 이벤트를 지원하지 않습니다

