jQuery Ajax는 데이터를 로드할 때 로딩 애니메이션을 비동기적으로 표시합니다.
- 高洛峰원래의
- 2016-12-28 11:04:212137검색
Ajax 로딩 배경 데이터는 그다지 상세하지 않습니다.
아래 코드를 보세요
<div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;"> <img alt="加载中..." src="../../Images/loading1.gif"/> </div>
먼저 js 스크립트에 이미지 애니메이션을 숨깁니다. file
코드는 다음과 같습니다
$(document).ready(function () { $("#loadgif").hide();});
그다음 비동기 ajax 제출 요청 코드는 다음과 같습니다
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
........................
참고:
async: true,
queryBtn 버튼을 클릭하면 애니메이션 표시가
$("#loadgif").show();
호출되어 제출됩니다.
요청이 수신될 때까지 기다립니다
$("#loadgif").hide();
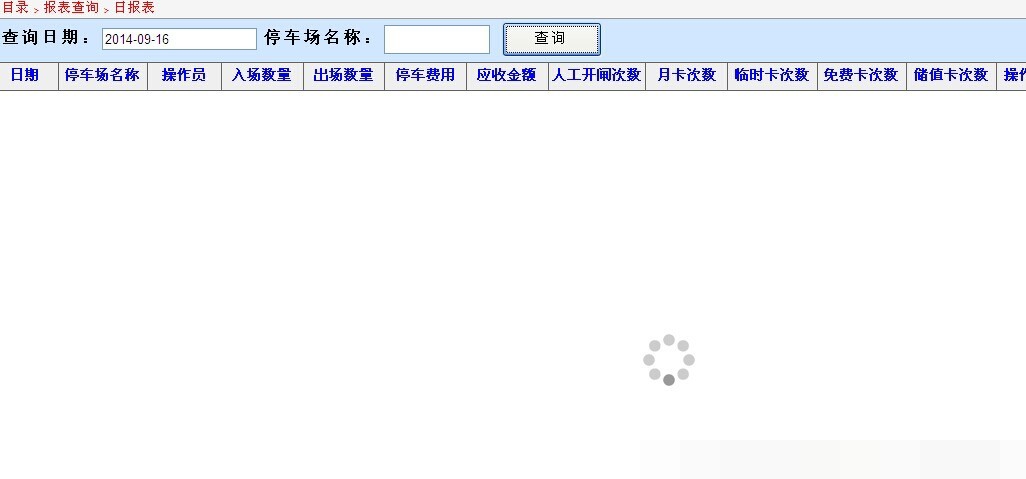
효과는 다음과 같습니다.

위는 에디터에서 소개한 jQuery Ajax 로딩 데이터입니다. 로딩 애니메이션이 비동기식으로 표시됩니다. 궁금한 점이 있으면 메시지를 남겨주세요. 시간 내에 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
데이터 로딩 시 jQuery Ajax 비동기 디스플레이 로딩 애니메이션에 대한 자세한 내용은 PHP 중국어 웹사이트를 참고하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

