jQuery EasyUI 튜토리얼-SearchBox(검색 상자)
- 黄舟원래의
- 2016-12-27 16:42:492430검색
프론트엔드 개발 프로그래머 여러분, 업무에 jQuery-SearchBox(검색창)를 사용하시나요? SearchBox는 jQuery EasyUI 튜토리얼에서 가장 기본적인 플러그인이다. 다음으로 이 플러그인에 대해 자세히 소개하겠다.
기본값 개체를 재정의하려면 $.fn.searchbox.defaults를 사용하세요.
검색 상자에는 사용자에게 검색 값을 입력하라는 메시지가 표시됩니다. 사용자가 다양한 검색 카테고리를 선택할 수 있는 메뉴와 결합될 수 있습니다. 사용자가 Enter 키를 누르거나 컴포넌트 오른쪽에 있는 검색 버튼을 클릭하면 검색 작업이 수행됩니다.

사용 사례:
쿼리 상자 만들기
태그와 Javascript를 통해 생성됩니다.
1. 태그를 사용하여 만듭니다. 태그에 'easyui-searchbox' 클래스 ID를 추가합니다.
<script type=”text/javascript”>
function qq(value,name){
alert(value+”:”+name)
}
</script>
<input id=”ss” class=”easyui-searchbox” style=”width:300px”
data-options=”searcher:qq,prompt:’Please Input Value’,menu:’#mm'”></input>
<div id=”mm” style=”width:120px”>
<div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div>
<div data-options=”name:’sports'”>Sports News</div>
</div>2. Javascript를 사용하여 프로그램을 만듭니다.
<input id=”ss”></input> <div id=”mm” style=”width:120px”> <div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div> <div data-options=”name:’sports'”>Sports News</div> </div>
$(‘#ss’).searchbox({
searcher:function(value,name){
alert(value + “,” + name)
},
menu:’#mm’,
prompt:’Please Input Value’
});다음은 jQuery-SearchBox(검색창)의 속성과 메소드입니다.
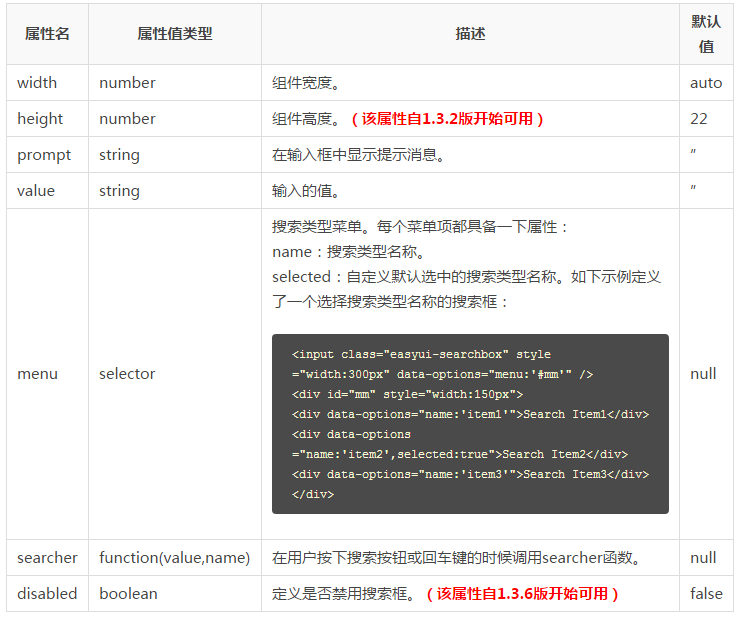
속성:

방법:

위는 jQuery EasyUI 튜토리얼-SearchBox( 검색창 ), 더 많은 관련 콘텐츠를 보려면 PHP 중국어 웹사이트(www.php.cn)를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

