jQuery EasyUI 튜토리얼-드롭 가능(장소)
- 黄舟원래의
- 2016-12-27 16:28:221422검색
이전 기사에서는 Draggable 플러그인을 사용하여 요소를 드래그하는 것 외에도 Droppable UI 플러그인을 호출하여 드래그한 요소를 드래그할 수도 있습니다. 장바구니 효과와 유사하게 모든 요소를 지정된 영역에 추가합니다.
자, 다음은 jQuery-Droppable(배치)을 배워보겠습니다!
기본값 개체를 재정의하려면 $.fn.droppable.defaults를 사용하세요.
사용 사례:
태그와 Javascript를 통해 드롭 영역을 만듭니다.
1. 태그를 통해 배치 영역을 만듭니다.
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2. 자바스크립트를 사용하여 드롭 영역을 만듭니다.
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
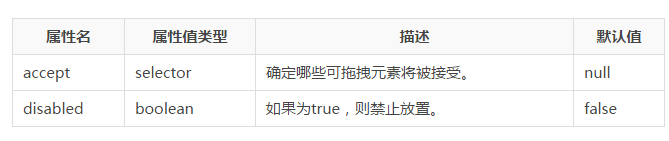
});속성:

이벤트:

방법 :

위 내용은 jQuery EasyUI 튜토리얼-Droppable(배치) 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.php)를 참고해주세요. CN)!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

