CSS3 튜토리얼-3D 변환
- 黄舟원래의
- 2016-12-27 15:59:521726검색
안녕하세요! 이전 기사에서는 CSS3 튜토리얼-2D 변환을 어떻게 배웠는지 궁금합니다. 다음으로 CSS3 튜토리얼-3D변환에 대해 소개해드리겠습니다.
3D 변환:
CSS3에서는 3D 변환을 사용하여 요소의 형식을 지정할 수 있습니다.
이 기사에서는 두 가지 3D 변환 방법인
rotateX()
rotateY()를 배우게 됩니다.
어떻게 작동하나요?
변형은 요소의 모양, 크기, 위치를 변경하는 효과입니다.
2D 또는 3D 변환을 사용하여 요소를 변환할 수 있습니다.
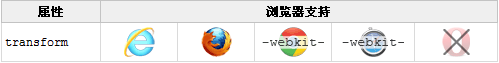
브라우저 지원:

Internet Explorer 10 및 Firefox는 3D 변환을 지원합니다.
Chrome 및 Safari에는 접두사 -webkit-이 필요합니다.
Opera는 아직 3D 변환을 지원하지 않습니다(2D 변환만 지원합니다).
rotateX() 메서드:

rotateX() 메서드를 사용하면 요소가 X축을 중심으로 지정된 각도만큼 회전됩니다.
인스턴스:
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari and Chrome */
}rotateY() 메서드:

rotateY() 메서드, 지정된 Y축 주위로 회전 회전 요소.
예:
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari and Chrome */
}변환 속성:
다음 표에는 모든 변환 속성이 나열되어 있습니다.

3D 변환 방법:

위 내용은 CSS3 튜토리얼-3D 변환 내용이며, 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요. !
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3 튜토리얼-배경다음 기사:CSS3 튜토리얼-배경

