HTML5 튜토리얼 - 오디오
- 黄舟원래의
- 2016-12-27 15:26:431508검색
현재 웹 페이지에서 오디오 파일을 재생하는 표준 방법은 없습니다. 대부분의 오디오 파일은 플러그인을 사용하여 재생되며 많은 브라우저는 다른 플러그인을 사용합니다.
HTML5의 등장으로 웹에서 오디오 파일을 재생하는 표준 방법이 제공되었습니다. 사용자는 더 이상 Adobe Flash, Apple QuickTime 및 기타 재생 플러그인과 같은 브라우저를 업그레이드할 필요가 없습니다. 최신 브라우저를 사용하려면 소리를 낼 수 있는 모든 웹사이트를 들을 수 있습니다. 다음으로 이 글에서는 HTML5 튜토리얼-오디오를 소개하겠습니다. 프론트엔드 개발자 여러분, 서둘러 배워보세요!
HTML5는 오디오 재생 표준을 제공합니다.
웹상의 오디오
지금까지는 웹페이지에서 오디오를 재생하는 데 대한 표준이 없었습니다.
현재 대부분의 오디오는 플러그인(Flash 등)을 통해 재생됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다.
HTML5는 오디오 요소를 통해 오디오를 포함하는 표준 방법을 지정합니다.
오디오 요소는 사운드 파일이나 오디오 스트림을 재생할 수 있습니다.
오디오 형식
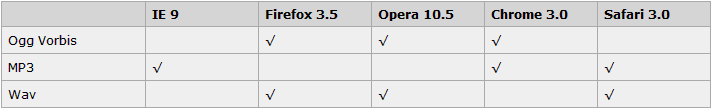
현재 오디오 요소는 세 가지 오디오 형식을 지원합니다.

작동 방식
HTML5에서 오디오를 재생하려면 재생, 일시 정지 및 볼륨 컨트롤을 추가하는
<audio src=”song.ogg” controls=”controls”> </audio>
control 속성만 있으면 됩니다.
Safari에서 작동하려면 오디오 파일이 MP3 또는 Wav 형식이어야 합니다.
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>audio 요소는 여러 소스 요소를 허용합니다. 소스 요소는 다양한 오디오 파일을 연결할 수 있습니다. 브라우저는 첫 번째 인식 형식을 사용합니다: 예:
Internet Explorer
Internet Explorer 8은 오디오 요소를 지원하지 않습니다. IE 9에서는 오디오 요소에 대한 지원이 제공됩니다.
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>

