WebMatrix 고급 자습서(8): 데이터 삭제 웹 페이지 만들기
- 黄舟원래의
- 2016-12-26 17:05:241220검색
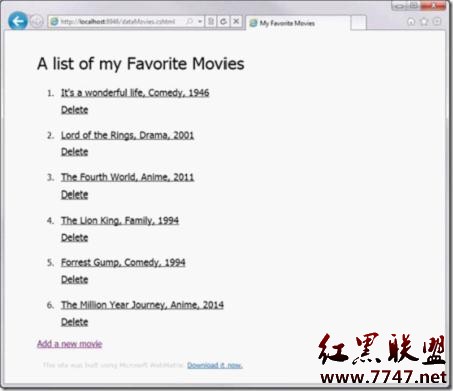
지금까지 좋아하는 영화의 데이터 기반 목록을 만들고 스타일을 지정했으며 데이터베이스에 새 영화를 추가하고 기존 영화를 편집하는 기능을 추가했습니다. 이 애플리케이션을 만드는 과정의 다음 단계는 사용자에게 데이터베이스에서 레코드를 삭제할 수 있는 기능을 제공하는 것입니다.
소개: Microsoft WebMatrix는 인터넷에서 웹 사이트를 생성, 사용자 정의 및 게시하는 데 사용할 수 있는 무료 도구입니다.
WebMatrix를 사용하면 웹사이트를 쉽게 만들 수 있습니다. 오픈 소스 애플리케이션(예: WordPress, Joomla, DotNetNuke 또는 Orchard)으로 시작할 수 있으며 WebMatrix가 애플리케이션을 다운로드, 설치 및 구성하는 작업을 처리합니다. 또는 빠르게 시작하는 데 도움이 되는 다양한 내장 템플릿을 사용하여 직접 코드를 작성할 수도 있습니다. 무엇을 선택하든 WebMatrix는 웹 서버, 데이터베이스 및 프레임워크를 포함하여 웹 사이트를 실행하는 데 필요한 모든 것을 제공합니다. 웹 호스트에서 사용할 것과 동일한 스택을 개발 데스크탑에서 사용하면 웹 사이트를 온라인으로 전환하는 과정이 쉽고 원활해집니다.
http://web.ms/webmatrix에서 다운로드할 수 있습니다.
이제 단 몇 시간 만에 WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, 데이터베이스 등을 사용하는 방법과 간단한 웹 애플리케이션을 작성하는 방법을 배울 수 있습니다.
웹 애플리케이션 개발 및 데이터에 관해 말하면 CRUD라는 용어를 들어보셨을 것입니다. CRUD는 WebMatrix로 수행하는 작업을 정확하게 요약하는 Create, Retrieve, Update 및 Delete의 약자입니다.
Add Delete Web Pages
먼저 새 CSHTML 웹 페이지를 만들고 이름을 DeleteMovie.cshtml로 지정합니다. . HTML을 다음으로 바꿉니다.
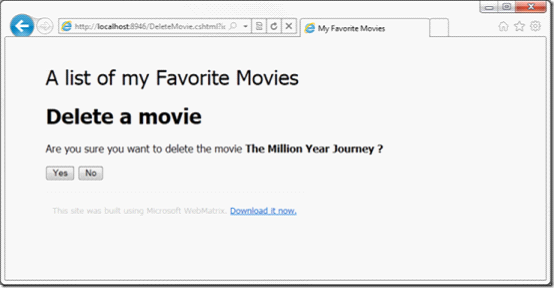
이 코드는 2개의 버튼이 있는 기본 웹 페이지를 생성합니다. 양식 제출 버튼은 HTTP POST를 트리거합니다(이전 섹션의 편집 웹페이지와 동일). EditMovie.cshtml 웹 페이지에서와 마찬가지로<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = dataMovies.cshtml" />
</form>을 클릭하면 다른 버튼이 영화 목록으로 다시 리디렉션됩니다. 웹 페이지가 호출되어 삭제할 영화의 ID인 매개 변수가 전달됩니다. "@Movie.Name 영화를 삭제하시겠습니까?" 텍스트에 Movie.Name 값이 서버에 의해 삽입됩니다. 이 값을 가져오는 방법을 서버에 알려야 합니다. 이전에 페이지 상단에 일부 Razor 코드를 추가하여 입력 매개변수를 가져옵니다.
여기에서 매개변수가 웹페이지에 "id"로 전달되는 것을 볼 수 있습니다(DeleteMovie.cshtml 사용). ?id=@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
}DeleteMovie.cshtml?id=
 "아니요" 버튼을 클릭하면 dataMovies.cshtml 웹 페이지로 다시 리디렉션됩니다. "예"를 클릭하면 삭제를 처리하는 코드가 작성되지 않았기 때문에 아무 일도 일어나지 않습니다. >데이터베이스에서 레코드를 삭제하려면 DELETE SQL 명령을 사용하세요. DELETE FROM
"아니요" 버튼을 클릭하면 dataMovies.cshtml 웹 페이지로 다시 리디렉션됩니다. "예"를 클릭하면 삭제를 처리하는 코드가 작성되지 않았기 때문에 아무 일도 일어나지 않습니다. >데이터베이스에서 레코드를 삭제하려면 DELETE SQL 명령을 사용하세요. DELETE FROM