WebMatrix 고급 튜토리얼(5): 웹 페이지에서 데이터베이스를 사용하는 방법
- 黄舟원래의
- 2016-12-26 16:52:461369검색
소개: Microsoft WebMatrix는 인터넷에서 웹 사이트를 생성, 사용자 정의 및 게시하는 데 사용할 수 있는 무료 도구입니다.
WebMatrix를 사용하면 웹사이트를 쉽게 만들 수 있습니다. 오픈 소스 애플리케이션(예: WordPress, Joomla, DotNetNuke 또는 Orchard)으로 시작할 수 있으며 WebMatrix가 애플리케이션을 다운로드, 설치 및 구성하는 작업을 처리합니다. 또는 빠르게 시작하는 데 도움이 되는 다양한 내장 템플릿을 사용하여 직접 코드를 작성할 수도 있습니다. 무엇을 선택하든 WebMatrix는 웹 서버, 데이터베이스 및 프레임워크를 포함하여 웹 사이트를 실행하는 데 필요한 모든 것을 제공합니다. 웹 호스트에서 사용할 것과 동일한 스택을 개발 데스크탑에서 사용하면 웹 사이트를 온라인으로 전환하는 과정이 쉽고 원활해집니다.
http://web.ms/webmatrix에서 다운로드할 수 있습니다.
이제 단 몇 시간 만에 WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, 데이터베이스 등을 사용하는 방법과 간단한 웹 애플리케이션을 작성하는 방법을 배울 수 있습니다. 내용은 다음과 같습니다.
지금까지 WebMatrix를 사용하여 HTML 웹페이지를 만드는 방법, CSS(Cascading Style Sheets)를 사용하여 웹페이지를 효과적으로 스타일 지정하는 방법, 레이아웃 기능과 "Razor"를 사용하는 방법을 배웠습니다. WebMatrix에 내장된 구문을 사용하면 다른 일로 인해 주의가 산만해지지 않고 웹 페이지 콘텐츠에 집중할 수 있습니다.
이 장에서는 이미 사용하고 있는 정적 영화 목록을 동적으로 변환하는 방법을 보여 드리겠습니다. 실제로는 HTML로 영화 목록을 수동으로 작성하는 대신 데이터베이스에 저장하고 WebMatrix가 해당 데이터베이스를 읽고 HTML을 생성하도록 할 것입니다. 이렇게 하면 데이터베이스를 쉽게 변경할 수 있을 뿐만 아니라 웹 페이지를 자동으로 업데이트할 수도 있습니다.
WebMatrix에서 데이터베이스 생성
먼저 WebMatrix에서 "Databases" 작업 공간을 찾아 엽니다. 창 중앙에 "사이트에 데이터베이스 추가" 옵션이 표시됩니다.

이 옵션을 선택하면 WebMatrix가 "Movies.sdf"라는 새 데이터베이스를 생성합니다. 웹사이트의 이름이 "foo"와 같이 다른 경우 WebMatrix는 해당 이름(예: foo.sdf)을 기반으로 데이터베이스를 생성합니다.
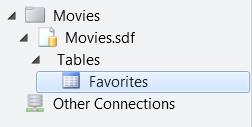
창 왼쪽의 데이터베이스 탐색기에 데이터베이스가 표시됩니다.

데이터베이스에 테이블 추가
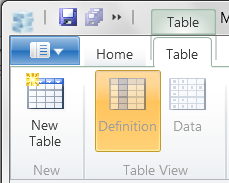
창 상단에는 테이블 및 쿼리 생성, 다른 데이터베이스로의 마이그레이션 등 데이터베이스에서 수행할 수 있는 다양한 작업을 보여주는 도구 리본이 표시됩니다. 이 리본에서 새 테이블 도구를 선택합니다. 선택해도 아무 일도 일어나지 않으면 데이터베이스 탐색기에서 Movies.sdf를 선택했는지 확인하세요.

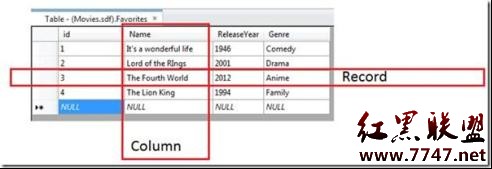
WebMatrix가 테이블을 생성하고 열 편집기를 엽니다. 이를 통해 데이터베이스 테이블에 새 열을 생성할 수 있습니다. 데이터베이스 용어에서 레코드는 특정 엔터티에 대한 모든 데이터를 나타냅니다. 예를 들어, 개인의 데이터에는 이름, 나이, 주소 및 전화번호가 포함될 수 있습니다. 열은 어떤 레코드에 있는지에 관계없이 데이터의 개별 부분에 대한 값입니다. 따라서 위 예에서 이름은 나이와 마찬가지로 열이 됩니다.
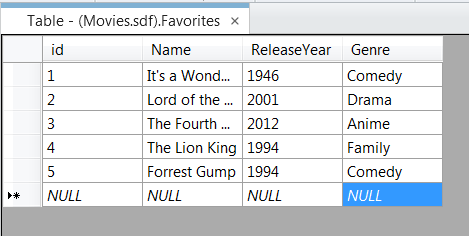
그래서 우리 영화를 위해 아래와 유사한 데이터베이스를 생성하겠습니다.

먼저 ID를 생성합니다. ID는 특정 레코드의 식별자입니다. 특히 이와 같은 간단한 데이터베이스의 경우 ID가 필요하지 않지만 ID를 만드는 것이 좋습니다. 더욱 복잡한 데이터베이스를 구축할수록 해당 데이터베이스가 데이터를 추적하고 쿼리하는 데 중요하다는 사실을 알게 될 것입니다.
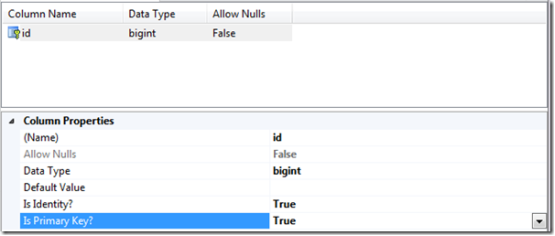
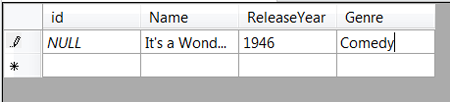
컬럼 편집기에서 아래와 같이 세부사항을 입력하세요.

이렇게 하면 컬럼이 생성됩니다. "id"라는 이름을 지정하고 값이 있어야 하는 숫자(bigint)로 지정합니다(Allow Nulls를 False로 설정). 그런 다음 해당 필드를 ID로 지정합니다. 이는 이 필드를 ID로 사용하고 있음을 데이터베이스에 알리는 것을 의미합니다. 이것의 장점은 데이터베이스에 새 레코드를 추가할 때마다 자동으로 ID를 업데이트하므로 최신 추가 추적, ID 가져오기 및 새 레코드 파악에 대해 걱정할 필요가 없다는 것입니다.
이제 이 필드가 기본 키임을 나타냅니다. 다시 말하지만, "기본 키"는 데이터베이스 용어입니다. 키는 특별한 값을 갖는 데이터베이스의 열이며 일반적으로 레코드를 선택할 때 사용하려는 주요 항목입니다. 데이터베이스는 이를 사용하여 데이터 조회를 단순화합니다. 예를 들어, 귀하의 직장에서 귀하에게 직원 번호를 할당했을 수 있습니다. 특히 회사에 직원 수가 많은 경우 "333102"라는 숫자를 검색하는 것이 "Nizhoni Benally"라는 직원을 검색하는 것보다 훨씬 간단할 수 있으므로 이 번호를 사용하면 귀하를 쉽게 추적할 수 있습니다. 그러면 귀하의 직원 번호가 귀하를 찾는 데 사용되는 열쇠가 됩니다. 데이터에서 많은 키를 사용할 수 있으며 기본 키는 가장 중요한 키로 간주되어야 합니다.
따라서 데이터베이스에 영화를 녹화할 때 각 영화에 ID를 부여하고 이를 기본 키로 설정합니다.
리본의 '새 열' 버튼을 사용하여 3개의 열을 더 만듭니다. 테이블에 이름이 지정되지 않은 빈 열 3개가 표시됩니다.
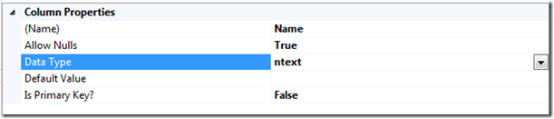
첫 번째 빈 행을 선택하고 이름을 "Name"으로 지정하고 데이터 유형을 "ntext"로 설정합니다. "Is Identity" 및 "Is Primary Key"가 False인지 확인하세요.

두 번째 빈 행의 이름을 "ReleaseYear"로 지정하고 데이터 유형을 "bigint"로 유지합니다.
세 번째 빈 줄의 이름을 "Genre"로 지정하고 데이터 유형을 "ntext"로 유지합니다.
WebMatrix 제목 표시줄에서 저장 버튼을 클릭하세요

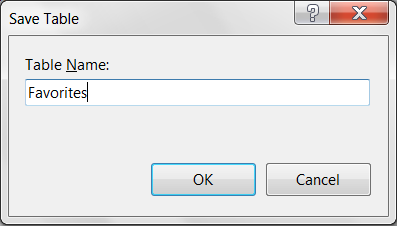
테이블 이름을 입력하고 즐겨찾기로 지정할 수 있는 대화 상자가 나타납니다

확인을 클릭하면 양식 왼쪽에 새 테이블이 표시됩니다

데이터 추가
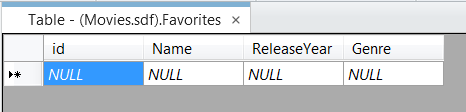
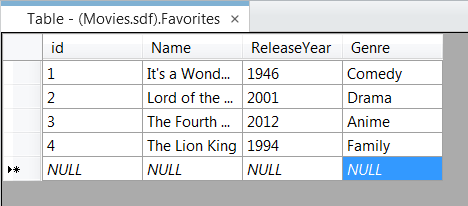
빈 테이블을 열려면 즐겨찾기 테이블을 두 번 클릭하세요. 데이터가 없습니다

해당 필드에 데이터를 입력하고, ID에는 데이터가 필요하지 않습니다

이제 총 4개의 레코드가 입력됩니다.

웹페이지를 만들고 사용하세요 데이터
앞에는 HTML을 포함한 레이아웃을 사용하고 있습니다.
,스타일링, 본문 등. 새 CSTHML 페이지를 만들고 이름을 지정합니다. datamovies.cshtml.datamovies.cshtml 콘텐츠를 정적 콘텐츠로 바꾸기
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>정적 목록에는 4개의 콘텐츠만 있으면 5개의 콘텐츠가 필요합니다. 데이터베이스의 데이터가 페이지에 푸시되면 페이지는 데이터베이스에 몇 개의 레코드가 있는지 알지 못하므로 N개의
먼저 datamovies.cshtml 상단에 다음 코드를 추가합니다.
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
} "@ "는 Razor 엔진이 실행해야 하는 코드를 나타내며 구문은 다음과 같습니다. Java, C++, C, C# 등의 프로그래밍 언어에서는 익숙한 것 같습니다
현재 코드는 다음과 같습니다.
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>데이터베이스에서 데이터를 가져왔지만 페이지에는 여전히 정적 콘텐츠가 표시됩니다. 먼저 하나만 남기고
<ol>
<li><a href="#">It's a wonderful life</a></li>
</ol>Razor 엔진을 사용하여 페이지에 데이터 루프를 추가하고 @foreach를 사용합니다
<ol>
@foreach(var row in data)
{
<li><a href="#">It's a wonderful life</a></li>
}
</ol>
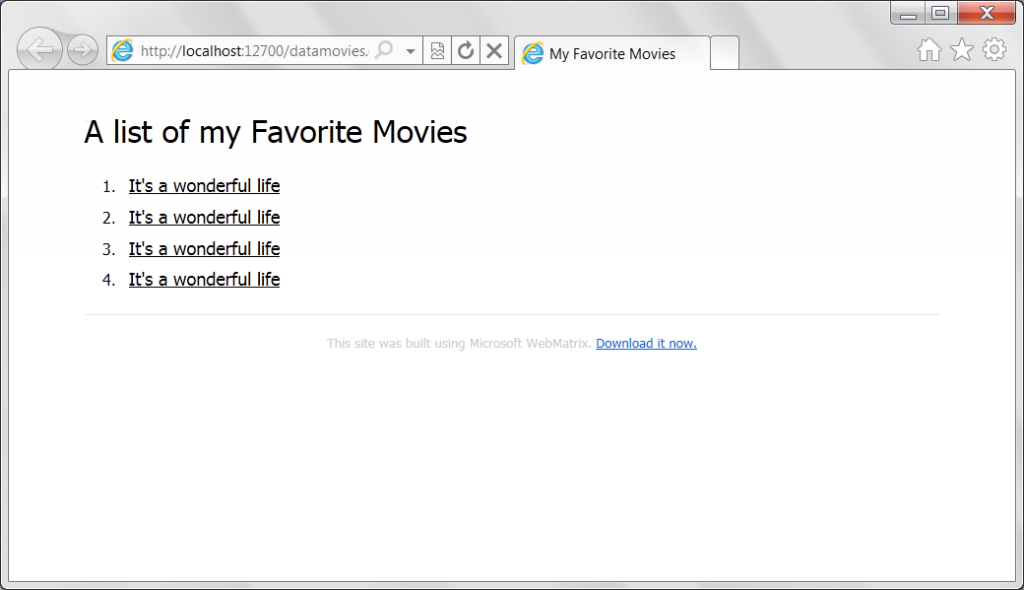
이제 코드를 보면 이것이 효과입니다. 데이터베이스에 4개의 레코드가 있고 총 4번 반복되었습니다.

을 얻지 못했지만 데이터베이스의 콘텐츠에 대해 코드를 다음으로 변경해야 합니다.
<ol>
@foreach(var row in data)
{
<li><a href="#">@row.Name</a></li>
}
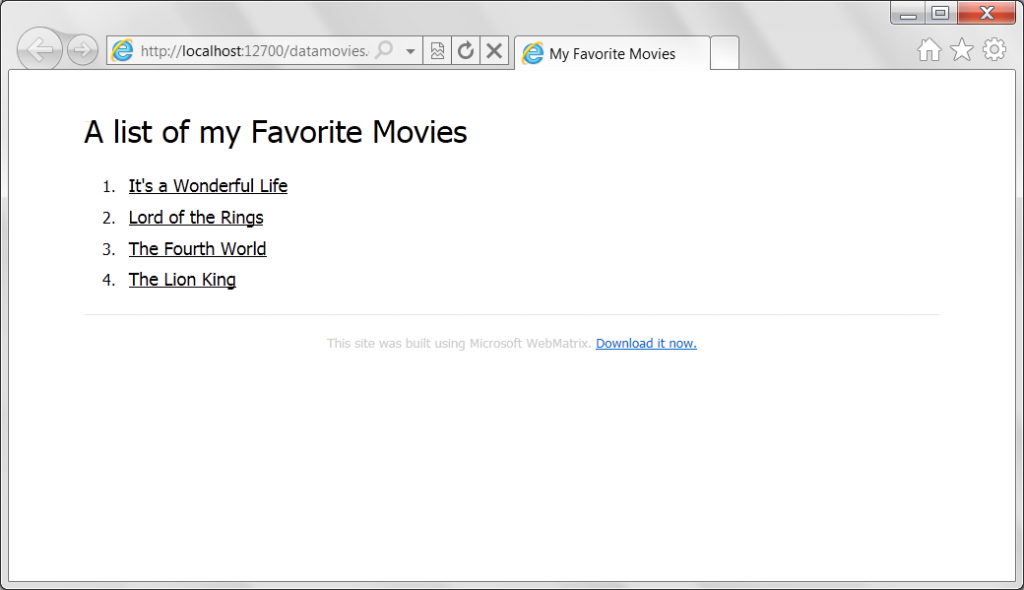
</ol>이렇게 하면 쿼리된 데이터를 얻을 수 있습니다.

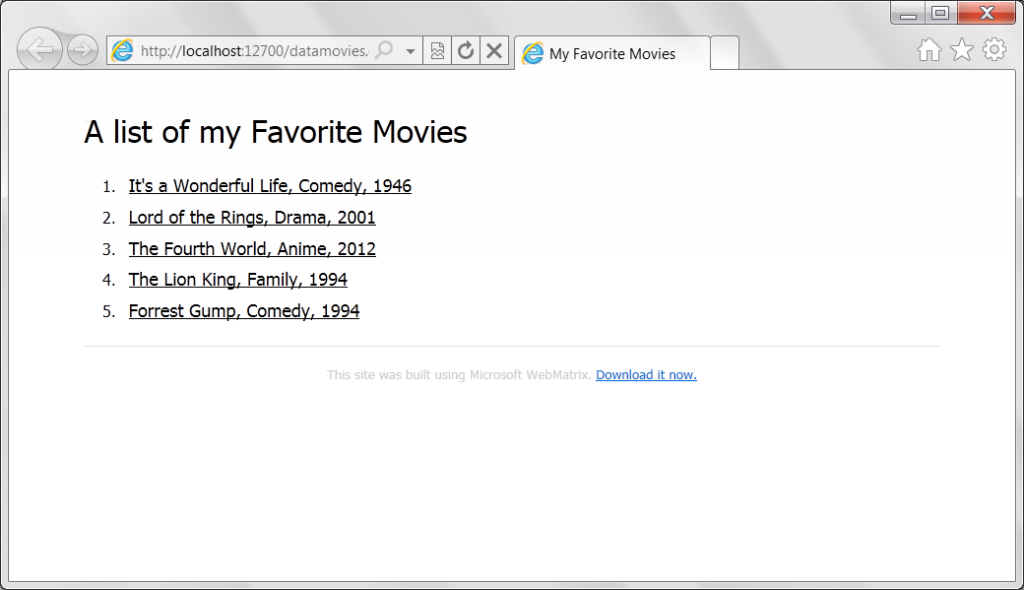
이제 다른 부분을 추가합니다. 데이터베이스에 데이터가 들어있어서 총 5개의 데이터가 있습니다

다시 페이지를 열면 5개의 데이터 목록이 나옵니다

위 내용은 WebMatrix 고급 튜토리얼(5)입니다. 웹 페이지에서 데이터베이스를 사용하는 방법에 대한 자세한 내용은 PHP 중국어 웹사이트(www.php.cn)를 참고하세요!

