고품격 웹디자인 : 예시와 팁 셋 (텍스트 배치와 폰트 선택에 대한 팁)
- 黄舟원래의
- 2016-12-26 15:51:271073검색
디자이너가 웹사이트의 실제 콘텐츠를 직접 작성하는 경우는 거의 없지만 콘텐츠의 전반적인 품질에는 여전히 중요한 역할을 합니다. 디자이너의 역할은 콘텐츠가 읽기 쉬운 방식으로 표시되도록 하는 것입니다. 글꼴을 쉽게 읽고 사용할 수 있도록 하는 방법에는 여러 가지가 있지만, 해야 할 일과 하지 말아야 할 일에 대한 몇 가지 규칙과 규정을 제시하는 대신 현명한 글꼴 사용에 대한 몇 가지 예와 분석을 제공하겠습니다.
신중하게 고려한 글꼴의 예
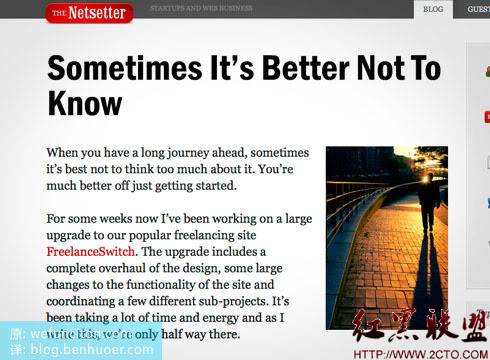
The Netsetter의 크고 아름다운 글꼴
제목은 웹 디자인, 특히 블로그 디자인에서 중요합니다. 최근에는 제목에 크고 굵은 글꼴을 사용하는 것이 인기를 얻고 있습니다. 이렇게 하면 특정 콘텐츠 블록의 유용성을 향상시킬 뿐만 아니라 디자인에서 공간과 구조를 구성하는 데 도움이 되는 등 많은 이점이 있습니다. Netsetter는 여기서 훌륭한 작업을 수행합니다. 큰 글꼴과 제목 주위에 많은 공백이 있어 제목의 가독성이 매우 높다는 것을 알 수 있습니다.

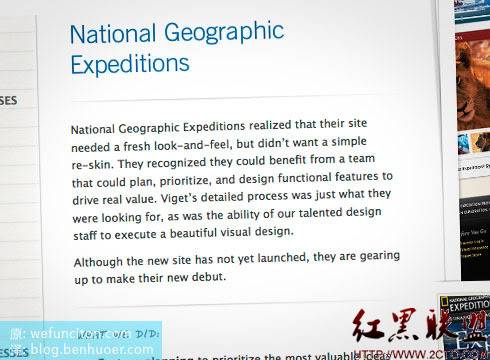
공백 및 문자 간격
Viget의 웹사이트는 웹 디자인에서 글꼴이 얼마나 중요한지 보여주는 완벽한 예입니다. 포트폴리오 페이지의 아래 스크린샷은 큰 글꼴이 열린 공간을 만드는 데 얼마나 도움이 되는지 다시 한 번 보여줍니다. 이 선명하고 얇은 선 스타일에도 불구하고 넓은 공백을 사용했습니다. 또 다른 멋진 점은 줄 높이 [공백]의 탁월한 선택입니다. 줄 간격을 기본값보다 훨씬 크게 설정하여 텍스트 가독성을 크게 높였습니다. 다음 번에는 자신의 디자인에 이 기술을 시도해 볼 수도 있습니다.

Web Design Ledger, 분위기에 맞는 글꼴
완벽한 글꼴을 찾으려면 끊임없는 시행착오가 필요하거나 여전히 글꼴 그들이 나타내는 "분위기"에 따라 선택할 수 있습니다. 아래 예인 Web Design Ledger는 레트로하고 오래된 느낌을 주면서도 개방적인 감성과 모던함이 가득합니다. 그의 성공 비결은 사람들의 감정에 상응하는 글꼴을 선택하는 데 있습니다. 사이트 디자이너인 Henry Jones는 향수를 불러일으키는 복고풍 느낌을 구현하는 데 도움이 되는 인기 있는 전통 세리프 글꼴인 Georgia를 제목으로 선택했습니다. 현대적인 느낌은 제목과는 전혀 다른 글꼴에서 비롯됩니다. 주요 콘텐츠에는 산세리프체의 미끄러운 오픈 글꼴인 Helvetica를 사용합니다.

웹 디자인에서 글꼴 선택에 대한 빠른 결정
위의 좋은 예를 많이 읽고 나면 앞으로 글꼴을 선택하는 것이 더 편해질 것입니다. 그런데 왜 그렇게 기분이 좋은 걸까요? 다음에는 자신의 디자인에 어떻게 활용하면 좋을까요?
읽을 수 있나요?
두려워하지 말고 굵은 글꼴을 사용해 보세요.
간격을 고려해 보셨나요?
간격은 가독성에 큰 역할을 합니다.
당신의 글꼴은 사람들에게 어떤 감정을 불러일으키나요?
글꼴 선택이 디자인 스타일에 맞는지 확인하세요
이 부분에 주의할 점이 많지만 저는 이 분야의 전문가가 아니며 글꼴을 감상하는 방법을 이제 막 배웠습니다. 잘 사용했습니다.
위는 고급 웹 디자인: 예제 및 팁 3(텍스트 배열 및 글꼴 선택 팁)의 내용입니다. 더 많은 관련 내용은 PHP 중국어 웹사이트(www.php.php)를 참고하세요. CN)!

