AngularJS 입문 튜토리얼 데이터 바인딩 사용 예
- 高洛峰원래의
- 2016-12-24 10:38:13986검색
이 문서의 예에서는 AngularJS 데이터 바인딩의 사용법을 설명합니다. 참고용으로 모든 사람과 공유하세요.
데이터 바인딩은 AngularJS에서 매우 중요한 기능입니다.
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial02</title>
</head>
<body>
<div>
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
</body>
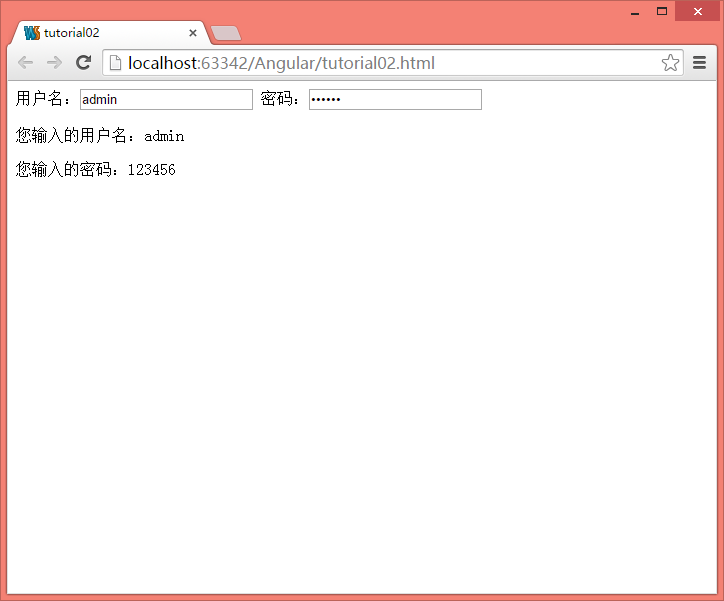
</html>이 예를 살펴보겠습니다. 매우 간단합니다. 먼저 브라우저에서 실행하고 효과를 살펴보겠습니다.

텍스트 상자에 정보를 입력하면 입력한 정보가 페이지에 동적으로 반영됩니다.
이 예에서는 AngularJ의 또 다른 내장 지시문 ng-model을 사용합니다. 이는 "name"이라는 속성을 모델 데이터 개체($scope)에 추가하고 이를 텍스트 프레임 개체와 결합한다는 의미입니다. 바인딩됩니다. 이는 텍스트 상자에 무엇을 입력하든 "name" 속성에 동기화된다는 의미입니다. AngularJ는 양식 개체와 관련된 이벤트를 수신하므로 에코 내용이 텍스트 상자의 입력에 따라 변경됩니다.
ng-model은 양식 요소 태그에만 사용할 수 있다는 점에 유의하세요.
AngularJS 소스 코드는 여기를 클릭하여 이 웹사이트에서 다운로드할 수 있습니다.
이 기사가 AngularJS 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.
더 많은 AngularJS 입문 튜토리얼과 데이터 바인딩 사용 예시를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

