AngularJS 양방향 데이터 바인딩 자세한 간단한 예
- 高洛峰원래의
- 2016-12-24 10:30:181284검색
Angular의 양방향 데이터 바인딩은 데이터 모델이 모델을 통해 설정되면 뷰의 데이터가 그에 따라 각도 프로그램에 저장된다는 것이 개인적인 이해입니다. 뷰의 데이터 변경 사항이 동기화됩니다. 모델에 적용되며, 모델의 데이터 변경 사항도 보기에 동기화됩니다.
아래 데모:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello, AngularJS!</title>
<script src="angular.js"></script>
</head>
<body>
<div ng-app>
<!-- ng-model指令将表单的value绑定到model的username变量-->
<input ng-model="username" type="text" placeholder="请输入...">
<p>Hello, <strong>{{username}}</strong>!</p>
</div>
</body>
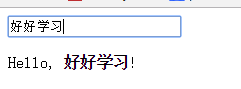
</html>실행 결과: 프로그램이 실행된 후 입력창에 텍스트를 입력하면 입력창의 내용과 동기되어 다음과 같이 변경됩니다. 놀랍지 않나요! 큰 js 코드 작성(onchange 이벤트를 수신하고 아래의 Strong 요소에 입력 값 할당)을 작성해야 했던 작업을 이제 단 하나의 ng-model 지시문으로 완료할 수 있습니다. 완벽해요!

사례에 대한 자세한 설명:
1 ng-model 명령의 역할: 데이터 모델을 설정하고 해당 모델이 있습니다. 저장용 모델의 변수 username
2. {{username}}의 값은 표현식이며, 각도는 자동으로 표현식을 계산하여 해당 값으로 대체합니다.
3. 텍스트를 수동으로 입력하면 입력 요소의 값이 변경되고 모델의 usename 변수에 자동으로 동기화됩니다. 그에 따라 아래의 Strong 요소가 변경됩니다.
데이터 동기화는 우리를 위해 Angle에서 수행됩니다.
읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
더 많은 AngularJS 양방향 데이터 바인딩에 대한 자세한 설명과 간단한 예를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

