'CSS3 실용적인 전투' 노트--그라디언트 디자인 (2)
- 高洛峰원래의
- 2016-12-20 14:41:151129검색
Gecko 엔진의 CSS 그래디언트 디자인 선형 그래디언트 기본 구문
-moz-linear-gradient([
매개변수 설명:
선형 그래디언트 기본 사용법
/*가장 간단한 선형 그래디언트, 시작 색상과 끝 색상만 지정하면 되며 기본적으로 위에서 아래로 선형 그래디언트가 구현됩니다.* /배경: -moz- 선형-그라디언트(red, blue);
데모 효과:
/*왼쪽 상단에서 오른쪽 하단으로 그라데이션, 여기서 top 키워드는 시작점의 x축을 설정하고 left 키워드는 시작점의 y축 좌표를 설정합니다*/
background: -moz-linear-gradient(top left, red, blue)
시연 효과:
/*왼쪽에서 오른쪽으로 여러 색상의 그라데이션을 설정합니다. 여기서 y축 좌표는 기본적으로 중앙으로 설정되고 여러 색상 스케일이 균등하게 표시됩니다. 단계*/배경: -moz-linear-gradient(왼쪽, 빨간색, 주황색, 노란색, 녹색, 파란색, 남색, 보라색);
시연 효과:
/*왼쪽 상단 모서리에서 오른쪽 하단 모서리까지 빨간색 그라데이션, 빨간색이 점차 약해지고 최종적으로 투명하게 표시됩니다.*/배경: -moz-linear-gradient(왼쪽 상단, 빨간색, rgba(255,0,0,0 ));
데모 효과:
/* 각도 값 설정*/배경: -moz-linear-gradient(0deg, red, rgba(255,0, 0,0));
데모 효과:
요약: 각도를 지정하면 수평선을 따라 시계 반대 방향으로 배치됩니다. 따라서 0deg를 설정하면 왼쪽에서 오른쪽으로 수평 그라데이션이 생성되고, 90도를 설정하면 아래쪽에서 위쪽으로 그라데이션이 생성됩니다.
/*위에서 아래로 다채로운 그라데이션, y축의 80%에 녹색 색상 스케일을 추가하여 3색 그라데이션 효과를 디자인합니다. 위치를 지정하지 않으면 세 가지 색상이 고르게 분포됩니다*/배경: -moz-linear-gradient(상단, 파란색, 녹색 80%, 주황색);
시연 효과:
/*그라데이션 반투명 효과로 배경 이미지를 디자인하고 배경 이미지를 그라데이션 채우기 레이어로 왼쪽에서 오른쪽으로 흰색에서 투명으로 덮습니다*/
배경: -moz-linear-gradient( right, rgba(255,255,255,0), rgba(255,255,255,1)), url(images/bg4.jpg);
데모 효과:
방사형 기본 그래디언트 구문
-moz-radial-gradient([
이 함수의 매개변수 설명:
: 원 반경 또는 타원의 축 길이 n을 정의합니다. 노란색에서 파란색으로의 그라데이션 표시*/배경: -moz-radial-gradient(red, yellow, blue);
데모 효과:
/* 방사형 그래디언트, 모양은 타원입니다. 가운데 바깥쪽으로 빨간색, 노란색에서 파란색으로 그라데이션을 표시하고 그라데이션 크기를 표지 키워드*/배경: -moz-radial-gradient(ellipse Cover, red, yellow, blue);
데모 효과:
요약:
크기 매개변수에는 Nearest-side, Nearest-corner, Farthest-side, Farthest-corner, contain 및 Cover라는 여러 키워드가 포함되어 있습니다. 방사형 그래디언트의 크기를 정의하려면 다음 키워드를 사용하십시오.
또한 Gecko 엔진은 반복 선형 그라디언트와 반복 방사형 그라디언트를 정의하는 데 사용되는 두 가지 속성 -moz-repeating-linear-gradient 및 -moz-repeating-radial-gradient도 정의합니다.
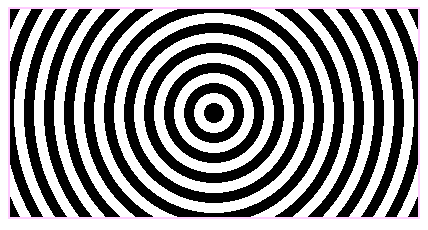
배경: -moz-repeating-radial-gradient(원, 검정, 검정 10px, 흰색 10px, 흰색 20px);
데모 효과:

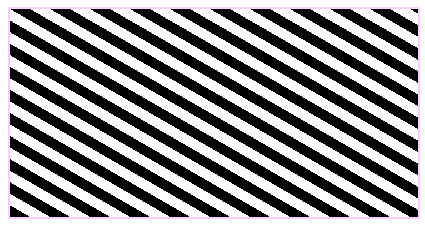
배경: -moz-repeating-linear-gradient(왼쪽 상단 60도, 검정, 검정 10px, 흰색 10px, 흰색 20px);
데모 효과:

그라디언트 적용
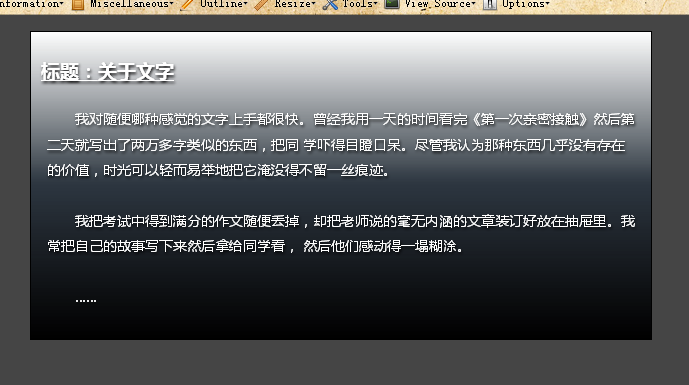
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2>关于文字</h2> </div></body></html>데모 효과:

더 많은 "CSS3 실전 전투" 노트--그라디언트 디자인(2) 관련 기사는 PHP 중국어 웹사이트를 주목하세요!

