집 >백엔드 개발 >C#.Net 튜토리얼 >C#으로 WeChat 개발, QR 코드 마우스 슬라이드, 이미지에 숨겨진 효과 표시
C#으로 WeChat 개발, QR 코드 마우스 슬라이드, 이미지에 숨겨진 효과 표시
- 高洛峰원래의
- 2016-12-20 14:08:181878검색
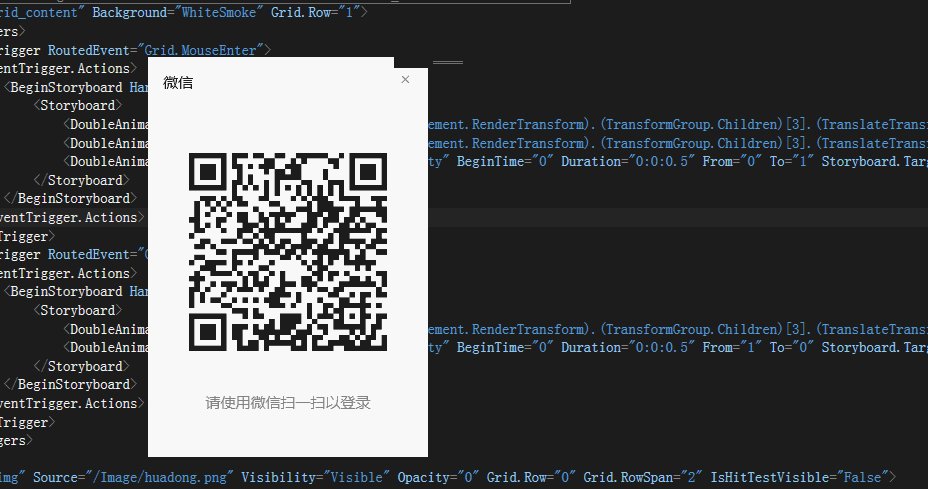
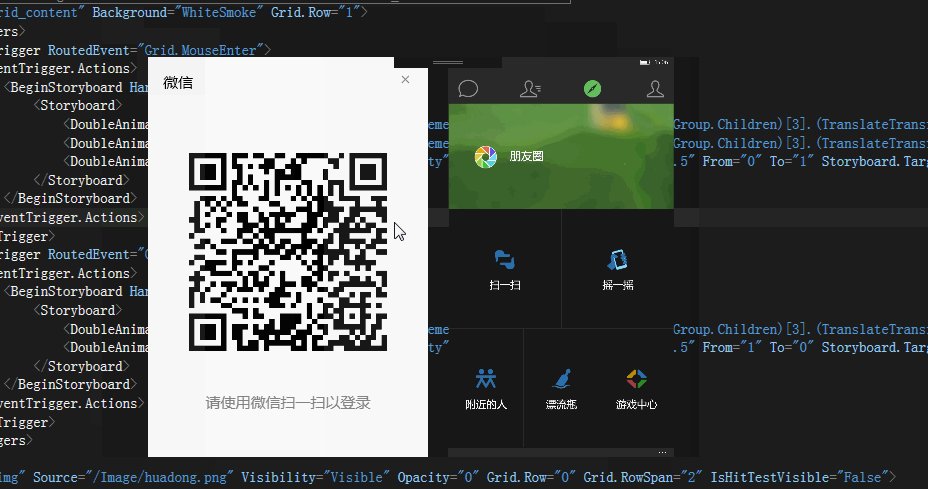
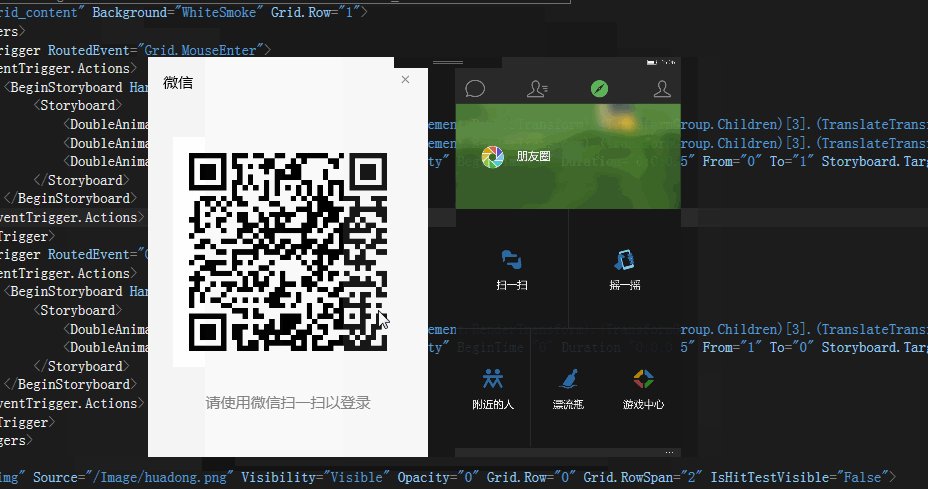
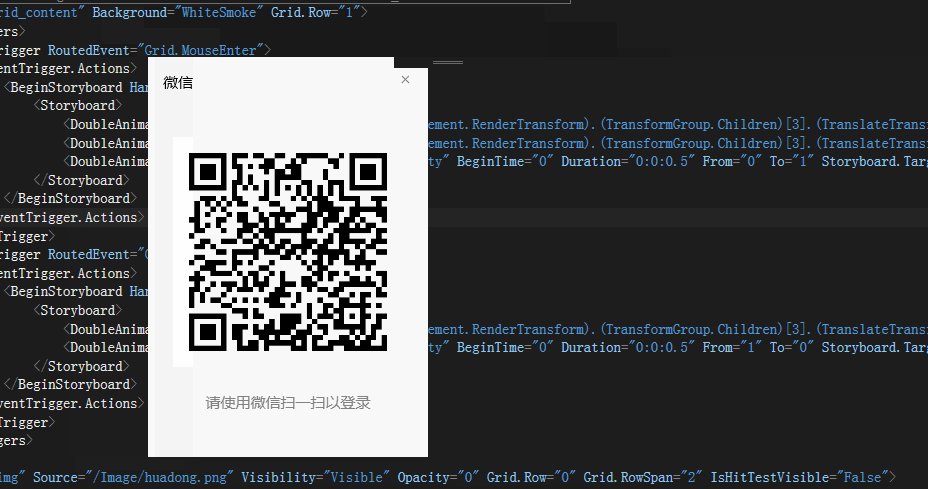
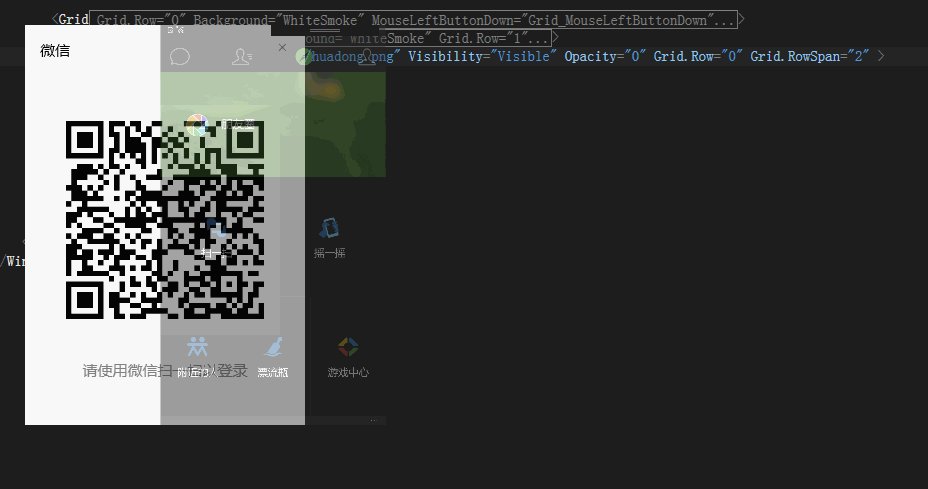
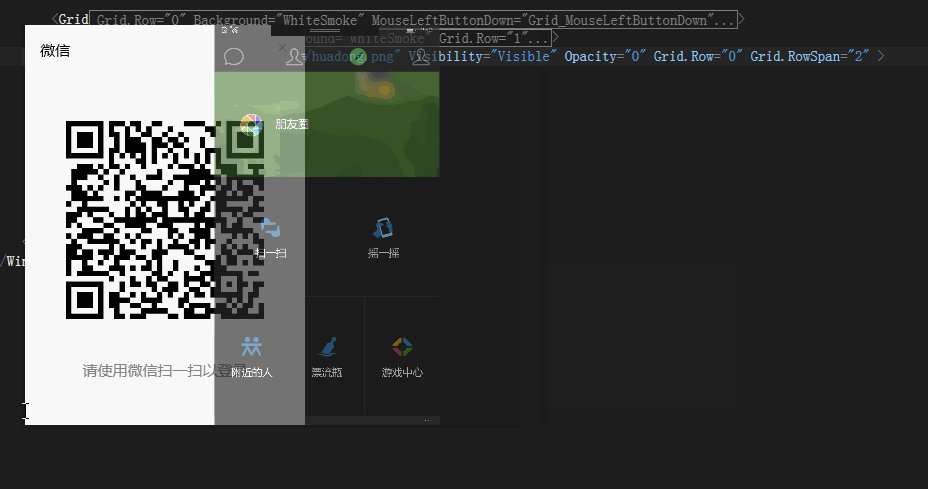
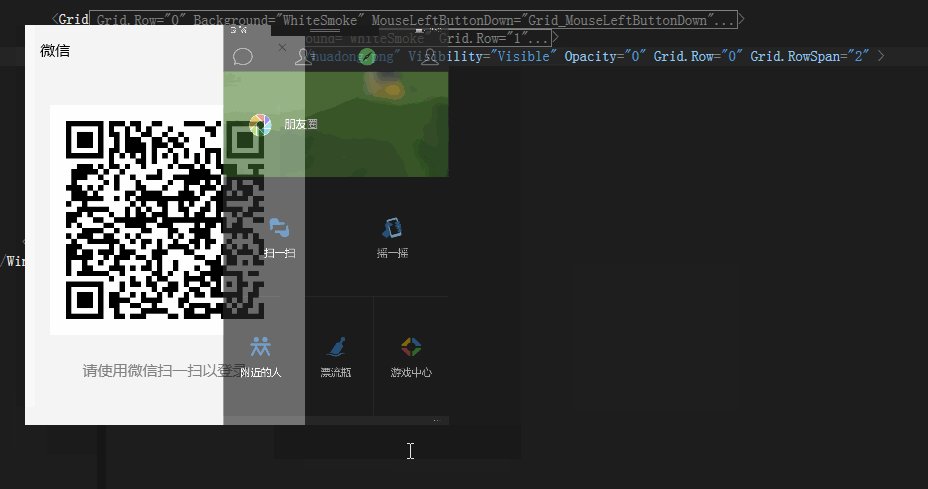
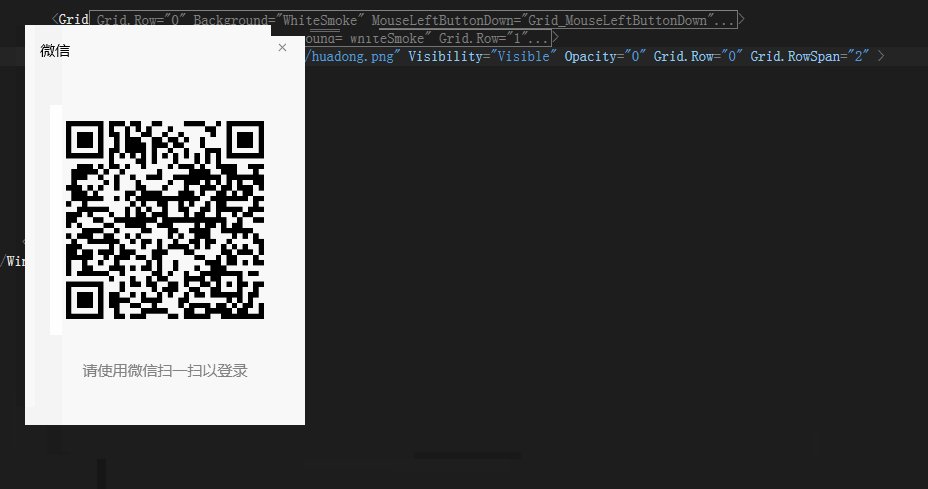
클라이언트 위챗이 QR코드 상태일 때 마우스를 슬라이드하면 휴대폰 사진이 숨김에서 표시로, 표시에서 숨김으로 슬라이드됩니다.
아이디어는 매우 간단합니다. 1. 투명도 설정, 2. 이동 변위 제공
먼저 효과를 살펴보겠습니다

전체적으로 코드도 어렵지 않고 이미지 컨트롤에 애니메이션 효과만 설정하면 됩니다.
<Grid x:Name="grid_content" Background="WhiteSmoke" Grid.Row="1"> <Grid.Triggers> <EventTrigger RoutedEvent="Grid.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="0" To="300" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0:0:0.5" Duration="0:0:0.3" From="300" To="270" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="0" To="1" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Grid.MouseLeave"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="270" To="0" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="1" To="0" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Grid.Triggers> </Grid> <Image x:Name="img" Source="/Image/huadong.png" Visibility="Visible" Opacity="0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image>
그러나 한 가지 주의할 점은 이미지 컨트롤에 대해 IsHitTestVisible="False" 속성을 설정해야 한다는 것입니다. MSDN에 대한 설명은 "이 요소가 적어도 한 점은 true이고 그렇지 않으면 false입니다. "
오전 내내 애니메이션을 조정했는데 원하는 효과를 얻지 못했기 때문에 이 속성을 설정하는 것이 매우 중요합니다. IsHitTestVisible="False"를 설정하지 않은 경우의 효과.

이미지가 Grid 아래에 있기 때문에 마우스가 왼쪽에서 천천히 미끄러져 들어가는 경우에는 문제가 없습니다. 마우스가 이미지를 클릭할 수 없기 때문입니다. Fast 위로 슬라이드하면 이미지와 접촉하면 MouseEnter 이벤트가 계속 트리거되어 지속적으로 깜박입니다.
IsHitTestVisible="False"로 설정되면 이미지가 클릭되지 않으며 영향이 없습니다.
위는 편집자가 소개한 WeChat QR 코드 마우스 슬라이딩 이미지 숨기기 효과의 C# 개발입니다. 궁금한 점이 있으면 메시지를 남겨주시면 편집자가 도와드리겠습니다. 즉시 모든 사람에게 답장을 보내십시오. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!

