여러 요소를 선택하기 위한 jquery 다중 선택기
- 高洛峰원래의
- 2016-12-17 16:04:271418검색
jQuery에서는 문자를 쉼표로 구분하여 여러 항목을 선택할 수 있습니다.
예:
$(.class1, .class2, #id1)
위의 예에서는 클래스 이름 class1이 선택되고 All class2 및 id가 1인 요소.
Jquery 인스턴스:
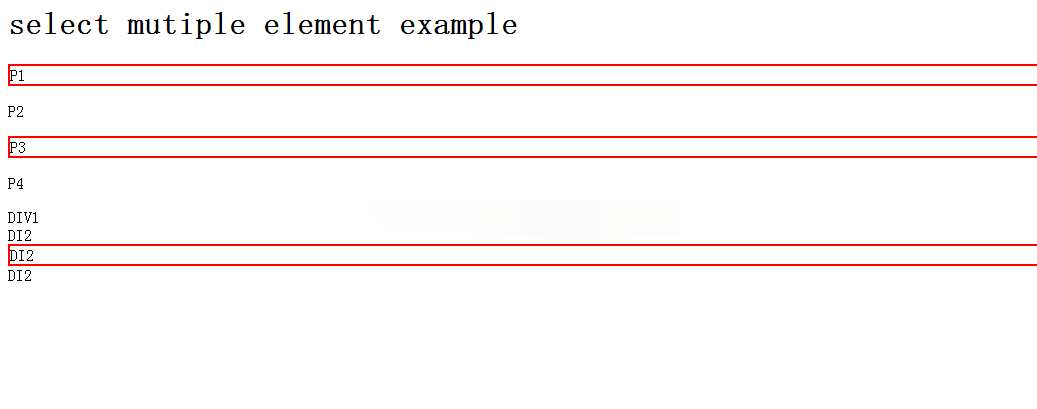
다음 예에서는 클래스 이름이 p1이고 클래스 이름이 p2이며 ID가 div3인 모든 요소에 빨간색 테두리가 동적으로 추가됩니다.
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
</html>효과:

여러 요소를 선택하기 위한 추가 jquery 다중 선택기 관련 기사에 주의하세요. PHP 중국어 웹사이트!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery: 강력한 선택기다음 기사:Jquery: 강력한 선택기

