js 진행률 표시줄 제어 구현
- 高洛峰원래의
- 2016-12-16 16:41:131452검색
먼저 범위가 포함된 div를 정의합니다.
<div id="loadbar">
<span id="bar" style="width: 10%;">10%</span>
</div>그런 다음 CSS를 사용하여 진행률 표시줄의 스타일을 지정합니다.
div#loadbar{
width:300px;
background-color: silver;
border:1px solid salmon;
text-align: center;
border-radius:8px ;
}
#bar{
display: block;
font-family: arial;
font-size: 12px;
background-color: sandybrown;
text-align: center;
padding: 5px;
border-radius:5px ;
}마지막으로 js를 사용하여 진행률 표시줄을 제어합니다. display:
var i=0;
function startbar(){
var showbar=setInterval("setbar()",1000);
}
function setbar(){
console.log("setbar");
i+=5;
if(i>=100)
{
clearInterval(showbar);
}
document.getElementById("bar").style.width=i+"%";
document.getElementById("bar").innerHTML=i+"%";
}
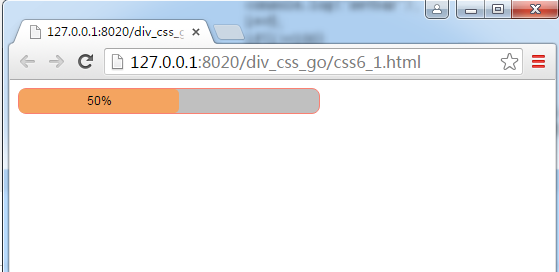
startbar();효과는 다음과 같습니다.
js 진행률 표시줄 컨트롤 구현과 관련된 더 많은 기사를 보려면 다음을 참고하세요. PHP 중국어 웹사이트!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트 진행 표시줄의 여러 가지 방법다음 기사:자바스크립트 진행 표시줄의 여러 가지 방법

