집 >백엔드 개발 >C#.Net 튜토리얼 >jQuery.ajax()는 asp.net 백그라운드 메소드를 호출합니다.
jQuery.ajax()는 asp.net 백그라운드 메소드를 호출합니다.
- 高洛峰원래의
- 2016-12-16 16:13:391796검색
JQuery의 $.ajax()를 사용하면 asp.net의 백그라운드 메소드를 쉽게 호출할 수 있습니다.
간단한 예를 들어 살펴보겠습니다.
1. 매개변수 없는 메서드 호출
C# 배경 코드:
using System.Web.Services;
[WebMethod]
public static string sayHi()
{
return "Hi,Welcome to China!";
}참고: 1. 메서드는 정적 메서드여야 하며 [WebMethod 선언이 있어야 합니다. ] .
html 코드:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
<br />
<span id="msg"></span>
</div>jQuery 코드:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
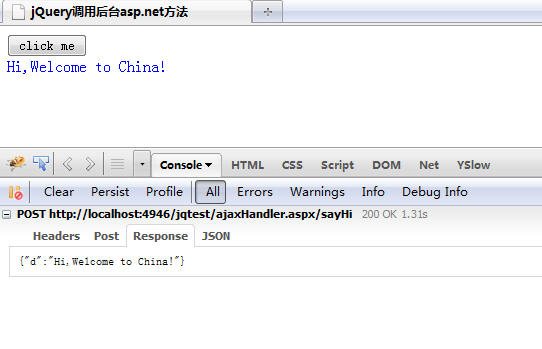
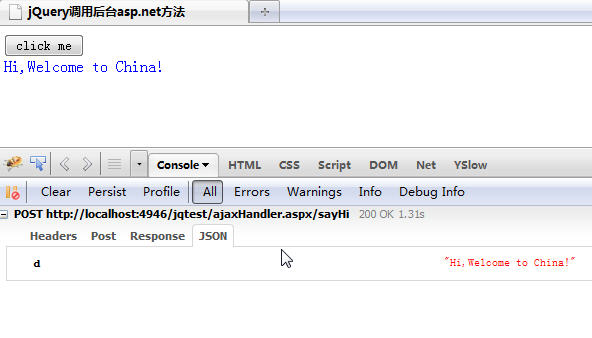
</script>실행 결과:


firebug를 통해 json이 반환한 데이터 형식을 명확하게 확인할 수 있으므로 데이터를 가져올 때 data.d가 필요합니다.
2. 매개변수를 사용한 메소드 호출
C# 배경 코드:
[WebMethod]
public static string sayHi(string address, string name)
{
return "Hi," + address + " " + name;
}html 코드:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<span id="msg"></span>
</div>jQuery 코드:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
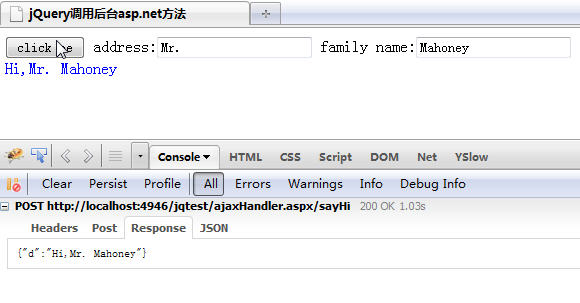
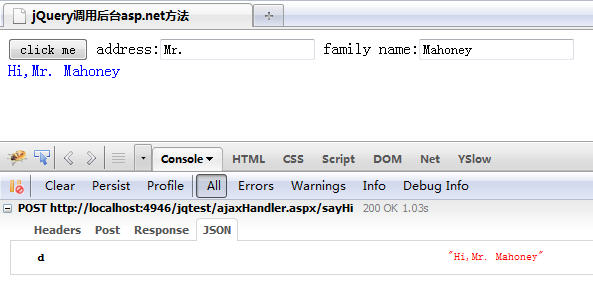
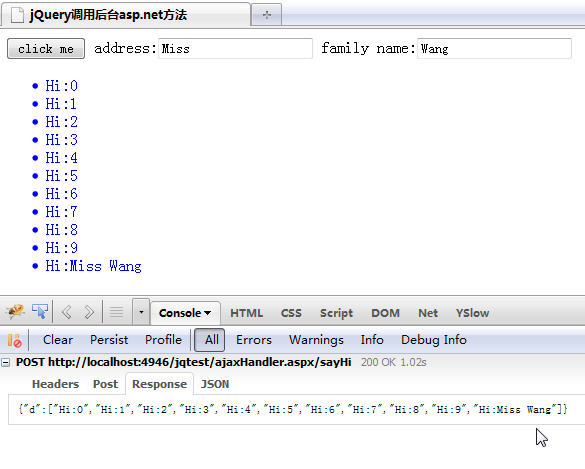
</script>결과 실행


3. List 수집 메소드 호출을 반환합니다
C# 배경 코드:
[WebMethod]
public static List<string> sayHi(string address, string name)
{
List<string> list = new List<string>();
for (int i = 0; i < 10; i++)
{
list.Add("Hi:" + i.ToString());
}
list.Add("Hi:" + address + " " + name);
return list;
}html 코드:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery 코드:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
$(data.d).each(function() {
$("#msg").append("<li>" + this + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
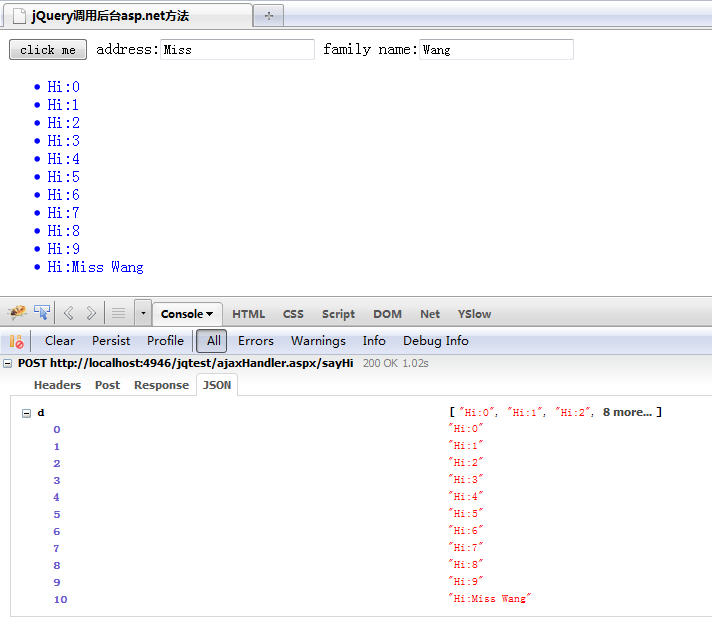
</script>실행 결과:


4. SortedList
[WebMethod]
public static SortedList<string, string> sayHi(string address, string name)
{
SortedList<string, string> sl = new SortedList<string, string>();
for (int i = 0; i < 10; i++)
{
sl.Add(i.ToString() + "_key", i.ToString() + "_value");
}
sl.Add("_key", "_value " + address + " " + name);
return sl;
}html 코드: <div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery 코드: <script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
//这里只取部分键、值显示
$("#msg").append("<li>" + data.d["0_key"] + "</li>");
$("#msg").append("<li>" + data.d["1_key"] + "</li>");
$("#msg").append("<li>" + data.d["2_key"] + "</li>");
$("#msg").append("<li>" + data.d["_key"] + "</li>");
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
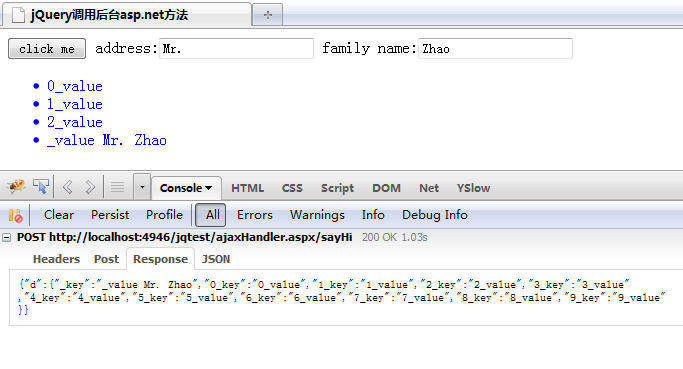
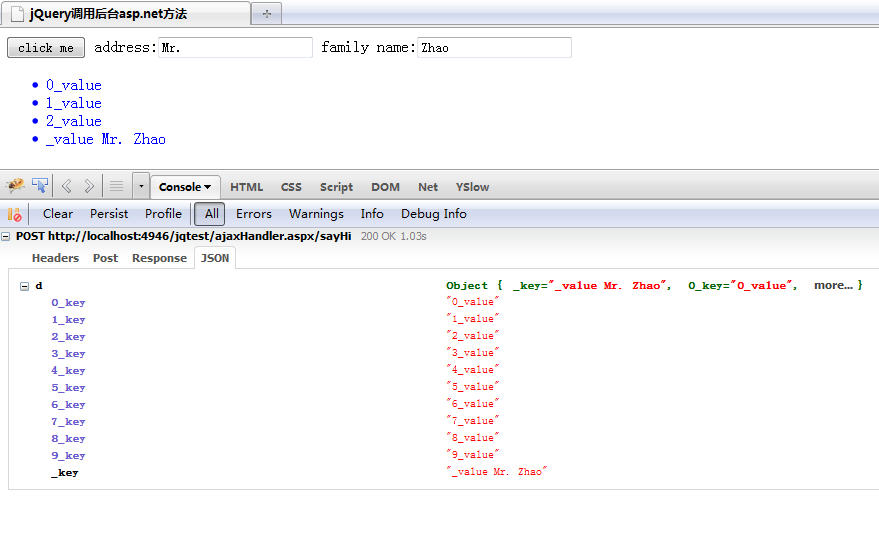
</script>실행 결과:


<?xml version="1.0" encoding="utf-8" ?>
<books>
<book>
<name>ASP.NET 3.5高级程序设计(第2版)</name>
<author>麦克唐纳博思工作室</author>
<wordCount>2034000</wordCount>
<price>76</price>
</book>
<book>
<name>ASP.NET 3.5入门经典</name>
<author>(荷兰)史潘加斯(Spaanjaars,I.)</author>
<wordCount>1046000</wordCount>
<price>78.5</price>
</book>
<book>
<name>C#高级编程(第5版)上下卷</name>
<author>(美)内格尔(Nagel.C) 等著</author>
<wordCount>24770000</wordCount>
<price>124</price>
</book>
<book>
<name>ASP.NET AJAX实战</name>
<author>(美)麦克卢尔,(美)格拉维奇,(美)欧尔 等著</author>
<wordCount>511000</wordCount>
<price>44</price>
</book>
<book>
<name>ASP.NET程序开发范例宝典(C#)(第2版)</name>
<author>张跃延,苏宇,贯伟红</author>
<wordCount>1419000</wordCount>
<price>71.2</price>
</book>
</books>html 코드:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery 코드:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
url: "books.xml",
dataType: "xml",
success: function(xmlData) {
$("#msg").html("");
$(xmlData).find("books>book").each(function() {
$("#msg").append("====new book====");
$("#msg").append("<li>name:" + $(this).find("name").text() + "</li>");
$("#msg").append("<li>author:" + $(this).find("author").text() + "</li>");
$("#msg").append("<li>wordCount:" + $(this).find("wordCount").text() + "</li>");
$("#msg").append("<li>price:" + $(this).find("price").text() + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
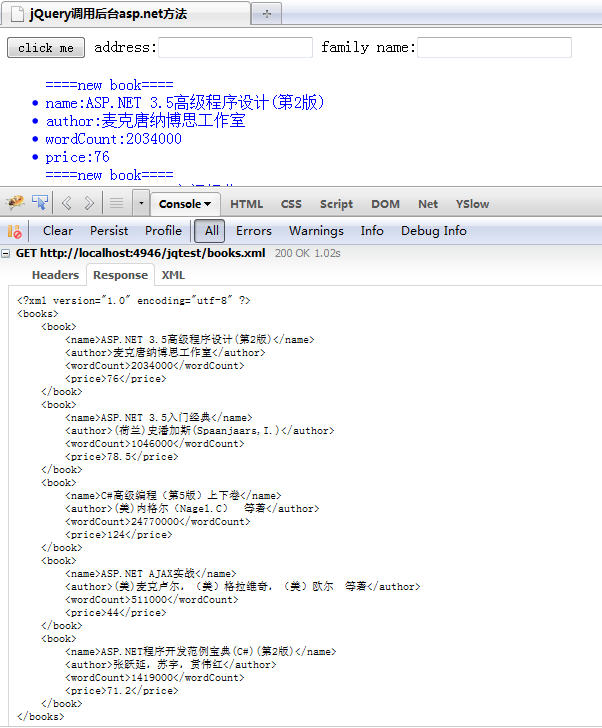
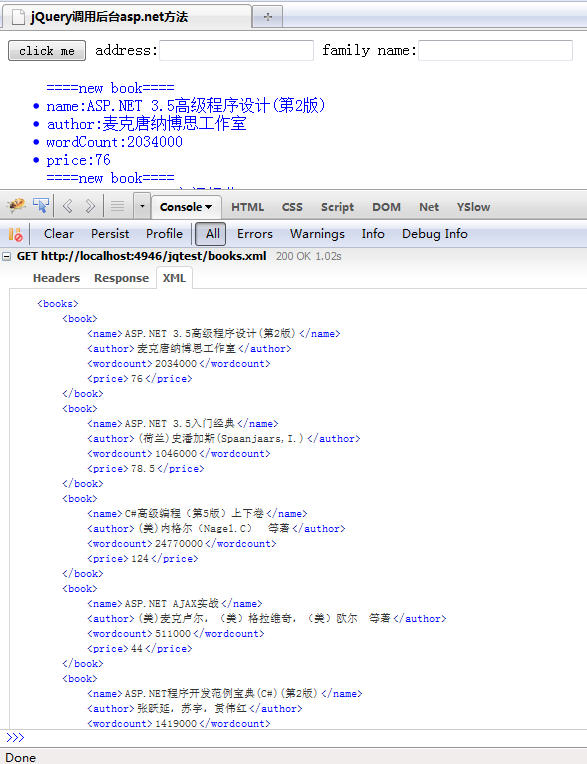
</script>실행 결과:


성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Ajax를 사용하는 ASP.NET다음 기사:Ajax를 사용하는 ASP.NET

