고성능 WEB 개발 (5) 요청 및 응답 데이터 양 감소
- 黄舟원래의
- 2016-12-16 15:34:091129검색
GZIP 압축
gzip은 현재 모든 브라우저에서 지원되는 압축 형식입니다. 이를 지원하려면 SP1 이상이 필요합니다(아직 IE5를 사용하고 있다는 것은 말할 것도 없습니다,~_~). Gzip은 가장 편리하고 응답 데이터의 양을 최소화하는 방법이라고 할 수 있습니다.
추가 코드를 작성할 필요가 없기 때문에 이제 http 서버에 구성만 추가하면 됩니다. 여기서는 다양한 서버를 하나씩 소개하지 않겠습니다(실제로 구성 방법을 모르겠습니다).
nginx 구성은 내 기사를 참조하세요: www.blogjava .net/BearRui/archive/2010/01/29/web_performance_server.html
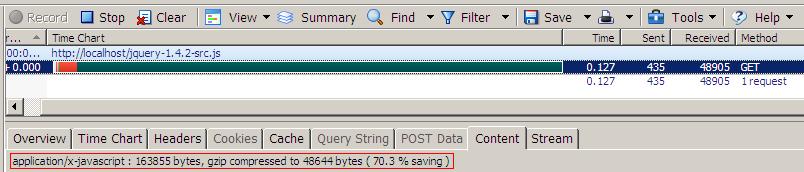
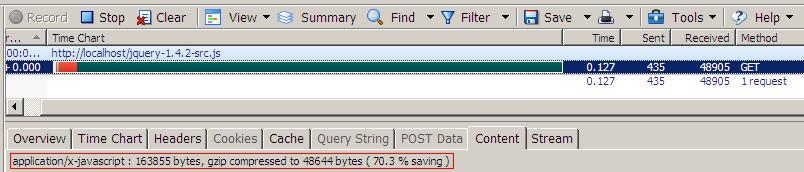
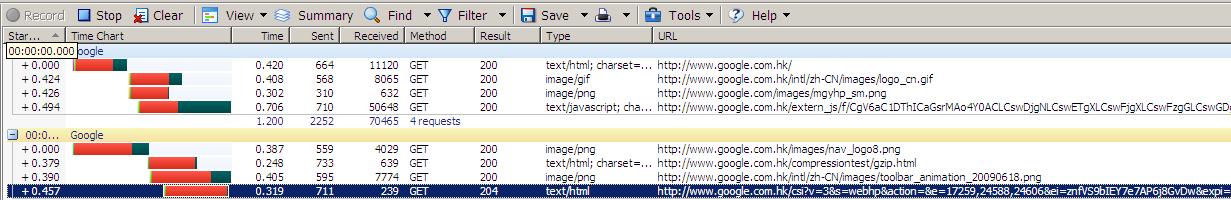
먼저 여기에서 jquery를 사용하여 gzip의 압축 비율이 얼마나 높은지 살펴보겠습니다. 1.4.2의 min, src 버전은 nginx 서버를 이용하여 테스트 하였으며, gzip 압축 수준은 4였습니다.

위 그림에서 빨간색 부분에 주목하세요, jquery src 파일 gzip을 활성화한 후 크기가 70% 감소했습니다

이 그림은 min.js를 압축하더라도 크기가 감소한 것을 보여줍니다. gzip %를 활성화한 후 65까지.
이미지에 gzip을 활성화하지 마세요
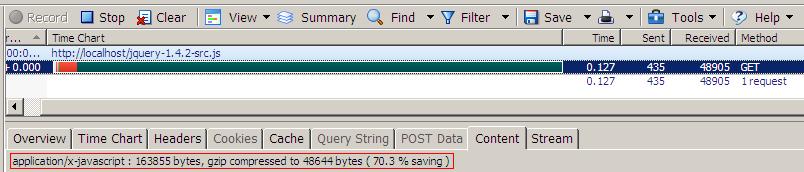
gzip의 강력한 압축 기능을 알고 나면 서버의 모든 파일에 대해 gzip을 활성화하시겠습니까? 먼저 그림에서 gzip을 활성화한 후 어떤 일이 발생하는지 살펴보겠습니다.

호호, gzip 압축하면 gif 이미지가 커진다고요? ? ? 이는 이미지가 원래 압축 형식이고 gzip으로 더 이상 압축할 수 없기 때문입니다. 대신 헤더 정보가 추가되므로 이미지가 더 커집니다.
테스트 과정에서 jpg 이미지를 gzip으로 압축하면 크기가 작아지는 현상이 발견되었는데, 이는 이미지 압축 방식과 관련이 있을 수 있습니다. 하지만 상대적으로 압축률이 작기 때문에 jpg라도 gzip 압축은 활성화하지 않는 것이 좋습니다.
gzip 압축 활성화에 더 적합한 파일은 다음과 같습니다.
1. javascript
2. CSS
3. HTML , xml
4. 일반 텍스트
쿠키를 무작위로 사용하지 마세요
요즘에는 쿠키를 사용하지 않는 웹사이트가 거의 없지만 쿠키를 사용하는 방법이 더 적절합니다. 쿠키에는 경로(경로), 도메인(도메인), 만료(만료 시간) 등 몇 가지 중요한 속성이 있습니다. 브라우저는 이 세 가지 속성을 사용하여 요청을 보낼 때 이 쿠키를 가져와야 하는지 여부를 결정합니다.
쿠키를 사용하는 가장 좋은 방법은 요청된 리소스에 쿠키가 필요할 때만 쿠키를 가져오는 것입니다. 다른 요청은 쿠키를 가져오지 않습니다. 그러나 실제로 많은 사람들이 쿠키를 사용할 때 습관적으로 path=/로 설정해 왔습니다.
도메인=.domain.com. 결과적으로 모든 요청은 쿠키를 가져옵니다. 사진(img.domain.com), 정적 리소스 서버(res.domain.com) 및 쿠키가 전혀 필요하지 않은 기타 리소스를 요청하더라도 브라우저는 계속 쿠키를 가져옵니다. .이 쓸모없는 쿠키. 실제 사례를 살펴보겠습니다. 블로그 가든(www.cnblogs.com):
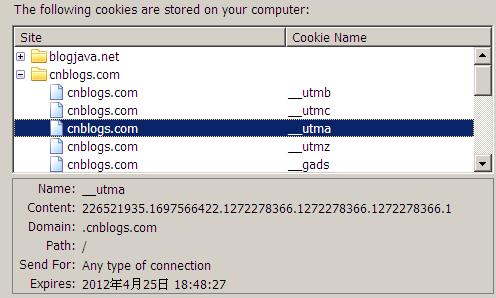
먼저 블로그 가든의 쿠키가 어떻게 설정되어 있는지 살펴보겠습니다. 다음은 쿠키를 보는 파이어폭스의 스크린샷입니다. Blog Garden의 경우:

cnblogs에는 총 5개의 쿠키 값이 있으며 모든 설정은 path=/입니다. 도메인=.cnblogs.com. 쿠키 설정을 알고 나면 블로그파크 홈페이지에 대한 요청을 모니터링해 보겠습니다. 모니터링되는 통계 정보는 다음과 같습니다.
총 요청 수: 39개(22개 포함) 그림, JS7, CSS2).
그 중 js, css, image는 주로 3개의 정적 리소스 서버인 common.cnblogs.com, pic.cnblogs.com ,static.cnblogs.com
요청된 이미지 중 하나의 요청 헤더를 확인하세요(/upload/201005/20100514004349115.gif):
Host static.cnblogs.com
User - 에이전트 Mozilla/5.0(Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
이미지/png,image/*;q=0.8,*/*;q=0.5
허용 Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8 ;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
참조자 http://www.cnblogs.com/
쿠키 __gads=ID=a15d7cb5c3413e56:T=1272278620:S=ALNI_MZNMr6_d_PCjgkJNJeEQXkmZ3bxTQ; __utma=226521935.1697566422.1272278366.1272278366.1272278366.1; __utmb=226521935.2.10.1272278366; __utmc=226521935; __utmz=226521935.1272278367.1.1.utmcsr=(직접)|utmccn=(직접)|utmcmd=(없음)
우리는 배너_job.gif 이미지를 요청할 때 브라우저가 cnblogs.com의 모든 쿠키를 가져오는 것을 발견했습니다(다른 이미지에 대한 요청도 동일함). Blog Park는 이미지를 처리할 때 쿠키를 사용할 필요가 없는 것으로 추정됩니다. 아마도 이러한 쿠키의 크기가 약 300바이트에 불과하다고 생각할 수도 있지만 이는 중요하지 않습니다.
간단한 계산을 해보겠습니다. 블로그 파크에 매일 50W PV가 있다고 가정합니다(실제 상황은 그 이상이어야 합니다). 각 PV에는 약 15개의 정적 리소스 요청(15*500000*300/1024/1024=2145M)이 있습니다. 즉, 이 쿠키는 매일 블로그 파크 대역폭의 약 2G를 소비합니다. 물론 이 간단한 계산 방법에는 분명히 편차가 있을 것입니다. 결국 우리는 정적 리소스 캐싱을 고려하지 않았습니다. 하지만 개인적으로 블로그파크에서 쿠키의 도메인을 www.cnblogs.com으로 설정하면 더 좋을 것 같다고 생각합니다.
204 상태의 멋진 활용
http에서 200, 404, 500 상태는 누구나 알고 있지만 204 상태는 덜 사용될 수 있습니다. 204 상태는 서버가 클라이언트 요청을 성공적으로 처리했지만 서버가 콘텐츠를 반환하지 않았음을 의미합니다. 204는 HTTP에서 데이터 양이 가장 적은 응답 상태입니다. 204 응답에는 본문이 없으며 Content-Length=0입니다. 많은 사람들이 ajax를 사용하여 서버의 반환을 요구하지 않고 서버에 일부 데이터를 제출할 때 종종 서버 측에서 다음 코드를 사용합니다: response.getWriter().print(""), 이는 빈 페이지를 반환합니다. 200을 요청합니다. 여전히 본문이 있으며 Content-Length는 0이 아닙니다. 실제로 이때 204 상태(response.setStatus(204))를 직접 반환할 수 있습니다. 204는 일부 웹사이트 분석 코드에서 가장 일반적으로 사용됩니다. 클라이언트에서 서버로 일부 정보만 제출하면 됩니다. Google 홈페이지의 마지막 요청은 204 상태를 반환합니다. 이 요청은 무엇을 위한 것인지 모르겠습니다.

위는 요청을 줄이기 위한 고성능 WEB 개발(5)에 관한 것입니다. 응답 데이터 볼륨의 내용에 대해 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트(www.php.cn)를 주목하세요!

