jQuery.grep() 함수에 대한 자세한 설명
- 高洛峰원래의
- 2016-12-13 14:57:541763검색
jQuery.grep() 함수는 지정된 함수를 사용하여 배열의 요소를 필터링하고 필터링된 배열을 반환하는 데 사용됩니다.
소스 배열은 영향을 받지 않으며, 필터링된 결과는 반환된 결과 배열에만 반영됩니다.
이 함수는 전역 jQuery 개체에 속합니다.
구문
jQuery 1.0에는 이 정적 함수가 추가되었습니다.
jQuery.grep( array, function [, invert ] )
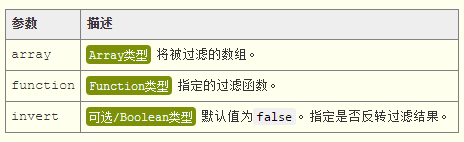
매개변수

참고:
이 함수는 배열 요소를 반복하고 필터 함수 함수를 실행합니다. 이는 함수에 두 개의 매개변수를 제공합니다. 하나는 현재 반복의 배열 요소이고, 다른 하나는 배열의 현재 반복 요소의 인덱스입니다.
invert 매개변수가 지정되지 않거나 false인 경우 결과 배열에는 함수가 true를 반환하는 모든 요소가 포함됩니다. invert 매개변수가 true이면 결과 배열에는 함수가 false를 반환한 모든 요소가 포함됩니다.
반환값
jQuery.grep() 함수의 반환값은 Array 타입으로, 지정된 함수로 필터링된 결과 배열을 반환합니다.
예제 및 설명
jQuery.grep() 함수의 jQuery 샘플 코드는 다음과 같습니다.
//在当前页面内追加换行标签和指定的HTML内容
function w( html ){
document.body.innerHTML += "<br/>" + html;
}
var arr = [ 10, 25, 3, 0, -3 , 20, 6, 8, 11 ];
function filter(value, index){
return value > 10;
}
var result = $.grep( arr, filter );
// 保留了所有大于10的元素
w( result ); // 25,20,11
var result2 = $.grep( arr, filter, true );
// 保留了所有不大于10的元素
w( result2 ); // 10,3,0,-3,6,8성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:javascript:void(0) 의미다음 기사:javascript:void(0) 의미

