자바스크립트의 concat 메소드에 대한 심층적인 이해
- 黄舟원래의
- 2016-12-13 13:18:031082검색
최근 js를 공부할 때마다 js의 강력한 구문에 항상 충격을 받습니다. 이전에 프론트엔드를 소홀히 하여 일부 오해가 발생하였습니다. 그래서 저는 과거의 잘못을 회개하고, 무슨 일을 하든 헌신적인 정신을 가지기로 결심했습니다.
소개에 앞서 질문 하나 드리겠습니다. 여러 어레이를 하나의 어레이로 병합하는 방법은 무엇입니까?
다음 공유는 다음 섹션으로 나누어집니다.
1. concat 방법 기본 소개
2. 예제를 통해 concat 방법을 경험해 보세요
1. concat 방법에 대한 기본 소개
concat 방법은 여러 배열을 병합하는 데 사용됩니다. 새 배열의 멤버를 원래 배열의 끝에 추가한 다음 원래 배열을 변경하지 않고 새 배열을 반환합니다.
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
위 코드에서 첫 번째 반환 값은 빈 배열과 3개의 배열 [1], [2], [3]을 하나의 배열로 병합하는 것이므로 [1, 2가 반환됩니다. 3]. 두 번째는 빈 배열을 2차원 배열과 병합하는 것입니다. 2차원 배열의 구성원은 [1], [2], [3]이므로 [[1], [2], [3]], 반환되는 것은 2차원 배열이라는 점에 유의하세요. 세 번째 예도 마찬가지다. 여기서 개념, 즉 원래 배열의 끝에 새 배열의 멤버를 추가하는 개념을 이해하는 것이 중요합니다.
concat은 배열을 매개변수로 받는 것 외에도 다른 유형의 값도 매개변수로 받을 수 있습니다. 배열의 끝에 새 요소로 추가됩니다.
console.log([].concat(1,2,3)); //[1,2,3]; //等同于 onsole.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
여기에는 내용이 적지만 꽤 단순해 보입니다. 그런데 사실 이해하기 쉽지 않습니다.
2. 예제를 통해 concat 방식을 경험해 보세요
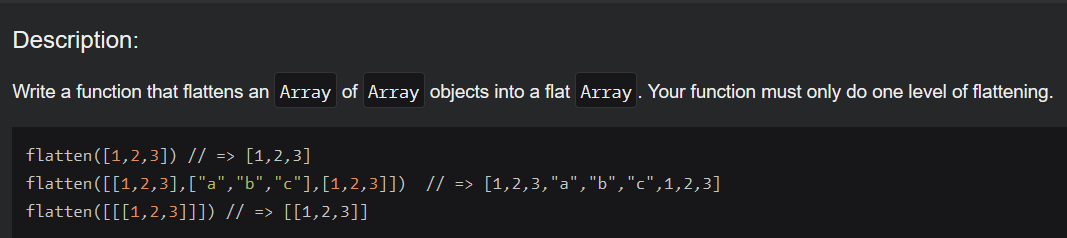
기초 지식에 대해 이야기한 후 최근에 겪었던 문제를 보여드리겠습니다. 원래 질문은 이것이다.

예제를 보면 무슨 뜻인지 알 수 있습니다.
이 질문에 대한 해결책 중 하나는 다음과 같습니다.
var flatten = function (arr){
return [].concat.apply([],arr);
};이 간단한 함수는 배열의 요소를 결합할 수 있습니다. 그런데 이 반환 값을 이해하고 나니 문제가 생겼습니다.
질문: 적용 방법을 사용하는 것과 적용 방법을 사용하지 않는 것 사이에 차이가 있는 이유는 무엇입니까?
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
위 코드에서는 빈 배열 끝에 새 배열도 추가되며, 반환되는 첫 번째 배열은 [1,2,3]입니다. 두 번째는 2차원 배열입니다.
오랜 고민 끝에 마침내 차이점의 이유를 이해하게 되었습니다.
먼저 빈 배열에서 인스턴스 메소드 concat을 호출할 때 concat에 매개변수를 전달하고 배열의 끝에 푸시합니다.
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
위 코드에서는 단일 요소에서 1차원 배열, 2차원 배열, 3차원 배열로 점차 변화합니다.
Javascript의 호출, 적용, 바인드 메소드에 대한 자세한 설명과 요약은 기사에 언급되어 있습니다. Apply 메소드는 call 메소드와 유사하며 함수(함수가 실행되는 범위)에서 this 포인터를 변경한 다음 지정된 범위에서 함수를 호출합니다. 해당 기능도 즉시 실행됩니다. 유일한 차이점은 함수가 실행될 때 배열을 매개변수로 받는다는 것입니다.
적용 메소드의 첫 번째 매개변수도 this가 가리키는 객체입니다. null 또는 undef로 설정하거나 this로 설정하면 전역 객체를 지정하는 것과 같습니다. 두 번째 매개변수는 배열이며, 배열의 모든 멤버는 호출 시 차례로 매개변수로 사용되며 원래 함수에 전달됩니다. call 메소드에서는 원래 함수의 매개변수를 하나씩 추가해야 하지만, Apply 메소드에서는 배열 형태로 추가해야 합니다.
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
위 코드에서는 전반부에 concat 메소드를 직접 사용하여 들어오는 매개변수를 빈 배열에 병합합니다. 후반에는 String 객체의 인스턴스 메소드 apply가 호출되어 concat() 함수 내에서 이를 []로 가리키고, [] 범위에서는 concat을 호출하는 데 필요한 매개변수가 배열로 전달됩니다. 몇 가지 예를 더 살펴보겠습니다.
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
요약:
1. concat 메소드만 단독으로 사용하면 원래 배열의 끝에 새 배열의 멤버가 추가된 후 새 배열이 생성됩니다. 원래 배열은 변경되지 않고 반환됩니다. 다른 유형의 값이 전달되면 해당 값은 배열 끝에 새 요소로 추가됩니다.
2. 배열 요소 병합 방법:
var flatten = function (arr){
return [].concat.apply([],arr);
};
var flatten = function (array){
return array.reduce(function(a,b){
return a.concat(b);
},[])
}위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부나 업무에 도움이 되었으면 좋겠습니다.

