JavaScript에서 요소 생략이 배열 길이에 미치는 영향
- 高洛峰원래의
- 2016-12-08 16:22:161314검색
배열 리터럴을 통해 배열을 생성하기 위해 "JavaScript 최종 가이드" 제6판 섹션 7.1을 연구할 때 배열 요소에 값을 할당할 수 없으며 정의되지 않은 상태가 됩니다. 정의되지 않았지만 배열 객체의 길이 속성을 호출하면 정의되지 않은 경우에도 길이가 1씩 증가합니다. 아래와 같이 4가지 상황이 있습니다.
var undef0 = [,,]; var undef1 = [1,,]; var undef2 = [,1,]; var undef3 = [,,1]; console.log(undef0.length); console.log(undef1.length); console.log(undef2.length); console.log(undef3.length);
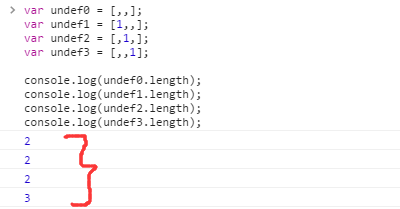
우리는 4개의 console.log 출력 각각의 길이를 추측할 수 있습니다. .둘 다 3인 것 같아요. 실제 결과는 다음과 같습니다.

왜 그럴까요? 대답은 다음과 같습니다. 배열 리터럴의 구문은 선택적 후행 쉼표를 허용하므로 [,,], [ 세 가지에서 1,,], [,1,]의 경우 JS 엔진은 마지막 쉼표를 끝 쉼표로 간주하므로 [,,1]의 경우 마지막 쉼표가 2개만 있다고 생각하게 됩니다. 마지막 쉼표에 요소가 하나 더 추가된 뒤에 쉼표가 인위적으로 추가되므로 마지막 쉼표는 끝이 아니므로 [,,1,]의 길이는 여전히 3이라고 생각하면 됩니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

