음성 인식에 JavaScript를 사용하는 방법에 대한 간략한 분석
- 高洛峰원래의
- 2016-12-08 16:13:443376검색
1. 기본 사용법
var recognition = new webkitSpeechRecognition();
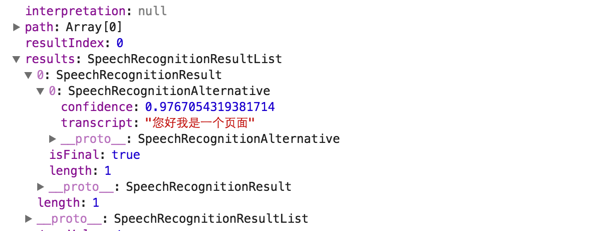
recognition.onresult = function(event) {
console.log(event)
}
recognition.start();
여기서 작업을 수행하면 사용자가 허용하는 경우 실제로 사용자 인증 페이지가 활성화됩니다. 사용자는 말하기를 시작할 수 있습니다. 말하기를 멈추면 onresult 등록 시간이 트리거되고 캡처된 오디오가 JavaScript 개체로 반환됩니다.
2. 응답 흐름
사용자가 대화를 완료할 준비가 되기를 기다려야 합니다.
var recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function(event) {
console.log(event)
}
recognition.start(); 
이렇게 하면 사용자가 말하기 시작할 때 미리 결과를 렌더링할 수 있습니다.
인식된 언어를 자동으로 선택할 수 있으며 기본값은 현지 언어입니다.
3. x-webkit-speech
Webkit 기반 브라우저는 음성 입력을 지원합니다
<input type="text" x-webkit-speech />
오디오를 인식하여 텍스트로 변환합니다
4. 보안
http 프로토콜에 따라 브라우저는 매번 음성 작업을 확인하도록 사용자에게 알려줍니다. https 페이지에는 이런 번거로운 작업이 없습니다.
캡처된 오디오는 JavaScript 컨텍스트와 전체 페이지에서 액세스할 수 있습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue의 Props 속성에 대한 간단한 이해다음 기사:vue의 Props 속성에 대한 간단한 이해

