JS는 기울기를 사용하여 DIV에 들어가는 마우스의 네 방향을 결정합니다.
- 高洛峰원래의
- 2016-12-07 14:35:571175검색
인터넷상의 대부분의 사람들은 다음 방법을 사용하여 마우스가 div 안팎으로 이동하는지 확인합니다.
이 방법은 실제로 매우 독특하고 사용하기 매우 편리합니다.
나중에 일부 기사를 읽고 경사를 사용하여 마우스 이동 방향을 결정하는 또 다른 방법이 있다는 것을 알았습니다.

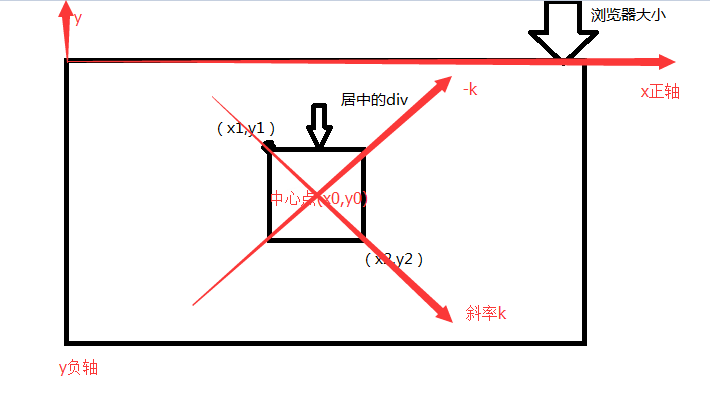
위 그림은 이 방법의 개략도이며, 브라우저의 왼쪽 상단을 원점으로, 가로축을 x축으로, 오른쪽은 양수이고 수직축은 y축, 위쪽은 양수입니다.
가운데 div의 왼쪽 상단 좌표(x1, y1), 오른쪽 하단 좌표(x2, y2), 중심점 좌표(x0, y0)입니다.
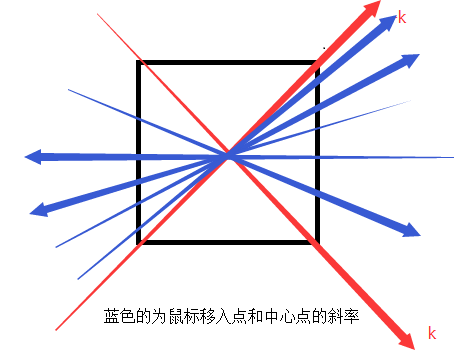
그림의 두 점의 기울기를 k(k
게다가 마우스가 막 움직일 때는 마우스 좌표가 (x, y)로 설정됩니다.
window.onload = function(){
var oDiv = document.getElementById('div1');
var x1 = oDiv.offsetLeft,
y1 = -oDiv.offsetTop, //注意坐标,所有的y坐标都是负数
x2 = x1 + oDiv.offsetWidth,
y2 = y1 - oDiv.offsetHeight, //同样y坐标为负数
x0 = (x1 + x2) / 2,
y0 = (y1 + y2) / 2;
var k = (y2 - y1) / (x2 - x1); //斜率k
// alert(-k)
oDiv.onmouseover = function(e){
var e = e || window.event;
var x = e.clientX, //鼠标刚移入div内,记录下当前的x坐标
y = -e.clientY; //鼠标刚移入div内,记录下当前的y坐标
var K = (y - y0) / (x - x0); //K是鼠标移入点和中心点的斜率
//当K大于k并且小于-k时,则肯定是左右移入,当移入点的x坐标大于中心点 ,则为右移入,小于则是左移入
if(k < K && K < -k){
if(x > x0){
alert('右');
}else{
alert('左');
}
}else{
//注意此处y是负数,判断上下的方法同上
if(y > y0){
alert('上');
}else{
alert('下');
}
}
}
}>먼저 기울기 k를 계산했고 -k는 주로 div에 들어가는 마우스 좌표와 중심점 사이의 기울기로 '왼쪽과 오른쪽' 또는 '위와 아래'를 결정하는 데 사용됩니다. 🎜>
이 사진을 보면 알 수 있습니다. 아웃, 마우스 이동점의 기울기 K와 중심점의 기울기 K가 k와 -k 사이에 있으면 마우스가 좌우로 움직이는 것으로 판단할 수 있습니다. . 따라서 K는 다른 간격으로 위아래로 움직입니다.
왼쪽과 오른쪽을 구분하는 방법은 이동점의 x 좌표 값이 중심점의 x0 값보다 큰지 여부에 따라 다릅니다. 중심점의 x0 값보다 크면 오른쪽으로 이동함을 의미하고, 이보다 작으면 왼쪽으로 이동함을 의미합니다.
위, 아래 판단 원리는 왼쪽, 오른쪽과 동일합니다. 단, y 좌표는 모두 음수이므로 크기를 오판할 수 없다는 점에 유의하세요.