요소 삽입을 위한 jQuery와 JavaScript 노드 방법 비교
- 高洛峰원래의
- 2016-12-06 14:35:591470검색
2. 요소 삽입:
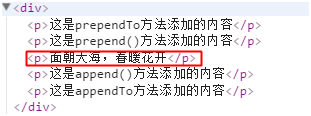
<div> <p>面朝大海,春暖花开</p> </div>
(1), jQuery 방식
1. >

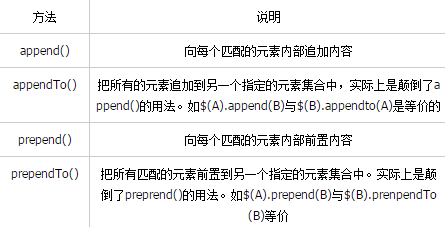
$("div").append("<p>这是append()方法添加的内容</p>");//在div元素下第一个子节点位置插入段落
$("div").prepend("<p>这是prepend()方法添加的内容</p>");//在div元素下最后一个子节点位置插入段落
다음 두 가지 방법이 더 적합합니다. 사람들의 일반적인 생각이지만 효과는 같습니다 $("<p>这是appendTo方法添加的内容</p>").appendTo("div");//把段落插到div元素的第一个子节点位置
$("<p>这是prependTo方法添加的内容</p>").prependTo("div");//把段落插到div元素的最后一个子节点位置 

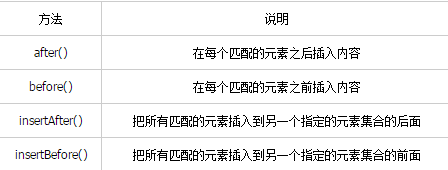
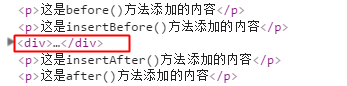
$("div").after("<p>这是after()方法添加的内容</p>");//在div元素后面插入段落
$("div").before("<p>这是before()方法添加的内容</p>");//在div元素前面插入段落 $("div").after("<p>这是after()方法添加的内容</p>");//在div元素后面插入段落
$("div").before("<p>这是before()方法添加的内容</p>");//在div元素前面插入段落 
$("p").insertAfter("div");

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

