AngularJS에서 전달하는 일반 함수 매개변수의 활용 분석
- 高洛峰원래의
- 2016-12-05 16:54:471169검색
이 기사의 예에서는 AngularJS에서 전달되는 일반 함수 매개변수의 사용법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
1. 모델 매개변수
따옴표 없이 변수 이름을 직접 사용
<!doctype html>
<html ng-app="passAter">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div ng-controller="passCtrl">
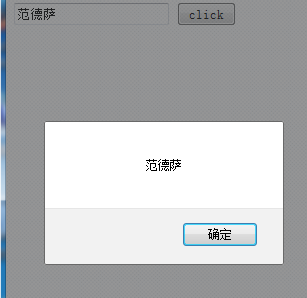
<input type="text" ng-model="value"/>
<button ng-click="alertfun(value)">click</button>
</div>
</body>
<script src="./js/angular.min.js"></script>
<script>
angular.module('passAter',[]).controller('passCtrl',['$scope',function($scope){
$scope.alertfun = function(param){
alert(param);
}
}])
</script>
</html>
2. 일반 매개변수의 경우
따옴표 추가
위 값을 'value'
로 변경하면 해당 값이 바로 나타납니다
이 글이 AngularJS 프로그래밍에 종사하는 모든 분들께 도움이 되기를 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

