node.js의 이벤트 처리 메커니즘에 대한 자세한 설명
- 高洛峰원래의
- 2016-12-05 10:59:421170검색
EventEmitter 클래스
Node.js의 다양한 이벤트 처리를 구현하는 이벤트 모듈에는 EventEmitter 클래스가 정의되어 있습니다. 이벤트를 트리거할 수 있는 모든 개체는 EventEmitter 클래스의 하위 클래스를 통합하는 인스턴스 개체입니다. Node.js에서는 개체 이벤트 처리 기능의 바인딩 및 바인딩 해제와 관련된 모든 처리가 실행에 의존합니다. 이러한 메소드를 호출합니다.
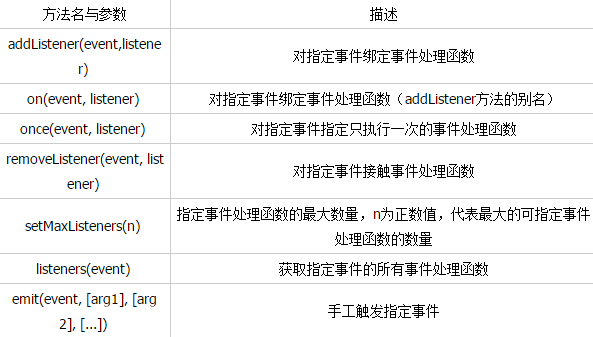
EventEmitter 클래스의 다양한 메소드
이벤트: 이벤트 이름을 나타냄
리스너: 이벤트 처리 기능을 나타냄
대괄호 안의 매개변수는 해당 매개변수가 선택적 매개변수임을 나타냅니다.

EventEmitter 클래스
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
res.end();
});
server.listen(1337, "127.0.0.1");
이 코드에서는 서버가 클라이언트 요청을 받으면 클라이언트가 요청한 대상의 URL 주소를 콘솔 창에 출력하고 응답 객체의 end 메소드를 사용하여 즉시 종료하도록 지정합니다. 응답.
코드를 실행한 후 브라우저 창에 http://localhost:1337://를 입력하면 콘솔 출력은 다음과 같습니다.

콘솔 출력
물론 여러 on 메서드를 실행하여 여러 이벤트 핸들러를 동일한 이벤트에 바인딩할 수도 있습니다. 다음과 같습니다:
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
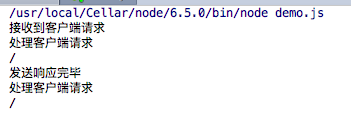
server.listen(1337, "127.0.0.1");확인, 코드를 실행하면 콘솔 출력은 다음과 같습니다.

콘솔 출력
또한 기본적으로 최대 10개의 시간 처리 함수를 동일한 지정된 이벤트에 바인딩할 수 있습니다. 바인딩할 수 있는 최대 이벤트 처리 함수 수는 다음과 같이 setMaxListeners 메서드를 통해 수정할 수 있습니다.
emitter.setMaxListeners(n)
EventEmitter 클래스의 Once 메서드
EventEmiiter 클래스의 Once 메소드는 on 메소드와 유사합니다. 그 기능은 이벤트 처리 함수를 지정된 이벤트에 바인딩한다는 것입니다. 즉, 이벤트 처리 기능은 한 번만 실행됩니다. Once 메소드에서 사용되는 매개변수는 다음과 같이 on 메소드에서 사용되는 매개변수와 동일합니다.
emitter.once(event, listener)
실험을 해보세요.
또는 다음 코드를 실행합니다(위와 동일).
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
server.listen(1337, "127.0.0.1");
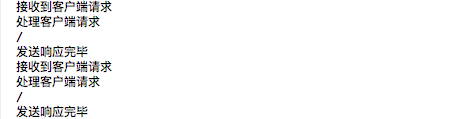
그런 다음 127.0.0.1을 두 번 연속으로 엽니다. 브라우저 창: 1337, 콘솔 출력은 다음과 같습니다.

이 두 번 표시되고
on 이벤트가 한 번 이벤트로 변경됩니다. , 코드는 다음과 같습니다.
var http = require("http");
var server = http.createServer();
server.once('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.once('request', function(req, res){
console.log('发送响应完毕')
})
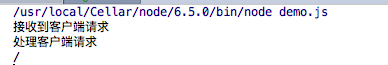
server.listen(1337, "127.0.0.1");콘솔 출력은 다음과 같습니다.

요청은 2번 처리되고 나머지는 2번만 처리됩니다. 한 번 인쇄!
removeListener 메소드를 사용하여 이벤트 핸들러를 취소합니다
코드는 다음과 같습니다.
var http = require("http");
var server = http.createServer();
var testFunction = function (req,res) {
console.log('发送响应完毕')
}
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', testFunction)
//删除
server.removeListener('request', testFunction)
server.listen(1337, "127.0.0.1");코드를 실행하고 127.0.0.1을 입력합니다. :1337 브라우저 창에서 콘솔 출력은 다음과 같습니다

콘솔 출력
emit 방법: 이벤트를 사용자 정의하고 트리거합니다
코드는 다음과 같습니다.
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
});
//自定义事件
server.on("customEvent", function(arg1, arg2, arg3){
console.log("自定义事件被触发");
console.log(arg1);
console.log(arg2);
console.log(arg3);
});
//触发自定义事件
server.emit('customEvent', '自定义参数1', '自定义参数2', '自定义参数3')
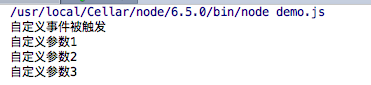
server.listen(1337, "127.0.0.1");이번에는 브라우저 창에 주소를 입력하는 대신 직접 코드를 실행하여 콘솔 출력을 확인합니다. 다음은 다음과 같습니다.

콘솔 출력
은 customEvent인 맞춤 이벤트를 수동으로 트리거했음을 나타냅니다.
요약
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 node.js를 배우거나 사용하는 모든 분들께 도움이 되기를 바랍니다.

