jQuery 확장은 입력할 수 있는 바이트 수에 대한 텍스트 프롬프트 방법을 구현합니다.
- 高洛峰원래의
- 2016-12-03 16:46:301102검색
이 기사의 예에서는 jQuery를 확장하여 입력할 수 있는 바이트 수에 대한 텍스트 프롬프트를 구현하는 방법을 설명합니다. 참고용으로 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
1. jQuery 사용자 정의 확장 추가
$(function($){
// tipWrap: 提示消息的容器
// maxNumber: 最大输入字符
$.fn.artTxtCount = function(tipWrap, maxNumber){
var countClass = 'js_txtCount', // 定义内部容器的CSS类名
fullClass = 'js_txtFull', // 定义超出字符的CSS类名
disabledClass = 'disabled'; // 定义不可用提交按钮CSS类名
// 统计字数
var count = function(){
var val = lenFor($.trim($(this).val()));
if (val <= maxNumber){
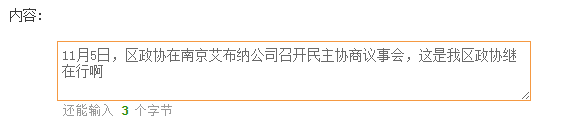
tipWrap.html('<span class="' + countClass + '">\u8FD8\u80FD\u8F93\u5165 <strong>' + (maxNumber - val) + '</strong> \u4E2A\u5B57\u8282</span>');
}else{
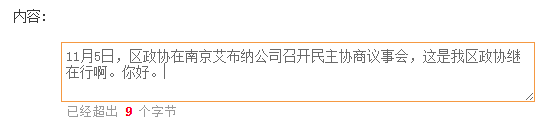
tipWrap.html('<span class="' + countClass + ' ' + fullClass + '">\u5DF2\u7ECF\u8D85\u51FA <strong>' + (val - maxNumber) + '</strong> \u4E2A\u5B57\u8282</span>');
};
};
$(this).bind('keyup change', count);
return this;
};
});
번호 가져오기 바이트 함수
var lenFor = function(str){
var byteLen=0,len=str.length;
if(str){
for(var i=0; i<len; i++){
if(str.charCodeAt(i)>255){
byteLen += 3;
}
else{
byteLen++;
}
}
return byteLen;
}
else{
return 0;
}
}
2. 인스턴스화
<script type="text/javascript">
// demo
$(function($){
// 批量
$('.autoTxtCount').each(function(){
$(this).find('.text1').artTxtCount($(this).find('.tips'), 108);
});
});
</script>
3. 해당 HTML 구조
<div class="form-group">
<div class="col-sm-9">
<label class="col-sm-1 control-label" for="form-field-1"> 内容: </label>
</div>
</div>
<div style="padding-left:100px;" id="autoTxtCount" class="autoTxtCount form-group">
<div >
<textarea class="text1" name="content" cols="50" rows="3"><!--{$aData.content}--></textarea>
</div>
<div>
<span class="tips"></span>
</div>
</div>
4. 일부 스타일
#autoTxtCount { width:500px; }
#autoTxtCount .help, #autoTxtCount .help a { color:#999; }
#autoTxtCount .tips { color:#999; padding:0 5px; }
#autoTxtCount .tips strong { color:#1E9300; }
#autoTxtCount .tips .js_txtFull strong { color:#F00; }
#autoTxtCount textarea.text1 { width:474px; }에는 다음과 같은 효과가 있습니다.


성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

