Angular.JS는 체크박스가 선택되었는지 확인하고 이를 실시간으로 표시합니다.
- 高洛峰원래의
- 2016-12-03 13:32:322267검색
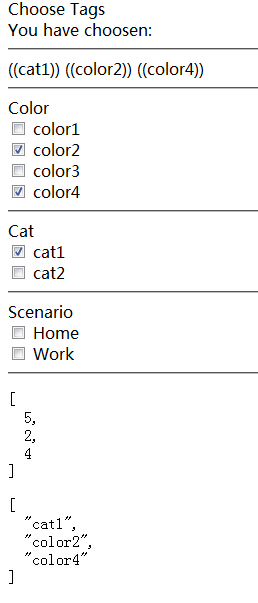
먼저 아래와 같이 간단한 렌더링을 살펴보겠습니다.

html 코드를 살펴보세요.
<!DOCTYPE html>
<html data-ng-app="App">
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
<script src="script2.js"></script>
</head>
<body data-ng-controller="AddStyleCtrl">
<div>Choose Tags</div>
<div>
<div>You have choosen:</div>
<hr>
<label data-ng-repeat="selectedTag in selectedTags">
(({{selectedTag}}))
</label>
<hr>
<div data-ng-repeat="category in tagcategories">
<div>{{ category.name }}</div>
<div data-ng-repeat="tag in category.tags">
<div>
<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
{{ tag.name }}
</div>
</div>
<hr>
</div>
</div>
<pre class="brush:php;toolbar:false">{{selected|json}}
{{selectedTags|json}}
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery.Callbacks의 상세한 구현다음 기사:jquery.Callbacks의 상세한 구현

