AngularJS에서 요청 URL 가져오기의 도메인 간 문제 구문 분석
- 高洛峰원래의
- 2016-12-03 10:17:271356검색
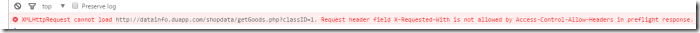
오늘 아침에는 학급 친구가 AngularJS 문제를 살펴보도록 도와주었습니다. 가장 큰 문제는 요청에서 도메인 간 액세스가 발생하여 요청이 차단되었다는 것이었습니다.
다음은 그녀가 나에게 준 코드이다:
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-1.11.0.js"></script>-->
<script src="angular.min.js"></script>
<script>
angular.module("myApp",[]).controller("test",["$scope","$http",function($scope,$http){
$http.get("http://datainfo.duapp.com/shopdata/getGoods.php?classID=1")
.success(function(response){
$scope.myarr = response.sites;
})
}])
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<img src="/static/imghwm/default1.png" data-src="{{data.goodsListImg}}" class="lazy" / alt="AngularJS에서 요청 URL 가져오기의 도메인 간 문제 구문 분석" >
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
</html>문제
$http의 get 메소드를 통해 URL에 액세스하지만 액세스할 수 없는 것을 볼 수 있습니다. , 콘솔에 특정 응답을 인쇄했는데 이로 인해 문제도 발생했습니다.

이전 연구에서는 이에 대해 명확하지 않았습니다. 동일한 도메인 이름으로 액세스되지 않는다는 것뿐입니다. . 리소스로 인해 도메인 간이 발생합니다. 사실 예전에 봤을 때는 요청 형식에 문제가 있어서 반환된 json 데이터를 받지 못하는 줄 알았습니다.
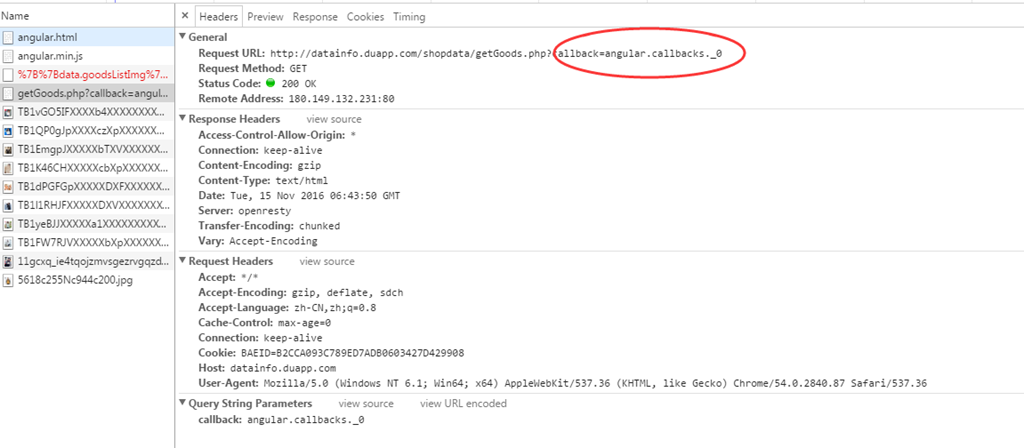
다음은 json 형식으로 반환되는 데이터입니다.

그녀가 알려준 URL에 따르면 json 데이터 앞에 콜백이 있다는 것을 발견했습니다. 온라인으로 검색한 결과 get 요청이 이런 종류의 요청인 것으로 나타났습니다. 콜백 함수는 효과가 없습니다.
해결책
이러한 jsonp 형식의 데이터를 콜백으로 처리하려면 다음 방법을 사용해야 합니다.
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
});
});
</script>두 가지 사항에 유의하세요.
$http.jsonp()를 사용하여 데이터를 요청합니다(도메인 간 문제 해결).
다음에 callback=JSON_CALLBACK을 추가하세요. 데이터에 정상적으로 접근할 수 있도록 하는 URL 문자
실제로 json 형식의 데이터에 오류가 있는 위치를 알고 싶다면 이를 브라우저 콘솔에 인쇄하여 구체적인 프로세스와 결과를 볼 수 있는 방법이 있습니다.
완전한 코드
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script ></script>
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
$scope.myarr = response;
});
});
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<!--scr里面的angularJS不可以这样写-->
<img src="/static/imghwm/default1.png" data-src="{{data.goodsListImg}}" class="lazy" / alt="AngularJS에서 요청 URL 가져오기의 도메인 간 문제 구문 분석" >
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
는 자동으로 JSON_CALLBACK을 다음 문자로 대체합니다. 이 문자는 AngularJS로 대체해야 합니다.

인용문
도메인 간 문제 해결 방법:
json을 통해 데이터 전송, jsonp를 사용하여 도메인 간, json 는 A 데이터 교환 형식이고 jsonp는 개발자의 독창성으로 만들어진 비공식 도메인 간 데이터 교환 프로토콜입니다.
JSONP의 탄생 과정:
잘 알려진 문제, Ajax가 직접 도메인 간 무단 액세스 문제가 있는 일반 파일을 요청합니다. 정적 페이지, 동적 웹 페이지, 웹 서비스, WCF 등 도메인 간 요청인 경우에는 허용되지 않습니다.
그러나 우리는 웹 페이지에서 js 파일을 호출할 때 그것이 크로스 도메인인지 여부에 영향을 받지 않는다는 것을 발견했습니다(그뿐만 아니라 "src" 속성을 가진 모든 태그는 <script>, <img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/149/883/334/1480731434905744.png" class="lazy" alt="AngularJS에서 요청 URL 가져오기의 도메인 간 문제 구문 분석" >, <iframe>과 같은 도메인 간 기능) </script>
따라서 현 단계에서는 순수 도메인을 통해 도메인 간 데이터에 액세스하려는 경우라고 판단할 수 있습니다. 웹(ActiveX 컨트롤, 서버측 프록시, 향후 HTML5 웹소켓 등은 포함되지 않음)의 경우 한 가지 방법은 클라이언트 호출을 위해 원격 서버의 js 형식 파일로 데이터를 로드하는 것입니다.
공교롭게도 우리는 복잡한 데이터를 간결하게 설명할 수 있는 JSON이라는 순수 문자 데이터 형식이 있다는 것을 이미 알고 있습니다. 더 좋은 점은 JSON도 js에서 기본적으로 지원하므로 클라이언트가 처리할 수 있다는 것입니다.
이렇게 하면 솔루션이 준비되고 웹 클라이언트가 이를 호출할 수 있습니다. 스크립트는 정확히 동일한 방법을 사용하여 동적으로 생성된 js 형식 파일을 호출합니다(일반적으로 JSON 사용). 서버가 JSON 파일을 동적으로 생성하는 이유는 클라이언트가 요구하는 데이터를 로드하기 위함임이 분명합니다.
클라이언트가 JSON 파일을 성공적으로 호출한 후 필요한 데이터도 가져옵니다. 나머지는 자체 요구 사항에 따라 이를 처리하고 표시하는 것입니다. 원격 데이터를 가져오는 이 방법은 AJAX와 매우 유사해 보입니다. 동일하지 않습니다.
클라이언트의 데이터 사용을 용이하게 하기 위해 비공식 전송 프로토콜이 점차 형성되었습니다. 사람들은 이를 JSONP라고 부릅니다. 이 프로토콜의 핵심 중 하나는 사용자가 서버에 콜백 매개변수를 전달할 수 있도록 하는 것입니다. 그런 다음 서버가 반환합니다. 이 콜백 매개 변수는 데이터가 생성될 때 JSON 데이터를 래핑하는 함수 이름으로 사용되므로 클라이언트는 반환된 데이터를 자동으로 처리하도록 자체 함수를 사용자 지정할 수 있습니다.
AngularJS에서 jsonp 데이터 처리
$http.jsonp() 함수를 사용하여 요청을 보냅니다.
함수 이름이 JSON_CALLBACK인 경우 콜백 및 콜백 함수 이름을 지정합니다. , 콜백은 성공 함수입니다. JSON_CALLBACK은 모두 대문자여야 합니다.
는 다른 콜백 함수를 지정할 수도 있지만
콜백은 반드시 전역 함수로 정의되어야 합니다.
찾아보기 브라우저에는 페이지가 전역 수준에서 자체 소스와 다른 도메인의 스크립트를 로드하거나 실행하는 것을 금지하는 동일 출처 정책이 있습니다. 브라우저의 보안 제한을 우회하고 다른 도메인의 데이터를 요청합니다.
 이 설명이 도메인 간 문제와 JSONP를 사용해야 하는 이유를 이해하기에 충분합니까?
이 설명이 도메인 간 문제와 JSONP를 사용해야 하는 이유를 이해하기에 충분합니까?

