JQuery 학습 요약
- 高洛峰원래의
- 2016-12-03 09:50:311140검색
JQuery 학습 요약 [1]
1: JQuery
1 JQuery 지식
*: 실제로 JQ 플러그인을 호출하는 방법을 알아보겠습니다. JS 내부 캡슐화.
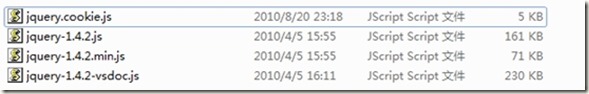
*: jquery에는 세 개의 파일이 있습니다.

두 번째와 세 번째 파일의 내용은 실제로는 같지만 세 번째 파일은 같습니다 . 브라우저 액세스 시간을 단축하기 위해 압축되었습니다.
사용할 때 Jquery-1.4.2.js와 jquery.1.4.2-vsdoc, js를 함께 넣어서 사용하는데 사실 vsdoc.js는 앞선 설명을 위해서입니다. 코딩할 때 클릭하고 작동할 수 있습니다.
*: 연습하기 "버튼을 클릭하면 대화상자 내용 팝업" "웹 페이지의 텍스트를 클릭하면 텍스트가 한 줄씩 사라집니다"("$"는 실제로 함수입니다)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>2 JQuery Ready 내부 "웹 페이지 시작 부분에 콘텐츠 팝업"
$(dounction).ready(function(){alert("Loading Completed");} )
실제로 다음과 같이 보일 수도 있습니다.
$(function(){alert("Loading Complete");});
3 jquery 내장 함수
.map(array,fn)은 fn 함수를 호출하여 배열의 각 요소를 처리하고 반환하며 최종적으로 가져옵니다. 새로운 배열. .map(array,fn)은 fn 함수를 호출하여 배열의 각 요소를 처리합니다. fn 함수는 처리 결과를 반환하고 마지막으로 새 배열을 가져옵니다. map은 사전 스타일 배열을 처리할 수 없습니다. 처리하려면 다음 $.each를 사용하세요.
$.each(array.fn)는 fn 함수를 호출하여 반환 값 없이 배열 arr의 각 요소를 처리합니다.
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});4 JQuery 객체, Dom 객체
Jquery 객체는 Dom 객체를 jquery로 래핑하여 생성됩니다. 그리고 jquery 객체는 jquery 객체로 캡슐화된 메서드만 호출할 수 있습니다. Dom 객체의 메소드를 호출할 수 없습니다.
$(function(){$(“#id”).css(“Background”,”red”)});
위의 코드가 복사되었습니다. 배경색 빨간색입니다. .css에 속성이 1개 있으면 얻은 값이고, 2개가 설정된 값입니다.
5 jquery 선택기
*id 선택기
$("#div").html();
*TabName 선택기
$("div").click(function(){alert("Hello, I am p");});다음은 웹페이지의 모든 콘텐츠입니다. div 태그는 다음과 같습니다. 선택된 모든 이벤트와 클릭 이벤트가 여기에 추가됩니다. * CSS 선택기 여러 스타일을 동시에 선택하는 것은 사용자 정의 스타일을 추가하는 것입니다. $(“div”).click(function(){alert(“정보입니다”)});6 다중 조건 선택기/수준 선택기

$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});은 도트 연산자를 통해 쉽게 조작할 수 있습니다. //이것은 if/else 및 기타 작업의 사용을 줄이는 체인 작업입니다. 프로그래밍 스타일이 변경되었습니다. <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src='images/1.jpg'/ alt="JQuery 학습 요약" >")
.mouseover(function () {
$("#tables td") .html("<img src='images/1.jpg'/ alt="JQuery 학습 요약" >");
$(this).nextAll().html("<img src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>9: 기본 필터




<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
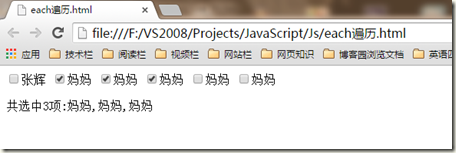
</html>11 각 요소는 일부 필터를 통과합니다. 각 요소를 반복하는 선택기입니다. ><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[name=names]").click(function() {
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#msgNames").text("共选中"+arr.length+"项:"+arr.join(","));
});
});
</script>
</head>
<body>
<input type="checkbox" name="names" value="张辉"/>张辉
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<p id="msgNames"></p>
</body>