CSS 평행사변형 및 마름모 변환
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-11-30 23:59:411654검색
*다음 기술은 Lea Verou가 작성한 "CSS Secrets"에서 파생되었습니다.
평행사변형
평행사변형의 구성은skew()의 변형 속성을 통해 직사각형을 대각선으로 잡아당겨 얻을 수 있습니다(스큐에 사용되는 좌표계는 세로 방향의 X축과 가로 방향의 Y축을 가지며, 이는 공통 좌표계와 반대입니다).
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> white</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #51bfff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 120px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
line-height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> skewX(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location button"</span><span style="color: #0000ff">></span>click<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>

그러나 콘텐츠 기울어짐은 우리에게 필요한 효과가 아닐 수 있습니다. 일반적인 해결책은 내부 레이어에 div를 중첩한 다음 반대 방향으로 당기기를 추가하는 것입니다. );하지만 코딩의 신비를 가진 사람들은 받아들일 수 없다고 하더군요.
또 다른 아이디어는 모든 스타일을 의사 요소에 적용하는 것입니다. 그런 다음 의사 요소를 변환합니다.
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 120px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
line-height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> white</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button:before</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
content</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> ''</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> absolute</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> bottom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #51bfff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> skewX(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
z-index</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -1</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location button"</span><span style="color: #0000ff">></span>click<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span> 이는 왜곡된 콘텐츠 문제를 해결할 뿐만 아니라 HTML 구조가 여전히 이전처럼 깨끗합니다. 단, 의사 요소에 의해 생성된 패턴은 콘텐츠와 겹치므로 배경이 설정되면 콘텐츠를 덮게 되므로 z-index: -1을 추가해야 합니다. 
정사각형을 기준으로 한다면 마름모는 45도 회전된 정사각형 패턴입니다. 외부 div를 45도 회전한 다음 내부 img를 반대 방향으로 45도 회전시키는 것을 생각하기 쉽습니다. 다음과 같은 패턴이 얻어집니다.
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 600px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> rotate(45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture>img</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
max-width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> rotate(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location picture"</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="1.jpeg"</span><span style="color: #0000ff">></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span> 꽤 정팔각형이므로 제품 관리자를 설득할 수 있으면 작업이 완료된 것입니다. 글쎄요, 당신은 확신할 수 없을 것 같아요. . . 
계산한 결과는 1.42배로 확대되어 완전히 채워졌다는 것입니다. img의 변환 속성을
transform
:rotate(45deg) scale(1.42) 다음 사진을 받으세요:
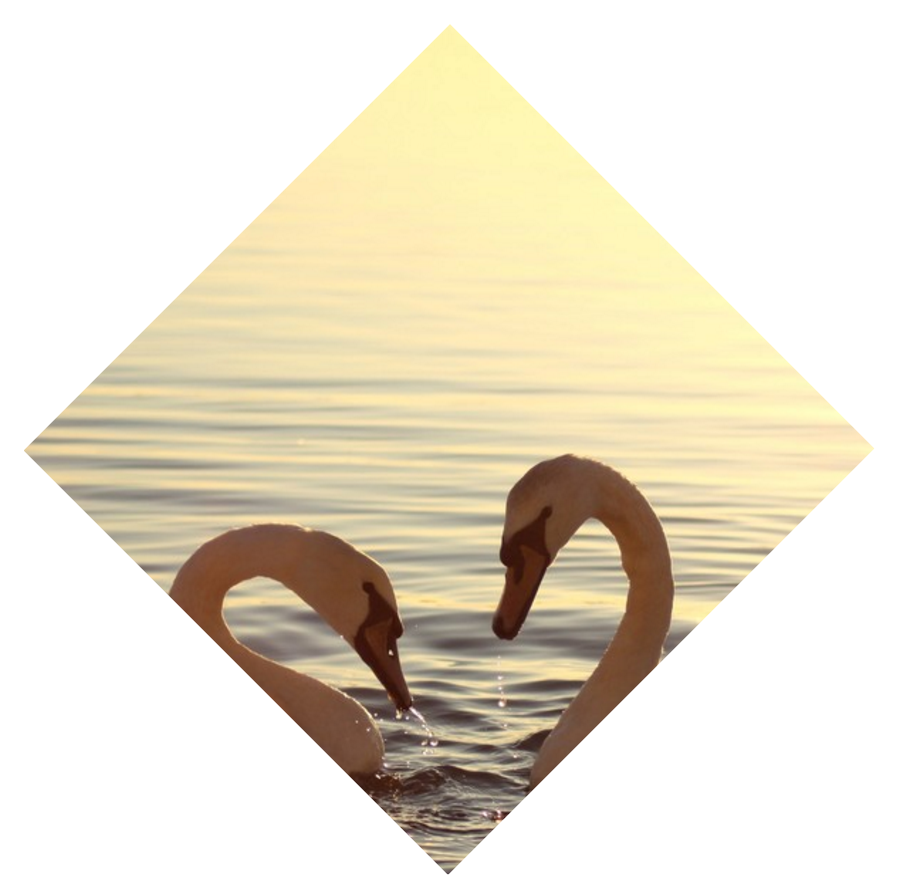
 이 다이아몬드 구성 방식에는 결함이 있습니다. 즉, 원본 이미지가 정사각형이 아닌 경우 더 큰 배율을 사용해야 하며 캡처된 이미지 내용이 더 제한됩니다.
이 다이아몬드 구성 방식에는 결함이 있습니다. 즉, 원본 이미지가 정사각형이 아닌 경우 더 큰 배율을 사용해야 하며 캡처된 이미지 내용이 더 제한됩니다.
그리고 계획 자체도 단순하고 우아하지 않습니다. 여기에서는 고정된 위치 지점을 전달하여 그림을 어떤 다각형으로든 잘라낼 수 있는
clip-path (아쉽게도 지원이 좋지 않은 것 같습니다)속성을 소개합니다.
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
-webkit-clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
-moz-clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transition</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1s clip-path</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">img </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location picture"</span><span style="color: #ff0000"> src</span><span style="color: #0000ff">="1.jpeg"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>


